Ю
Size: a a a
2020 June 13
Ну там фотошоп , равные интрвалы между линиями сложно
A
Кто-нибудь знает, как это сделать соединение линии в Visual Studio Code?
дарт расширение же опенсорс
👨
дарт расширение же опенсорс
я установил
A
я установил
а, так в настройках дарт плагина ui guides
👨
а, так в настройках дарт плагина ui guides
можешь дать мне инструкцию
A
можешь дать мне инструкцию
я уже дал
👨
я уже дал
огромный спасибо!
MP
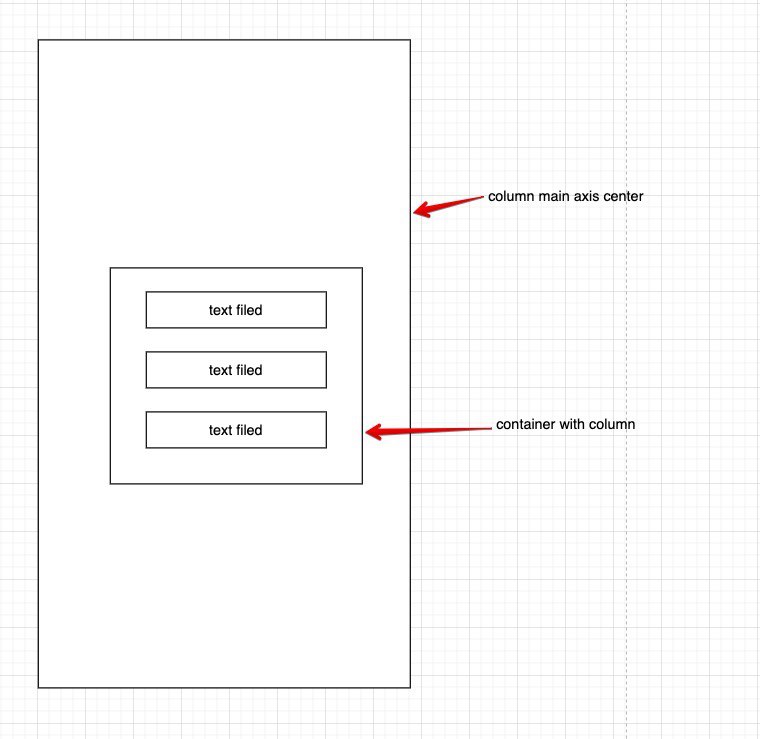
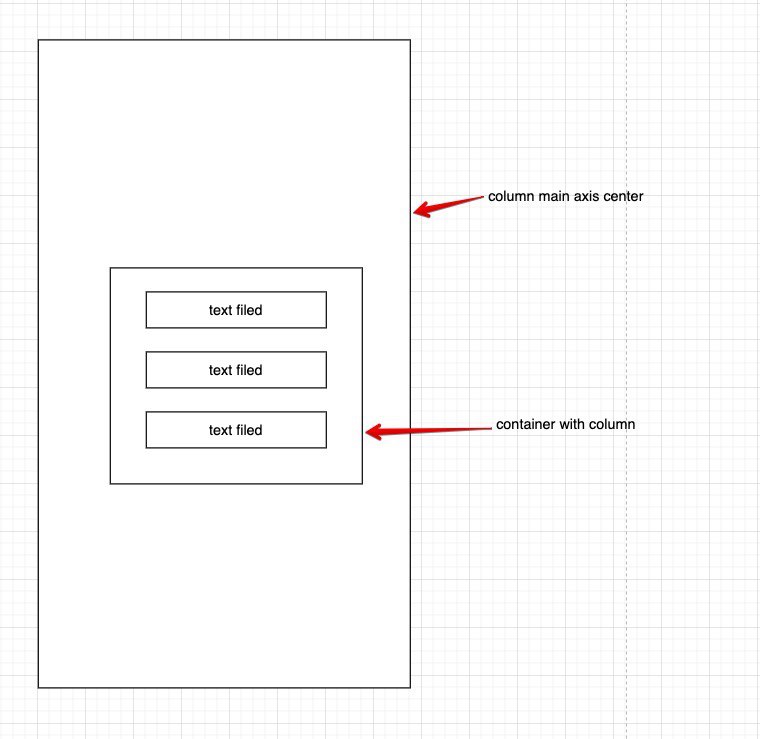
Господа, совсем простой вопрос: Есть Column, в ней несколько полей, конечно ей нужен Container с определенной высотой.
Вопрос, как мне задать высоту таким образом, что бы она была 100% равна высоте всех элементов в этом Column.
Если сравнивать, например, с html, то мне нужно поведение div по-умолчанию, то есть когда div занимает только ту высоту, которая нужна детям.
Вопрос, как мне задать высоту таким образом, что бы она была 100% равна высоте всех элементов в этом Column.
Если сравнивать, например, с html, то мне нужно поведение div по-умолчанию, то есть когда div занимает только ту высоту, которая нужна детям.
SM
It's a flaw of extension. You should manually adjust Font -> Line Height in VSCode settings.
👨
It's a flaw of extension. You should manually adjust Font -> Line Height in VSCode settings.
ui guides
👨
it worked
🅵
Господа, совсем простой вопрос: Есть Column, в ней несколько полей, конечно ей нужен Container с определенной высотой.
Вопрос, как мне задать высоту таким образом, что бы она была 100% равна высоте всех элементов в этом Column.
Если сравнивать, например, с html, то мне нужно поведение div по-умолчанию, то есть когда div занимает только ту высоту, которая нужна детям.
Вопрос, как мне задать высоту таким образом, что бы она была 100% равна высоте всех элементов в этом Column.
Если сравнивать, например, с html, то мне нужно поведение div по-умолчанию, то есть когда div занимает только ту высоту, которая нужна детям.
У тебяж там есть поля у Column для задания её поведения по main и cross осям
🅵
Это рускоязычный чат.
Интернациональный тут: https://t.me/dartlang_group
Интернациональный тут: https://t.me/dartlang_group
👨
Это рускоязычный чат.
Интернациональный тут: https://t.me/dartlang_group
Интернациональный тут: https://t.me/dartlang_group
nu spasiboo!
🅵
nu spasiboo!
Не за что
MP
У тебяж там есть поля у Column для задания её поведения по main и cross осям

Уточню, мне надо что бы вот «container with column» был с autoheight, если я добавляю новое text field он увеличивается по высоте сам
🅵

Уточню, мне надо что бы вот «container with column» был с autoheight, если я добавляю новое text field он увеличивается по высоте сам
Я же уже сказал
🅵
И да, для задания размера "детям" - плохо использовать Container
🅵
Для этого надо использовать SizedBox
MP
Я же уже сказал
Нет, вы говорите про позиционирование, это я понимаю. У меня есть центральный контайнер с полями, обернутыми в Column, мне надо, что бы этот Container автоматически увеличивался, если кол-во элементов внутри него увеличивается (использую Container - потому что у меня там определенная стилизация)