K
Size: a a a
2020 August 15
v
Кот кота разумеет с далека)
DK
Извиняюсь, за возможно тупой вопрос, но как я понял, то void функции не могут ничего возвращать?
Я просто перепробовал возвращать все возможные типы даных, но писало одну и ту же ошибку, мол, сорян, но тут void функция, которая так не делает.
Я просто перепробовал возвращать все возможные типы даных, но писало одну и ту же ошибку, мол, сорян, но тут void функция, которая так не делает.
void = пустота или что-то такое. void функции не могут ничего вернуть
K
Кот кота разумеет с далека)
мяу, ёпта)
АК
😊 уберите void, или поставьте dynamic. Еще есть такой хитрый тип FutureOr - какое-то подобие union-типа, но я не вдупляю, как сделай такой самому.
DK
Извиняюсь, за возможно тупой вопрос, но как я понял, то void функции не могут ничего возвращать?
Я просто перепробовал возвращать все возможные типы даных, но писало одну и ту же ошибку, мол, сорян, но тут void функция, которая так не делает.
Я просто перепробовал возвращать все возможные типы даных, но писало одну и ту же ошибку, мол, сорян, но тут void функция, которая так не делает.
если нужно возвращать неизвестный тип не указывай тип возвращаемого возвращения или указывай dynamic
K
void = пустота или что-то такое. void функции не могут ничего вернуть
понял, благодарю
v
Доп материал)
DK
Всем привет
Подскажите, а могу ли я управлять product bundle indentifire для iOS сборки ?
Подскажите, а могу ли я управлять product bundle indentifire для iOS сборки ?
по идее это делается при создании пакет flutter create —org com.example.yourapp yourapp, но можно поменять
https://stackoverflow.com/questions/51534616/how-to-change-package-name-in-flutter тут описали лучше чем я бы описал в чате
https://stackoverflow.com/questions/51534616/how-to-change-package-name-in-flutter тут описали лучше чем я бы описал в чате
K
ВП
Всем привет
Подскажите, а могу ли я управлять product bundle indentifire для iOS сборки ?
Подскажите, а могу ли я управлять product bundle indentifire для iOS сборки ?
Я так понимаю, вам это надо:https://flutter.dev/docs/deployment/flavors
MA
по идее это делается при создании пакет flutter create —org com.example.yourapp yourapp, но можно поменять
https://stackoverflow.com/questions/51534616/how-to-change-package-name-in-flutter тут описали лучше чем я бы описал в чате
https://stackoverflow.com/questions/51534616/how-to-change-package-name-in-flutter тут описали лучше чем я бы описал в чате
Спасибо) я прочту
MA
Я так понимаю, вам это надо:https://flutter.dev/docs/deployment/flavors
я уже прочитал там все) очень интересно)
и по статьям от украинского разраба (как то я вышел через доку на его статьи) смог настроить flavors)
и по статьям от украинского разраба (как то я вышел через доку на его статьи) смог настроить flavors)
SV
Всем привет! Кто подскажет в какую сторону смотреть, есть вложенный список и его надо показать в dropdown с возможностью выбрать только конечный вложенный item. Например список категорий с подкатегориями, и выбрать можно только последний уровень подкатегорий
OP
Всем привет! Кто подскажет в какую сторону смотреть, есть вложенный список и его надо показать в dropdown с возможностью выбрать только конечный вложенный item. Например список категорий с подкатегориями, и выбрать можно только последний уровень подкатегорий
sliverlist
А уже что выбирать, а что нет - делаешь через флаг в айтеме, если я правильно понял задачу
А уже что выбирать, а что нет - делаешь через флаг в айтеме, если я правильно понял задачу
DK
Всем привет! Кто подскажет в какую сторону смотреть, есть вложенный список и его надо показать в dropdown с возможностью выбрать только конечный вложенный item. Например список категорий с подкатегориями, и выбрать можно только последний уровень подкатегорий
Тебе нужно решение в плане dart кода или нужно придумать ux решение ?
