AK

Size: a a a
AK

AK
AK
AK
RV
SM
AK
AK
RV
AK
RV
RV
RV
AK
AK
EF
Column(2 вопроса)
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Chip(
avatar: CircleAvatar(
child: Text("\D"),
),
labelPadding: EdgeInsets.only(top: 0, bottom: 0),
label: Text("$a - $b"),
),
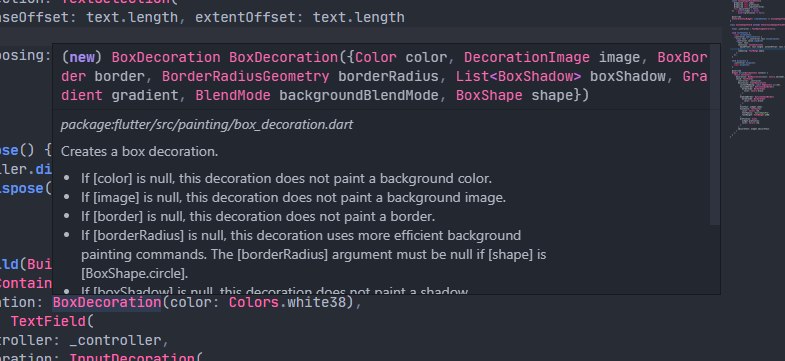
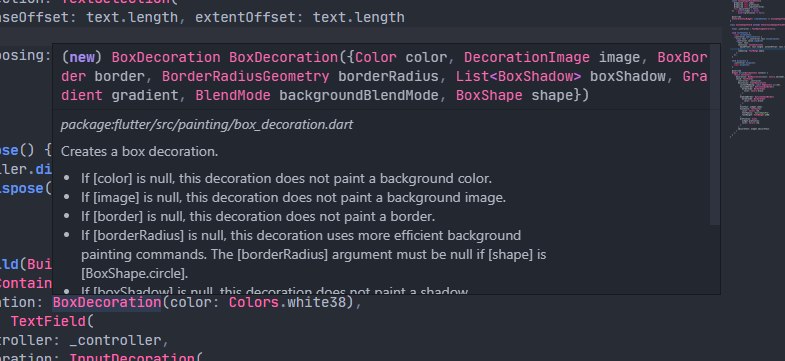
Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(
color: MyColors.headerColor,
style: BorderStyle.solid,
width: 15),
bottom + left + right: BorderSide(
color: Colors.transparent,
style: BorderStyle.solid,
width: 15),
),
),
child: SizedBox(height: 0, width: 0,),
),
],
)
НК
Column(2 вопроса)
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Chip(
avatar: CircleAvatar(
child: Text("\D"),
),
labelPadding: EdgeInsets.only(top: 0, bottom: 0),
label: Text("$a - $b"),
),
Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(
color: MyColors.headerColor,
style: BorderStyle.solid,
width: 15),
bottom + left + right: BorderSide(
color: Colors.transparent,
style: BorderStyle.solid,
width: 15),
),
),
child: SizedBox(height: 0, width: 0,),
),
],
)
EF
EF