Ю
Size: a a a
2020 August 08
Там скорее фейл тайл сервера
m
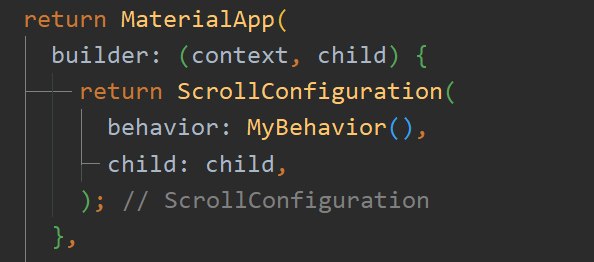
В какой билдер - FutureBuilder?
просто билдер
m
виджетбилдер
m
дабы контекст был не один и тот же
P
Там скорее фейл тайл сервера
Ну тайлы же вроде кешируются, а при отображении той же локации на втором экземпляре - некоторые плитки не отображаются
P
дабы контекст был не один и тот же
попробую, спасибо
Ю
Ну тайлы же вроде кешируются, а при отображении той же локации на втором экземпляре - некоторые плитки не отображаются
Ключевое слово ‘вроде’
P
там внутри есть this.tileProvider = const CachedNetworkTileProvider() - значит он не работает...
Ю
там внутри есть this.tileProvider = const CachedNetworkTileProvider() - значит он не работает...
Это вроде было для офлайн юза
P
попробую FlutterMap разнести в разные ветки
P
Билдеры не помогли, но спасибо за подсказку. Видимо действительно, проблема с кешированием и у второго экземляра карты временно поставил tileProvider: NonCachingNetworkTileProvider()
АК
лан спасибо, не совсем понятно, но лучше классы писать от греха подальше
AS
подскажите как убрать выделение границ виджета при скроле listView ?) забыл как называется эта тема
RV
RV
NotificationListener<OverscrollIndicatorNotification>(
onNotification: (overScroll) {
overScroll.disallowGlow();
return false;
},
child: ...
)
я так делал
RV
У меня два ListView в SingleChildScrollView показывали ненужный glow
AS

да я так вот и норм работает )
VI
пипл, а что вас раздражает в Дарте/Флаттере больше всего? Что есть самая большая боль?
AS
нет констреинт лэйаута