SV
Тебе нужно решение в плане dart кода или нужно придумать ux решение ?
больше ux решение
DK
больше ux решение
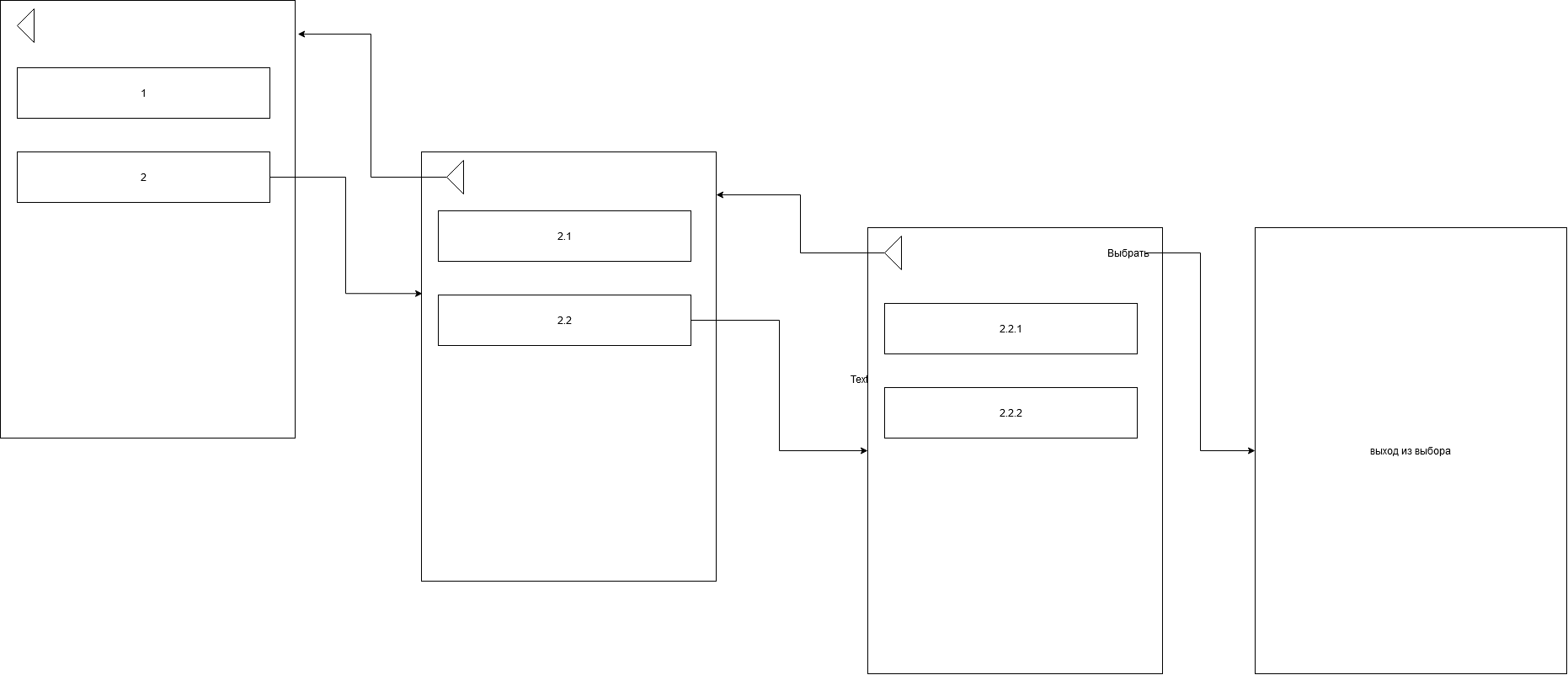
Видел подобное решение - каждый уровень это экран со списком. Когда выбираем пункт из списка проваливаемся на такой же экран но с дочерними элементами
DK
Дропдауны на мелких экранах очень большое зло. Дропдаун с иерархией на маленьком экране должен идти в комплекте со стилусом как по мне.