AM
Size: a a a
2020 June 07
Если у тебя intel
Da, Интел
m
Если у тебя intel
виртуализация вроде не только на интел доступна
Д

Д

Д
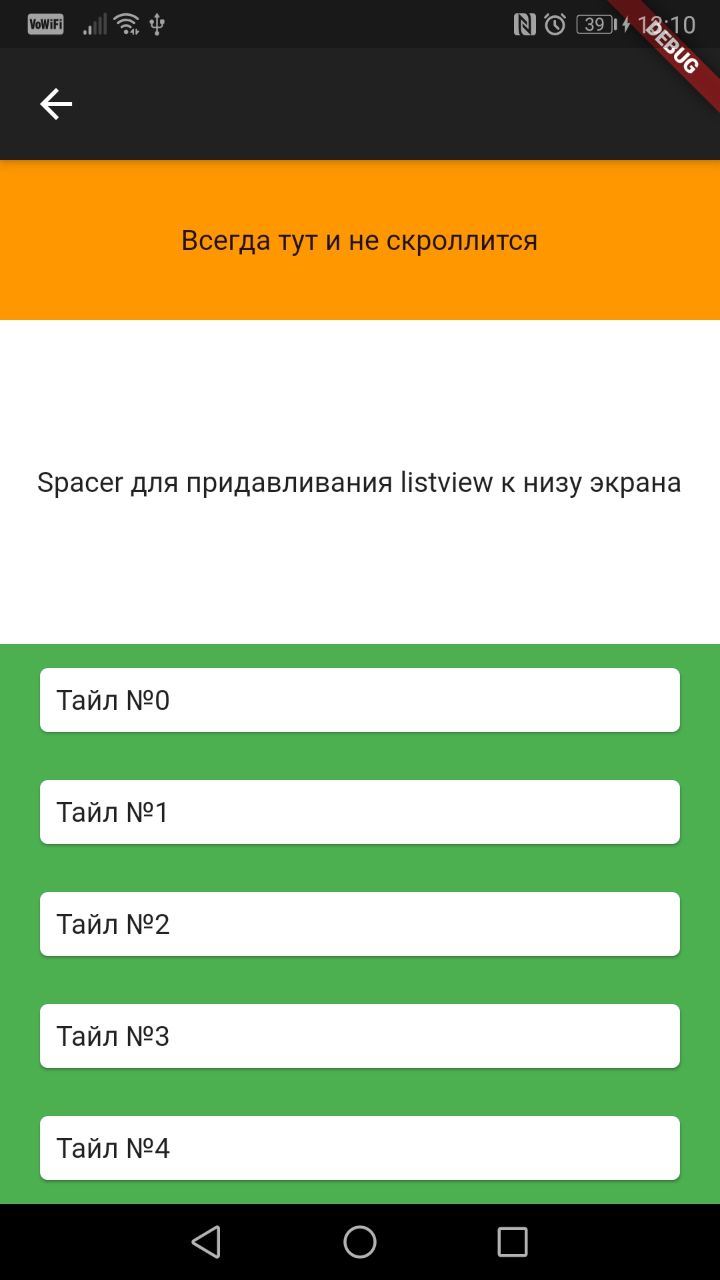
Column(
children: [
Container(
height: 80,
color: Colors.orange,
child: Center(
child: Text('Всегда тут и не скроллится'),
),
),
Expanded(
child: Container(
color: Colors.white,
child: Center(
child: Text('Spacer для придавливания listview к низу экрана'),
),
),
),
Container(
color: Colors.green,
child: ListView.builder(
shrinkWrap: true,
itemCount: 10,
itemBuilder: (context, index) => ListTile(
title: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text('Тайл №$index'),
),
),
),
),
)
],
)
i
Почему? Жду аргументов
аргументов можешь посмотреть в гугле очень много. а так если кратко то основные его тачпад мышка. и без перезагрузки работаю неделями бывает.
MN
Да, но проблема не в этол
AM
Узнай про codemagic
А тут что?
MN
Не знаю, мне много говорили о ней
m
Денис
Column(
children: [
Container(
height: 80,
color: Colors.orange,
child: Center(
child: Text('Всегда тут и не скроллится'),
),
),
Expanded(
child: Container(
color: Colors.white,
child: Center(
child: Text('Spacer для придавливания listview к низу экрана'),
),
),
),
Container(
color: Colors.green,
child: ListView.builder(
shrinkWrap: true,
itemCount: 10,
itemBuilder: (context, index) => ListTile(
title: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text('Тайл №$index'),
),
),
),
),
)
],
)
для такого обычное листвью не юзают, есть silverlistview вроде, или nested
MN
Тип единственный способ
m
А тут что?
