AK
Size: a a a
2020 July 13
резкий как удар серпом по яйцам, говорят его не возможно убить, одним словом живой советский герб
U
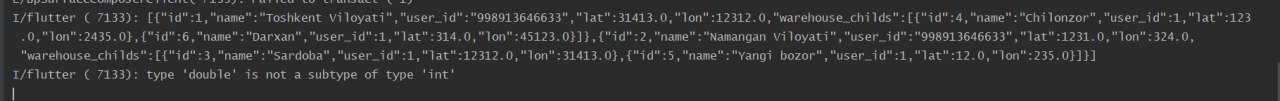
type 'double' is not a subtype of type 'int'
у меня такой ошибка для чего этот ошибка
у меня такой ошибка для чего этот ошибка
ответе пожалуста
AK
ответе пожалуста
тип дабл не может быть подтипом типа инт
АК
ответе пожалуста
код покажи
АК
кусок, на который ругается
U
class WareHouse {
int id;
String name;
String userId;
double lat;
double lon;
List<WarehouseChilds> warehouseChilds;
WareHouse(
{this.id,
this.name,
this.userId,
this.lat,
this.lon,
this.warehouseChilds});
WareHouse.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lon = json['lat'] == null ? 0.0 :json["lat"].toDouble();
lat = json['lon'] == null ? 0.0 :json["lon"].toDouble();
if (json['warehouse_childs'] != null) {
warehouseChilds = new List<WarehouseChilds>();
json['warehouse_childs'].forEach((v) {
warehouseChilds.add(new WarehouseChilds.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
if (this.warehouseChilds != null) {
data['warehouse_childs'] =
this.warehouseChilds.map((v) => v.toJson()).toList();
}
return data;
}
}
class WarehouseChilds {
int id;
String name;
int userId;
int lat;
int lon;
WarehouseChilds({this.id, this.name, this.userId, this.lat, this.lon});
WarehouseChilds.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lat = json['lat'];
lon = json['lon'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
return data;
}
}
int id;
String name;
String userId;
double lat;
double lon;
List<WarehouseChilds> warehouseChilds;
WareHouse(
{this.id,
this.name,
this.userId,
this.lat,
this.lon,
this.warehouseChilds});
WareHouse.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lon = json['lat'] == null ? 0.0 :json["lat"].toDouble();
lat = json['lon'] == null ? 0.0 :json["lon"].toDouble();
if (json['warehouse_childs'] != null) {
warehouseChilds = new List<WarehouseChilds>();
json['warehouse_childs'].forEach((v) {
warehouseChilds.add(new WarehouseChilds.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
if (this.warehouseChilds != null) {
data['warehouse_childs'] =
this.warehouseChilds.map((v) => v.toJson()).toList();
}
return data;
}
}
class WarehouseChilds {
int id;
String name;
int userId;
int lat;
int lon;
WarehouseChilds({this.id, this.name, this.userId, this.lat, this.lon});
WarehouseChilds.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lat = json['lat'];
lon = json['lon'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
return data;
}
}
OP
скорее всего в инт присваивается дабл
SM
Ну эта архитектура очень удобна для отладки кода, если что то произошло, очень легко найти какая часть кода это сделала, т.к. код однонаравленный
Ну вот я к тому и говорю, что у них рушится однонаправленность.
Вьюмодель — выходной класс, который предназначен для запихивания в виджет. А они в нем диспетчат методы стора.
Вьюмодель — выходной класс, который предназначен для запихивания в виджет. А они в нем диспетчат методы стора.
АК
а я тут вспомнил, если с сервера прислать 0 и пихнуть его в double, то ошибка же как раз такая будет?
