DK
Size: a a a
2020 January 06
Народ я использую react-navigation 4 и redux и при изменении state идет обновления компонентов не активных в данных момент экранов. Как вы это лечите?
SS
Народ я использую react-navigation 4 и redux и при изменении state идет обновления компонентов не активных в данных момент экранов. Как вы это лечите?
Это природа реакт навигейшн, они скрины не убивают, предыдущие, для анимации
GB
Народ я использую react-navigation 4 и redux и при изменении state идет обновления компонентов не активных в данных момент экранов. Как вы это лечите?
Никак, пишем эффективные редьюсеры, используем reselect и планируем шейп стейта. Короч, если оно быстро работает, то ререндер скрытых скринов не проблема.
OP
Привет ребят мне надо передать данные с одного скрина в другой и обратно, могу ли я использовать navigation.navigate(screenName, {params: 'param'}
потом зайдя в скрин на didMount получить данные : useEffect(() => {navigation.getParam('params'},[]);
и чтоб вернуть назад новые данные использовать эту же систему, или есть что-то более подходящие ?
потом зайдя в скрин на didMount получить данные : useEffect(() => {navigation.getParam('params'},[]);
и чтоб вернуть назад новые данные использовать эту же систему, или есть что-то более подходящие ?
OP
(использую Expo)
OP
или переформулирую вопрос: как правильно передавать данные между скринами ?
ЦС
Можно так, в пропсах навигации, redux, context еще можно юзать
DD
Доброго времени суток, кто-то знает, как в react-native-maps сделать ограничение границ карты, то есть чтобы отображался только определнненный район карты, а не весь мир
D[
Orest Pidfihurnyi
Привет ребят мне надо передать данные с одного скрина в другой и обратно, могу ли я использовать navigation.navigate(screenName, {params: 'param'}
потом зайдя в скрин на didMount получить данные : useEffect(() => {navigation.getParam('params'},[]);
и чтоб вернуть назад новые данные использовать эту же систему, или есть что-то более подходящие ?
потом зайдя в скрин на didMount получить данные : useEffect(() => {navigation.getParam('params'},[]);
и чтоб вернуть назад новые данные использовать эту же систему, или есть что-то более подходящие ?
советую библиотеку react-hooks-global-state
D[
если вы используете хуки
GB
Orest Pidfihurnyi
или переформулирую вопрос: как правильно передавать данные между скринами ?
https://t.me/reactnative_ru/157359 и вообще на эту тему много всего написано
OP
https://t.me/reactnative_ru/157359 и вообще на эту тему много всего написано
спасибо
D[
кейсы разные бывают, сейчас вам надо с одного экрана на другой перекидывать данные, в другой раз нужно будет хранить информацию пользователя и практически во всех экранах вытягивать инфу. тогда выше указанный кейс вряд ли будет работать
EZ
Всем привет
EZ
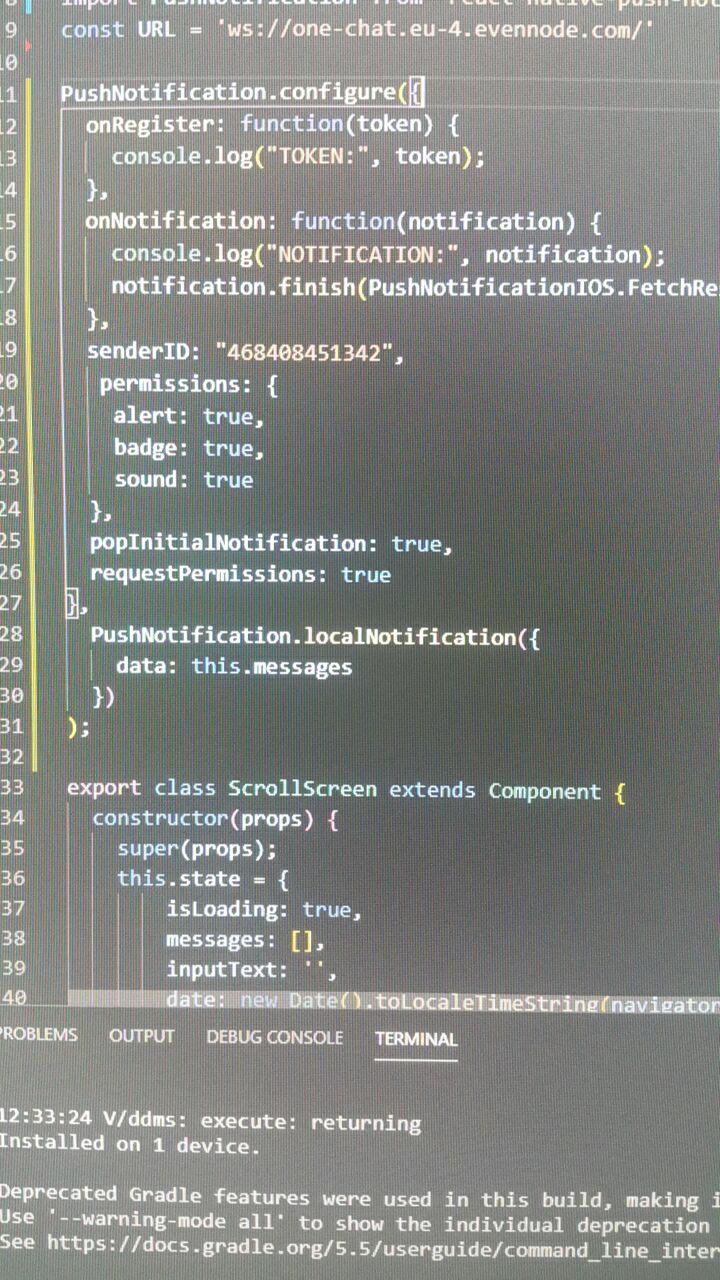
Ребята есть вот такой код.
EZ

EZ
Это уведомление.
EZ
Как его подключить к флат листу?
EZ
Тоесть есть небольшой чат.загружаются сообщения по АПИ в флат лист.и вот при получении нового сообщения получать уведомления
GB
Emin Zeynalov
Как его подключить к флат листу?
Никак. Потому что FlatList только отображает данные из вашей модели, что бы в её роли не выступало (он View в терминах всяких MVC). В любом случае подключать вы можете что-то только к модели, верней как-то менять её при приходе уведомления (а скорее инициировать процесс дозагрузки).



