I
Size: a a a
2020 July 09
Прикольно, благодарю ))
F
Прикольно, благодарю ))
:)
SS
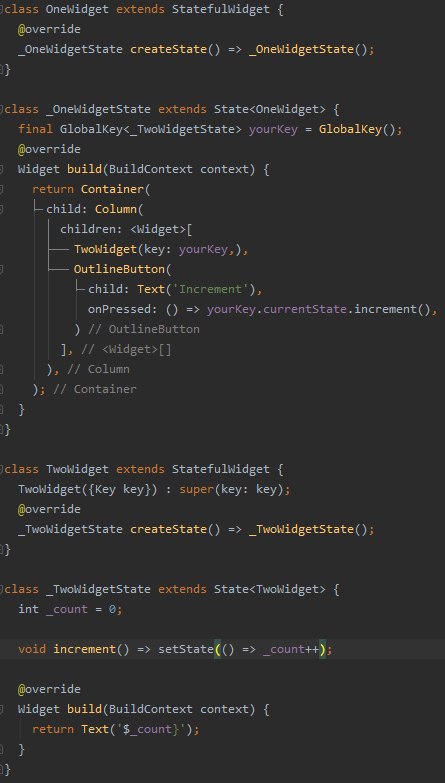
Ответ на первый вопрос - LayoutBuilder. Ответ на второй вопрос - GlobalKey, но через него можно обратится только к виджету с состоянием, то есть к StateFull виджетам.
первый ответ в корне неверен - LayoutBulder даёт тебе узнать constraints, но никак размер виджета
второй ответ частично неверен - можно достать любой виджет(Element на самом деле) и после layout(addPostFrameCallback) по ключу можно узнать его размер
второй ответ частично неверен - можно достать любой виджет(Element на самом деле) и после layout(addPostFrameCallback) по ключу можно узнать его размер
p
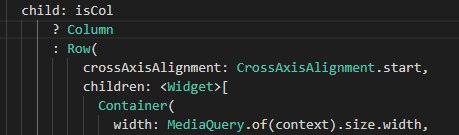
привет, ребят есть Row(....), мне нужно все тоже самое что у него внутри , только Column(...)
p
сделал так:
p
но не работает
at
Flex же
p
можно ли как-то непосредственно поменять просто слово
RV
children это массив, думай в эту сторону.
upd: ну или flex, да
upd: ну или flex, да
at
можно ли как-то непосредственно поменять просто слово
Flex и непосредственно передать нужную ось, по которой элементы раскладывать
p
Flex и непосредственно передать нужную ось, по которой элементы раскладывать
блин, спасибо!! Flex как-то проскочил
F
первый ответ в корне неверен - LayoutBulder даёт тебе узнать constraints, но никак размер виджета
второй ответ частично неверен - можно достать любой виджет(Element на самом деле) и после layout(addPostFrameCallback) по ключу можно узнать его размер
второй ответ частично неверен - можно достать любой виджет(Element на самом деле) и после layout(addPostFrameCallback) по ключу можно узнать его размер
Все виджеты ограниченны размером друг друга, не так ли? Тем более я бы не стал писать об Layout Builder, если не использовал его в случаях когда надо узнать размер родителя. Ну и вытаскивать размер родителя через ключ такое себе решение, по этому я отписался человеку о том, зачем он вообще нужен в стандартном случае.
S

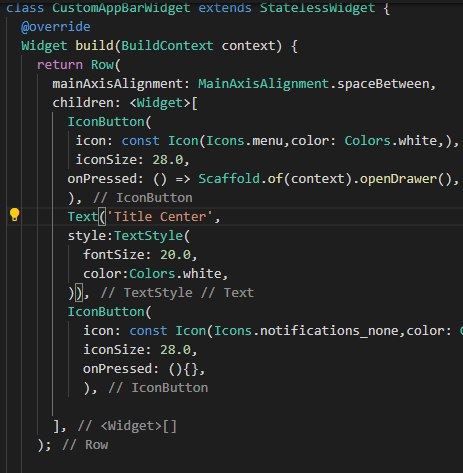
как в кнопку icon.menu - поставить Drawer menu&
F
S
да, верно
F
Имеете ввиду поменять иконку по нажатию на Drawer?
Если да, то через состояние
S
а есть примеры?
ND
дефолтный аппбар открываете и смотрите