jb
Size: a a a
2019 November 26
О, я об этом не подумал, нагородил себе тут велосипед на костылях! Спасибо!
Вот сейчас занимаюсь монорепозиторием. Посмотри lerna + yarn workspaces
AE
Да, с symlink не будет работать. Я думал, что symlink nолько при npm link создается, если npm install так же делает, то тогда понятно, это не будет работать.
Я кстати заставил в итоге работать с симлинками metro bundler
AK
Я кстати заставил в итоге работать с симлинками metro bundler
Рассказывай) потом что у меня только через костыль работает
AE
https://github.com/facebook/metro/issues/1#issuecomment-549597040
Например так, а вообще всё issue в решениях )
Например так, а вообще всё issue в решениях )
AK
https://github.com/facebook/metro/issues/1#issuecomment-549597040
Например так, а вообще всё issue в решениях )
Например так, а вообще всё issue в решениях )
Не. Эту ишью вдоль и поперек прочитал) в монорепе с лёрной трабла. Причем. Если установить зависимости без хойстинга, то могу билдить apk, но не могу запустить метро в дев. То есть при релизе и разработке переставляю зависимости
AE
Не. Эту ишью вдоль и поперек прочитал) в монорепе с лёрной трабла. Причем. Если установить зависимости без хойстинга, то могу билдить apk, но не могу запустить метро в дев. То есть при релизе и разработке переставляю зависимости
AK
Но у меня специфичный кейс. Монорепа с реакт нейтивом и реактом с шейпингом кода между ними
AE

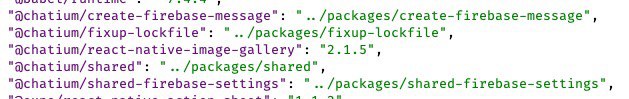
Один момент, у меня линкованные зависимости установлены так
AK
Ну да. Такое. У меня "правильно" работает)
AE
То есть без lerna / yarn workspaces, просто npm install
AE
Массивно. Попробую
Это очень старый конфиг, который ещё на очень старых версиях RN работает, сейчас работает на 0.59. на 0.60 не успел переехать
AE
+ в конфиге ещё react-native-svg-transformer, если не используешь - выпили
AE
Но у меня специфичный кейс. Монорепа с реакт нейтивом и реактом с шейпингом кода между ними
Ну кстати у меня кейс точно такой же )
GW
Телефон и ноут в одной локалке на одном WiFi? Попробуйте просто QR код отсканировать из веб интерфейса. Пока не совсем понятно что за стандартный шаблон - Expo по умолчанию же только в iOS симуляторе запускает, не на устройстве
M[
Привет.
Ребят, посоветуйте хорошую UI библиотеку для React Native.
Ребят, посоветуйте хорошую UI библиотеку для React Native.
React Native Elements норм, все зависит от того какой стиль хочешь)
AP
Телефон и ноут в одной локалке на одном WiFi? Попробуйте просто QR код отсканировать из веб интерфейса. Пока не совсем понятно что за стандартный шаблон - Expo по умолчанию же только в iOS симуляторе запускает, не на устройстве
Уже решил,спасибо)
С

