ЦС
Size: a a a
2019 December 06
РМ
может я что-то не понимаю, но мне кажется, они ничего такого не добавляют, что бы ими нагружать систему
РМ
мне бы какой-то варианть с Open Street Map найти..Нет на примете?
ЦС
не-а, пока не использовал
ШД
в скрин пустую вью можно бросить
Спасибо за ответ , А можно ли без добавления вообще скина чтобы эта кнопка навигации действовала как просто кнопка чтобы не открывала какое либо вьюв
A
Спасибо за ответ , А можно ли без добавления вообще скина чтобы эта кнопка навигации действовала как просто кнопка чтобы не открывала какое либо вьюв
не помню, можно ли конкретный таб заменить своим компонентом. если нет, то можно весь таббар кастомным сделать и самому там делать что угодно
ШД
не помню, можно ли конкретный таб заменить своим компонентом. если нет, то можно весь таббар кастомным сделать и самому там делать что угодно
Хорошо,спасибо буду искать
E
а зачем он тебе ? в чем смысл раздутого пакета, левых багов ? у rn своих багов хватает
Спасибо, ты в целом ответил на мой вопрос😅
OG
Спасибо, ты в целом ответил на мой вопрос😅
как есть =)
OG
по факту реальной пользы от него так и не понял, разве что распростронять просто, но тоже под вопросом
