AG
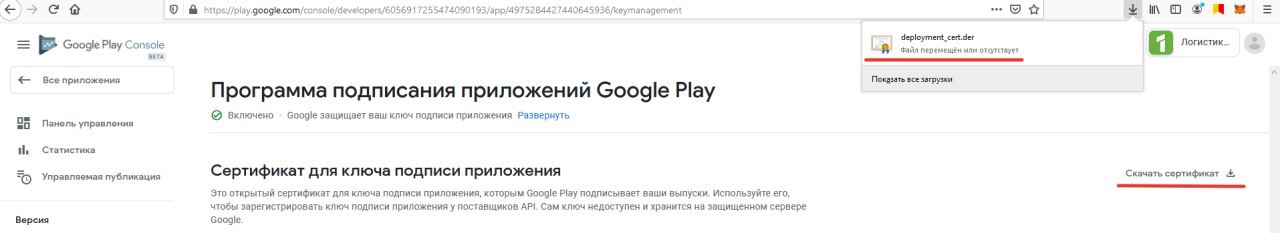
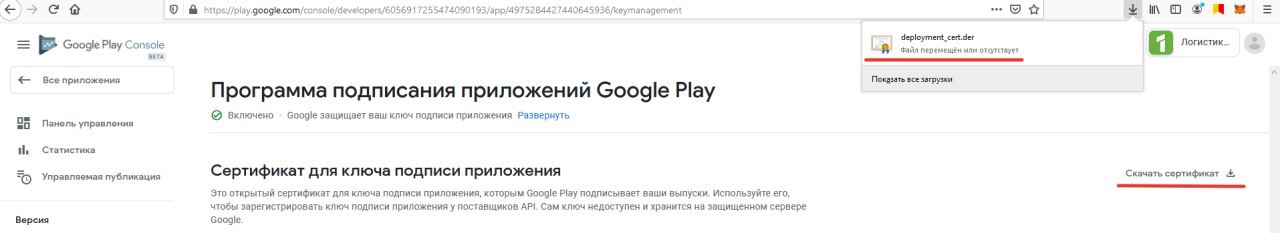
Если не хочешь генеришь сам и подписываешь, но тогда только apk можно загружать)

Size: a a a
AG

AG
DT
VV
ВС
AZ
DT
AZ
AZ
DT
DT
АК
АК
DT
AZ
GV
SizedBox(
width: 100,
height: 200,
child: Scrollbar(
child: SingleChildScrollView(
child: Column(
children: [
Scrollbar(
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Container(
width: 200,
height: 100,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.green, Colors.yellow],
),
),
),
),
),
Container(
width: 100,
height: 200,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.red, Colors.blue],
),
),
),
],
),
),
),
);
GV

GV
SS
GV