АК
как у меня с этого пригорело когда-то
А
class WareHouse {
int id;
String name;
String userId;
double lat;
double lon;
List<WarehouseChilds> warehouseChilds;
WareHouse(
{this.id,
this.name,
this.userId,
this.lat,
this.lon,
this.warehouseChilds});
WareHouse.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lon = json['lat'] == null ? 0.0 :json["lat"].toDouble();
lat = json['lon'] == null ? 0.0 :json["lon"].toDouble();
if (json['warehouse_childs'] != null) {
warehouseChilds = new List<WarehouseChilds>();
json['warehouse_childs'].forEach((v) {
warehouseChilds.add(new WarehouseChilds.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
if (this.warehouseChilds != null) {
data['warehouse_childs'] =
this.warehouseChilds.map((v) => v.toJson()).toList();
}
return data;
}
}
class WarehouseChilds {
int id;
String name;
int userId;
int lat;
int lon;
WarehouseChilds({this.id, this.name, this.userId, this.lat, this.lon});
WarehouseChilds.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lat = json['lat'];
lon = json['lon'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
return data;
}
}
int id;
String name;
String userId;
double lat;
double lon;
List<WarehouseChilds> warehouseChilds;
WareHouse(
{this.id,
this.name,
this.userId,
this.lat,
this.lon,
this.warehouseChilds});
WareHouse.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lon = json['lat'] == null ? 0.0 :json["lat"].toDouble();
lat = json['lon'] == null ? 0.0 :json["lon"].toDouble();
if (json['warehouse_childs'] != null) {
warehouseChilds = new List<WarehouseChilds>();
json['warehouse_childs'].forEach((v) {
warehouseChilds.add(new WarehouseChilds.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
if (this.warehouseChilds != null) {
data['warehouse_childs'] =
this.warehouseChilds.map((v) => v.toJson()).toList();
}
return data;
}
}
class WarehouseChilds {
int id;
String name;
int userId;
int lat;
int lon;
WarehouseChilds({this.id, this.name, this.userId, this.lat, this.lon});
WarehouseChilds.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
userId = json['user_id'];
lat = json['lat'];
lon = json['lon'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['user_id'] = this.userId;
data['lat'] = this.lat;
data['lon'] = this.lon;
return data;
}
}
Так ведь не удобно читать
Кидайте сюда свой код https://dartpad.dev/
Кидайте сюда свой код https://dartpad.dev/
DO
Так ведь не удобно читать
Кидайте сюда свой код https://dartpad.dev/
Кидайте сюда свой код https://dartpad.dev/
Это не так работает) его надо сперва на gist выложить
OP
что-то не то у Вас с координатами, кстати
M
user_id - это String
U
а я тут вспомнил, если с сервера прислать 0 и пихнуть его в double, то ошибка же как раз такая будет?
но там {lat: 12.412, lon: 31.124}
OP
а почему в классе WarehouseChilds координаты уже инт?
АК
вообще оберни try catch и в дебаггере перейди по стеку обратно
U
[
{
"id": 1,
"name": "Toshkent Viloyati",
"user_id": "998913646633",
"lat": 31413.0,
"lon": 12312.0,
"warehouse_childs": [
{
"id": 4,
"name": "Chilonzor",
"user_id": 1,
"lat": 123.0,
"lon": 2435.0
},
{
"id": 6,
"name": "Darxan",
"user_id": 1,
"lat": 314.0,
"lon": 45123.0
}
]
},
{
"id": 2,
"name": "Namangan Viloyati",
"user_id": "998913646633",
"lat": 1231.0,
"lon": 324.0,
"warehouse_childs": [
{
"id": 3,
"name": "Sardoba",
"user_id": 1,
"lat": 12312.0,
"lon": 31413.0
},
{
"id": 5,
"name": "Yangi bozor",
"user_id": 1,
"lat": 12.0,
"lon": 235.0
}
]
}
]
Вот мой json
{
"id": 1,
"name": "Toshkent Viloyati",
"user_id": "998913646633",
"lat": 31413.0,
"lon": 12312.0,
"warehouse_childs": [
{
"id": 4,
"name": "Chilonzor",
"user_id": 1,
"lat": 123.0,
"lon": 2435.0
},
{
"id": 6,
"name": "Darxan",
"user_id": 1,
"lat": 314.0,
"lon": 45123.0
}
]
},
{
"id": 2,
"name": "Namangan Viloyati",
"user_id": "998913646633",
"lat": 1231.0,
"lon": 324.0,
"warehouse_childs": [
{
"id": 3,
"name": "Sardoba",
"user_id": 1,
"lat": 12312.0,
"lon": 31413.0
},
{
"id": 5,
"name": "Yangi bozor",
"user_id": 1,
"lat": 12.0,
"lon": 235.0
}
]
}
]
Вот мой json
АК
вроде так все нормально спалится. на каком филде десериализация упала