тут просто сборка
MN
Протестить на винде
m
а, еще можно мак в облаке запустить
MN
Но выше написали что надо чета покупать
m
а, еще можно мак в облаке запустить
MN
А тут что?
Попробуй хак установить
Д
Денис
Column(
children: [
Container(
height: 80,
color: Colors.orange,
child: Center(
child: Text('Всегда тут и не скроллится'),
),
),
Expanded(
child: Container(
color: Colors.white,
child: Center(
child: Text('Spacer для придавливания listview к низу экрана'),
),
),
),
Container(
color: Colors.green,
child: ListView.builder(
shrinkWrap: true,
itemCount: 10,
itemBuilder: (context, index) => ListTile(
title: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text('Тайл №$index'),
),
),
),
),
)
],
)
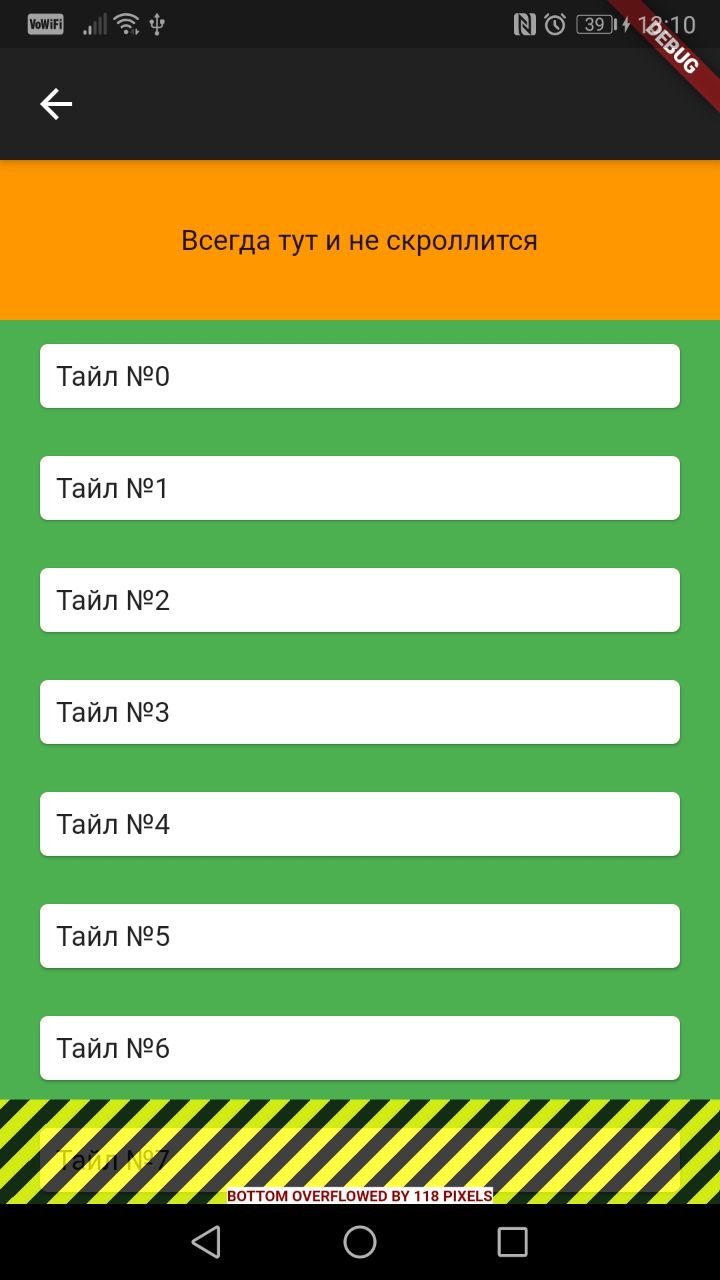
Ребят проблема в том что я смогу прижать ListView к низу экрана, но когда элементов становится большей у меня listview просто не скроллится
AM
а, еще можно мак в облаке запустить
Про это слышал, за деньги
MN
Он легко ставится