E
В целом, для первого знакомства он был довольно шустрый и простой
МС
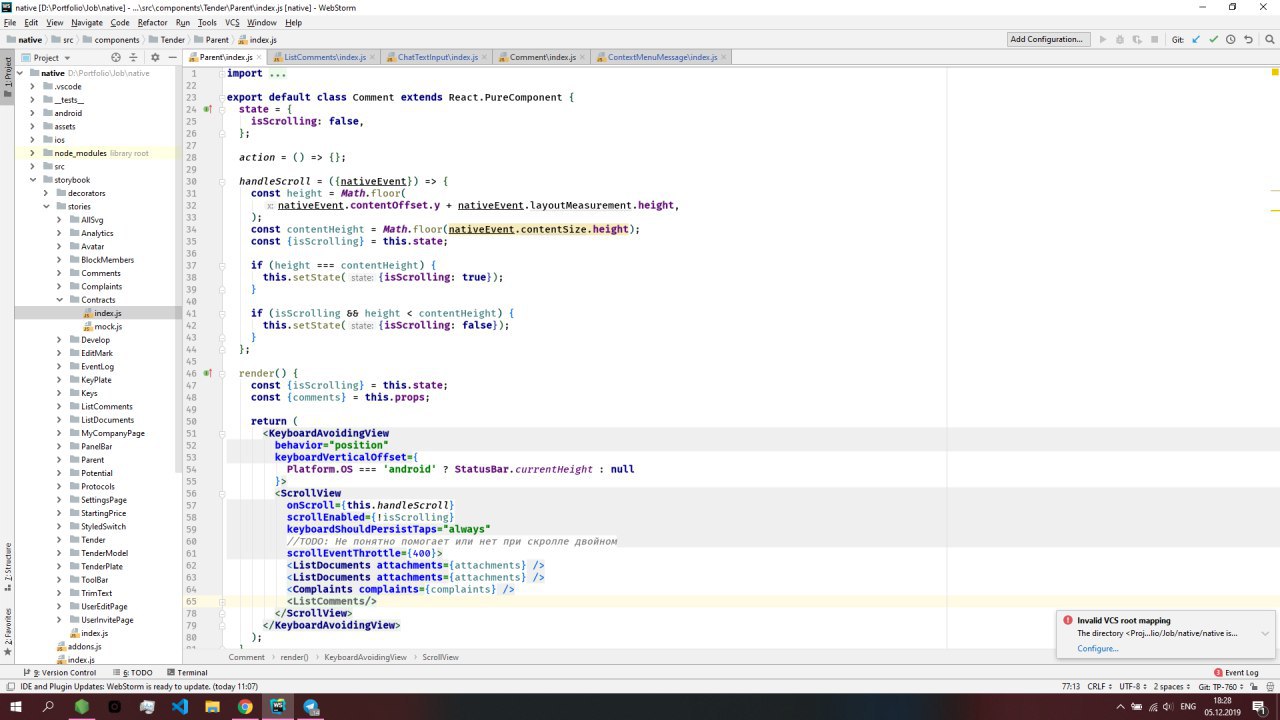
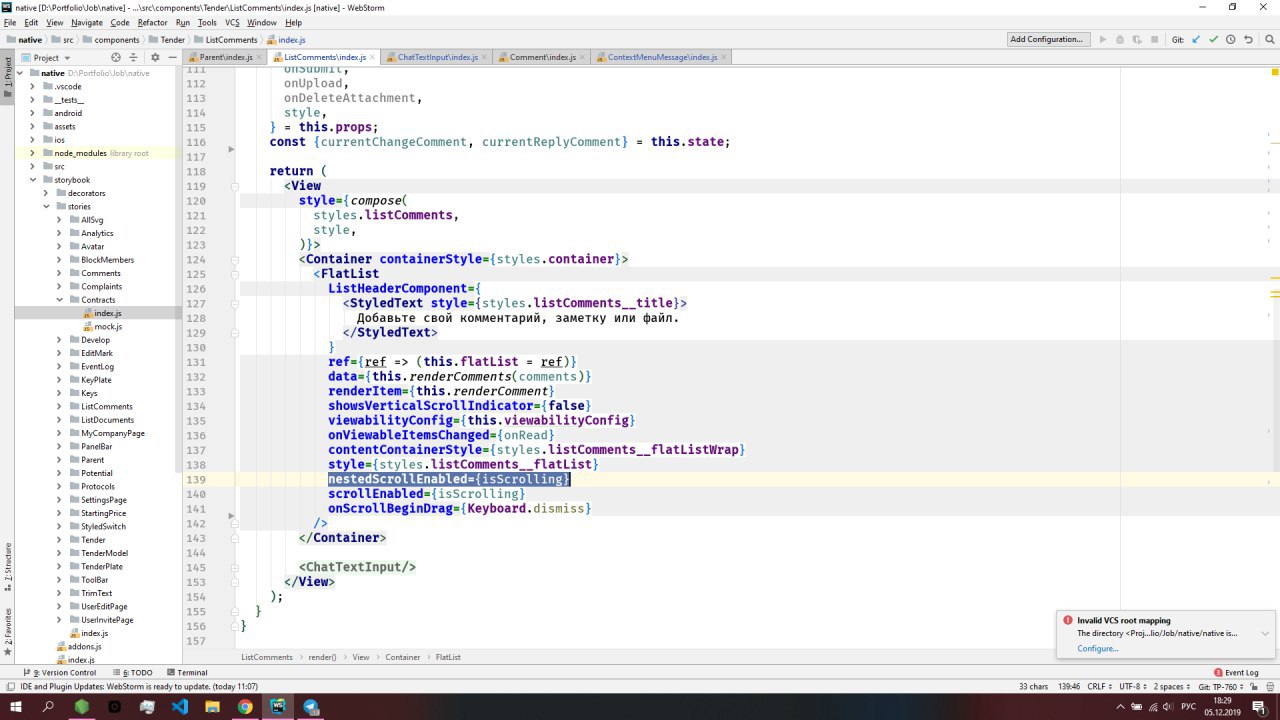
Ребят можете посоветовать что нибудь на такой таск, у меня есть список и внизу него есть чатик, и у меня используется двойной скролл(нужно чтобы пока я не проскролил до конца внутренний скрол не включался), и как я решил эту задачу я проверяю у родительского компонента где все подключается достиг ли скролл конца, если да то делаю у родителя
setState({isScrolling: true}), и в дочерний компонент(чат) передается в пропс nestedScrollEnabled={isScrolling} значение и наоборот. И мне кажется что это не хорошая реализация проверять на достижение высоты(и логически и когда я быстро скроллю вверх вниз между ними бывает баг что внутренний скролл куда то отскролливается думаю из-за setState). Может кому нибудь придет в голову как по другому это реализовать? Ответьте ссылкой пожалуйста на сообщение буду благодраен.МС
E
А чего все в один скролл не поместить, а добавление коммента сделать последней вьюшкой?
МС
потому что инпут нужно что был fixed