КА
Size: a a a
2020 April 03
Привет, такой вопрос, у меня есть ListView горизонтальный, как сделать так, чтобы его элементы останавливались по середине экрана, а не там где я перестану листать, типо магнит ближайшего к центру
AG
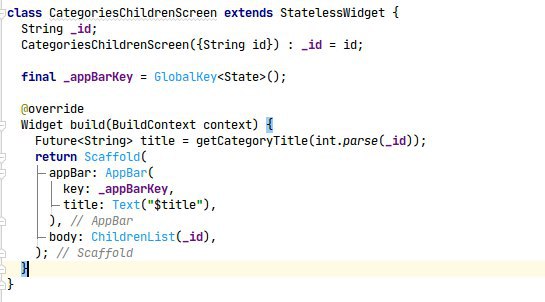
Scaffold.AppBar.title = title ?? "Default title";
var fetchedTitle = await fetchTitle();
setState(() => title = fetchedTitle);
var fetchedTitle = await fetchTitle();
setState(() => title = fetchedTitle);

можешь подсказать применительно к моему коду плиз?
RV
мне кажется стоит показывать загрузку пока не придут данные из Future
RV
и никаких ключей
AG
мне кажется стоит показывать загрузку пока не придут данные из Future
ок, попробую, спасибо
RV
типа then, в нем setState и поле стейта со значением тайтла
RV
пока поле пусто - загрузка
RV
соответственно нужен stateful, а future можно перенести в initState, чтобы не затягивать ожидание
RV
тем более из build это будет грозить потом сайдэффектами
RV
Привет, такой вопрос, у меня есть ListView горизонтальный, как сделать так, чтобы его элементы останавливались по середине экрана, а не там где я перестану листать, типо магнит ближайшего к центру
physics: PageScrollPhysics() вроде должен помочь
RV
не пробовал в таком контексте, но вообще он именно это делает
ВС
всем добрый день, подскажите может кто сталкивался с такой проблемой:
при переключении страниц pageView(всего 2 страницы) страница которая уходит почему то умирает и при следующем возврате на нее создается по новой включая initState. keepPage = true; но все равно не сохраняются
при переключении страниц pageView(всего 2 страницы) страница которая уходит почему то умирает и при следующем возврате на нее создается по новой включая initState. keepPage = true; но все равно не сохраняются
RK
IntrinsicHeight c Listview не сочетаются?
🅵
Привет, такой вопрос, у меня есть ListView горизонтальный, как сделать так, чтобы его элементы останавливались по середине экрана, а не там где я перестану листать, типо магнит ближайшего к центру
звучит как page view
RV
звучит как page view
у которого внутри та же физика, вдруг у него элементы разного размера
RV
докручивание элементов делается именно из-за PageScrollPhysics()
RK
внутри листа такая конструкция:
как сделать, чтоб левая часть row по высоте занимала столько же, сколько список справа?
Row(
children: <Widget>[
Container(
color: Colors.red,
child: Text('text'),
),
Expanded(
child: Container(
color: Colors.green,
child: ListView(
shrinkWrap: true,
children: <Widget>[
ListTile(
title: Text('Title'),
)
],
),
),
)
],
)
как сделать, чтоб левая часть row по высоте занимала столько же, сколько список справа?
AG
типа then, в нем setState и поле стейта со значением тайтла
спасибо, получилось сделать
a
спасибо, получилось сделать
Есть человеческое решение - FutureBuilder
AG
Есть человеческое решение - FutureBuilder
а есть ссылка - как воспользоваться для назначения
с его помощью вывожу
title?с его помощью вывожу
ListView в body у Scaffold, это мне аналогично и для appBar.title испльзовать?


