П
Size: a a a
2020 March 30
да скоро предстоит
П
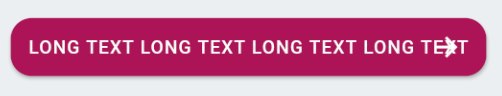
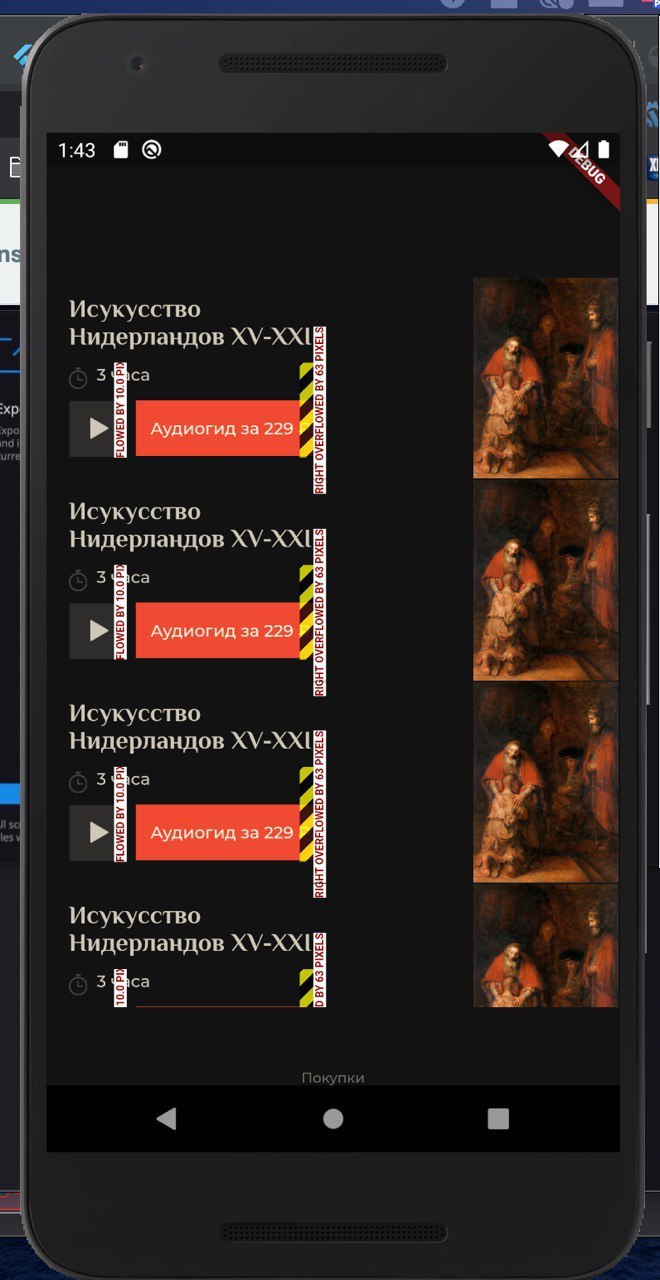
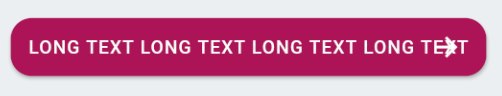
попробую пример на вскидку. Есть длинная строка и в конце надо стрелку
П
но чтобы адаптивно от размера
П
думаю где-то выстрелит эта абсолютность стэка
П
Он все таки для тех вещей, когда надо объекты независимо располагать
P
ну в стеке это стек + row*2 + текст +картинка, если делать чез отсупы это row + spacer + FractionallySizedBox + Flexible +текст +картинка
Stack[Center(Text),Positioned(Icon)]
EE
Павел
думаю где-то выстрелит эта абсолютность стэка
стек != абсолютность, это просто разные виджеты не соприкосающиеся друг с другом
П
допустим есть стэк и два элемента. Они оба имеют весь размер стэка. Это надо в голове держать. Я вот начну верстать сложный макет, обязательно вернусь к теме
EE
Павел
допустим есть стэк и два элемента. Они оба имеют весь размер стэка. Это надо в голове держать. Я вот начну верстать сложный макет, обязательно вернусь к теме
мне каежтся что при любой верстке надо в голове держать как она работает)
EE
банально что бы выбрать что использовать колонку или строку надо держать в голове как они работают)
C

Собственно.. совсем не похоже на абсолют
C
так стек и работает
SS
Павел
грубо - стэк это два канваса чтобы нарисовать 2 желемента(текст и стрелка)
виджеты это просто конфигурация ui никак напрямую не связанная с отрисовкой
ОС
самая главная вешь которую надо понять во флаттере ))
ОС
widgets -> renderobject -> paint
ОС
widgets -> renderobject вот тут проиходит куча магии
DK

коллеги привет!
у кого-нибудь получилось добится от supernova вменяемой вёрстки?
- импортирую в супернову проект из Adobe XD
- размечаю элементы
- в превтю в супернове всё отображается корректно.
- экспортирую в прокт и собирают на устройстве, в результате поехавшая вёрстка
у кого-нибудь получилось добится от supernova вменяемой вёрстки?
- импортирую в супернову проект из Adobe XD
- размечаю элементы
- в превтю в супернове всё отображается корректно.
- экспортирую в прокт и собирают на устройстве, в результате поехавшая вёрстка
SS
самая главная вешь которую надо понять во флаттере ))
1. виджеты - не отрисовка
2. build() вызывается сколь угодно много раз
3. build() не асинхронный
intro для newbies =)
2. build() вызывается сколь угодно много раз
3. build() не асинхронный
intro для newbies =)
SS
widgets -> renderobject -> paint
widgets <—> elements <—> renders
element содержит ссылку на widget и renderObject и решает нужно ли пересоздавать дорогой renderObject на базе тот ли виджет в дереве
element содержит ссылку на widget и renderObject и решает нужно ли пересоздавать дорогой renderObject на базе тот ли виджет в дереве
EE
Compote

Собственно.. совсем не похоже на абсолют
ты знаешь что такое абсолют?) это когда гвоздями прибиваешь фрейм к координатам)