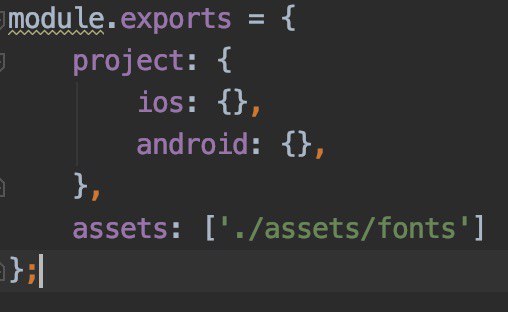
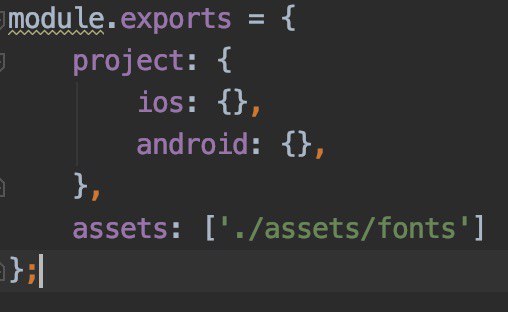
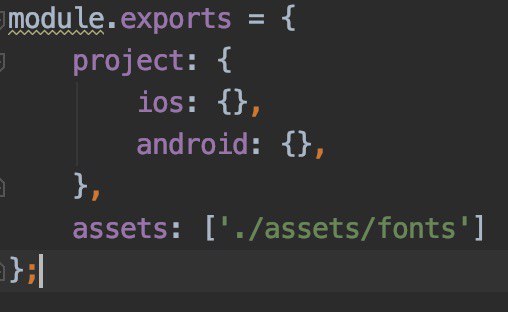
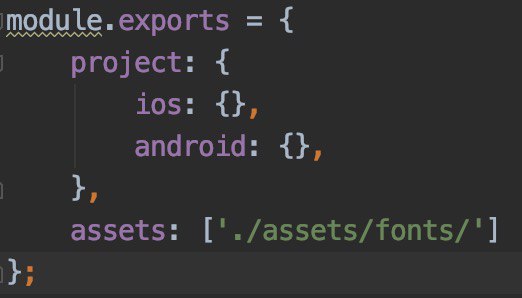
Коллеги, кто нить пробовал внедрять шрифты в приложение? RN.60 пробую воткнуть как в мануалах, 1. делаю файл react-native.config.js. 2. Кладу в папочку ./assets/fonts/ нужный ttf шрифт, 3. запускаю react-native link (выводит что успешно прилинковано) проверяю .plist - там вижу что шрифт добавлен, 4. удаляю ios/build, 5. запускаю x-code и вижу что шрифт добавлен в resources. 6. react-native start --reset-cache, 7. react-native run ios.... ни на одном этапе никаких ошибок, но как приложение запускается - выдает unrecognazed font family... Что я упустил?
GB

Коллеги, кто нить пробовал внедрять шрифты в приложение? RN.60 пробую воткнуть как в мануалах, 1. делаю файл react-native.config.js. 2. Кладу в папочку ./assets/fonts/ нужный ttf шрифт, 3. запускаю react-native link (выводит что успешно прилинковано) проверяю .plist - там вижу что шрифт добавлен, 4. удаляю ios/build, 5. запускаю x-code и вижу что шрифт добавлен в resources. 6. react-native start --reset-cache, 7. react-native run ios.... ни на одном этапе никаких ошибок, но как приложение запускается - выдает unrecognazed font family... Что я упустил?
В iOS надо проверить 2 вещи:
1. Попадает ли файл со шрифтом в бандл приложения. Просто сбилдить .app в Xcode и посмотреть.
2. В iOS шрифты должны быть перечислены в Info.plist
И ещё было что-то связанное с тем, что в Android и iOS по разному надо ссылаються на шрифты - в одном это имя файла, в другом имя шрифта. Где что не помню к сожалению.
1. Попадает ли файл со шрифтом в бандл приложения. Просто сбилдить .app в Xcode и посмотреть.
2. В iOS шрифты должны быть перечислены в Info.plist
И ещё было что-то связанное с тем, что в Android и iOS по разному надо ссылаються на шрифты - в одном это имя файла, в другом имя шрифта. Где что не помню к сожалению.
С

Коллеги, кто нить пробовал внедрять шрифты в приложение? RN.60 пробую воткнуть как в мануалах, 1. делаю файл react-native.config.js. 2. Кладу в папочку ./assets/fonts/ нужный ttf шрифт, 3. запускаю react-native link (выводит что успешно прилинковано) проверяю .plist - там вижу что шрифт добавлен, 4. удаляю ios/build, 5. запускаю x-code и вижу что шрифт добавлен в resources. 6. react-native start --reset-cache, 7. react-native run ios.... ни на одном этапе никаких ошибок, но как приложение запускается - выдает unrecognazed font family... Что я упустил?

ААААА!!!! Сам разобрался)) Найди отличие))