ЦС
Size: a a a
2019 December 04
да можно пропорционально
ЦС
это чтоб понятно было я написал) разделить общий лайн
GO
Стас ....
Версию легко выбрать пишешь в консоли choko install node 12.9 и все будет тебе счастье )
Спасибо большое сработало
GO
на Nodejs 12.9.0
GO
Для работы react-native НА - ( Visual Studio Code ) какие плагины какие плагины нужны
К
Может знает кто норм туториал по регистрации и авторизации через firebase?
AZ
Всем привет! Помогите, пожалуйста, найти решение этой проблемы
С
Всем привет! Помогите, пожалуйста, найти решение этой проблемы
я думаю, проще всего было с помощью регулярных выражений
AV
Всем привет! Помогите, пожалуйста, найти решение этой проблемы
юзай как и делал react-native-text-input-mask, но процент конкатенируй в конце ввода
ДР
Я еще такую штуку нашел https://github.com/awslabs/aws-mobile-appsync-sdk-js/blob/master/OFFLINE_HELPERS.md но не понял как ей пользоваться
Начните писать на Flow, легче будете доки читать в том числе. Пробуйте, я не юзал и после расскажите что получилось.
I
Да вообще переходите на котлин
EM
эх в конце 2019 года рекомендовать flow очень странно
AV
IT
Да вообще переходите на котлин
Он немного про другое, но язык очень хорош
DK
Начните писать на Flow, легче будете доки читать в том числе. Пробуйте, я не юзал и после расскажите что получилось.
Я на typescripte пишу, зачем мне flow?
DK
Это то же самое же, или я что-то не понимаю?
AV
Это то же самое же, или я что-то не понимаю?
Не совсем тоже самое, typescript это язык, а flow препроцессор (анализатор типов для жс)
ДР
Вот у меня есть запрос
API.graphql(graphqlOperation(Mutations.createTest, {input:action.collection}))как его в эту штуку завернуть?Если я не понимаю как использовть тот или иной код, то я пользуюсь поиском GitHub, где ввожу нужные кусок кода и получаю ответы на подобный вопрос.
https://github.com/Tim1023/aws-appsync-graphql-todo/blob/901be90952442c49abd06270b4214a5939efa97a/src/App.js#L82ДР
Я на typescripte пишу, зачем мне flow?
без разницы, главное прочитать, что там на вход приходит.
AP
AP

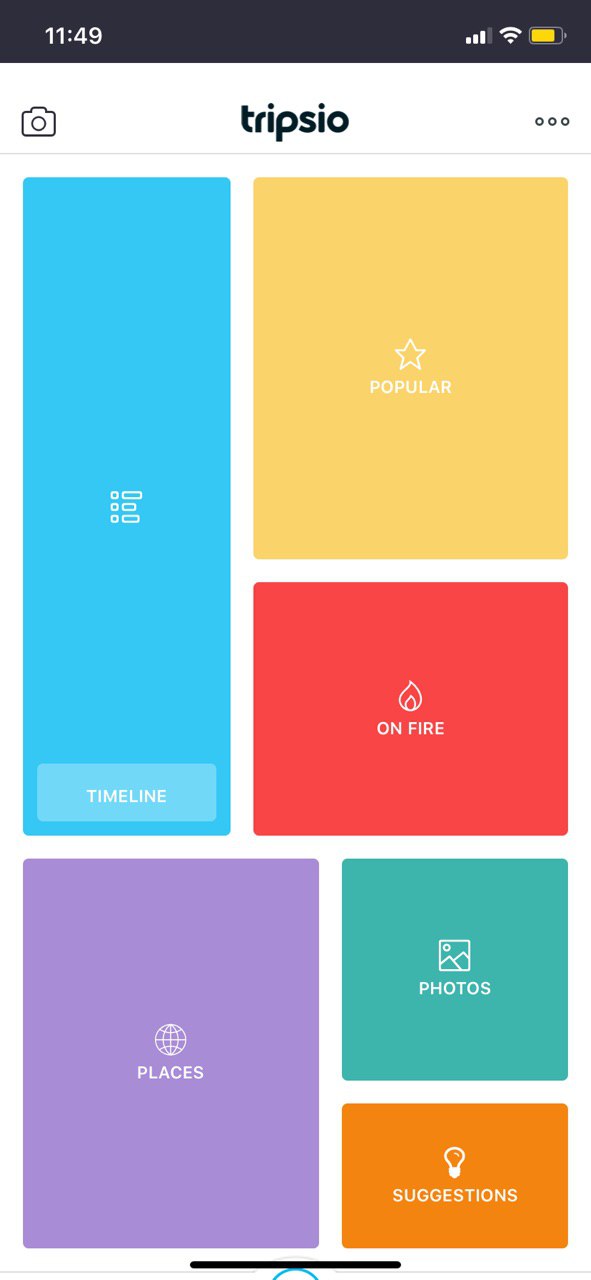
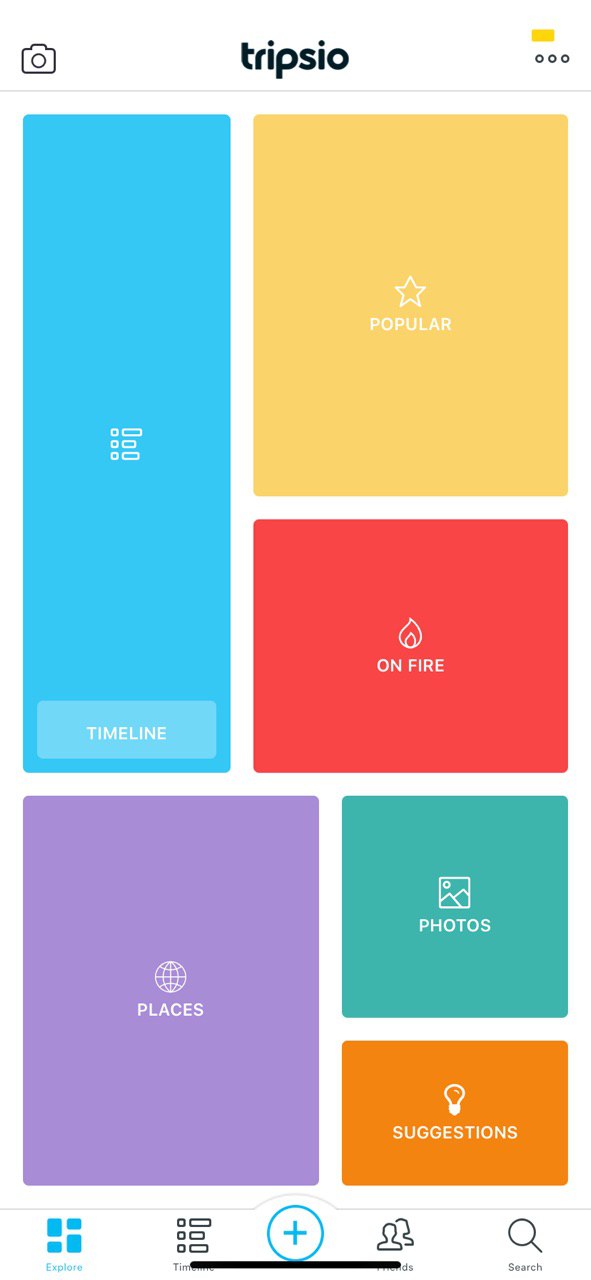
Вот как выглядит моё приложение без safe area