I
Size: a a a
2019 November 14
да не за что
Д

Как изменить версию на 2.0 или как добавить новую версию 2.0?
Д

Спс уже поменял здесь
SG
Не собирается билд под iOS на react native, apk собрался хорошо (expo)
При создании билда для ios, нужно ввести данные своего акаунта. Ввожу и появляется ошибка. [13:03:21] Error while gathering & validating credentials [13:03:21] Reason:Unknown reason, raw:"757: unexpected token
Помогите тут или в личку, за консультацию в долгу не останусь
При создании билда для ios, нужно ввести данные своего акаунта. Ввожу и появляется ошибка. [13:03:21] Error while gathering & validating credentials [13:03:21] Reason:Unknown reason, raw:"757: unexpected token
Помогите тут или в личку, за консультацию в долгу не останусь
Д
Наврное в Xcode тоже нужно указать 2.0 для совместимости
ВГ
Не собирается билд под iOS на react native, apk собрался хорошо (expo)
При создании билда для ios, нужно ввести данные своего акаунта. Ввожу и появляется ошибка. [13:03:21] Error while gathering & validating credentials [13:03:21] Reason:Unknown reason, raw:"757: unexpected token
Помогите тут или в личку, за консультацию в долгу не останусь
При создании билда для ios, нужно ввести данные своего акаунта. Ввожу и появляется ошибка. [13:03:21] Error while gathering & validating credentials [13:03:21] Reason:Unknown reason, raw:"757: unexpected token
Помогите тут или в личку, за консультацию в долгу не останусь
Проверь аккаунт, вероятно с ним проблема
DK
Народ установил react native с type script https://github.com/react-native-community/react-native-template-typescript теперь хочу использовать https://github.com/dabit3/react-native-navigation-v2 как мне его использовать? Пишу в index.js
`import {AppRegistry} from 'react-native';
import {Navigation} from 'react-native-navigation';
import {registerScreens} from './src/screens';
registerScreens();
Navigation.events().registerAppLaunchedListener(() => {
Navigation.setRoot({
root: {
component: {
name: 'Initializing'
}
},
});
});
AppRegistry.registerComponent('Test', () => Navigation);`
А мне ошибку выбивает Module AppRegistry is not registered callable module (calling runApplication)
Как зарегистрировать этот AppRegistry?
`import {AppRegistry} from 'react-native';
import {Navigation} from 'react-native-navigation';
import {registerScreens} from './src/screens';
registerScreens();
Navigation.events().registerAppLaunchedListener(() => {
Navigation.setRoot({
root: {
component: {
name: 'Initializing'
}
},
});
});
AppRegistry.registerComponent('Test', () => Navigation);`
А мне ошибку выбивает Module AppRegistry is not registered callable module (calling runApplication)
Как зарегистрировать этот AppRegistry?
j
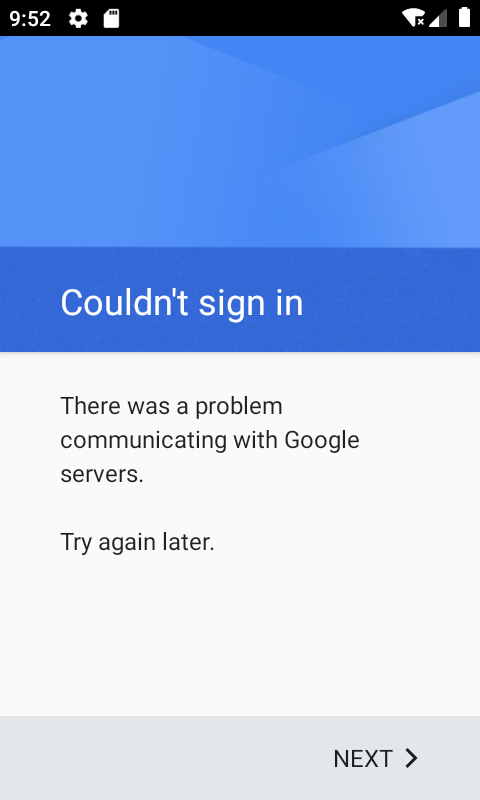
На Мас, на адроид эмуляторе не удается войти в google аккаунт, при инициализации долго грузится, крутится спиннер и в конце ошибка “There was a problem communicating with Google servers”. Переустанавливал приложение и сам эмулятор, чистил кэш приложения и эмулятора, пробовал на других эмуляторах, но все безрезультатно. Кто-нибудь в курсе как это победить?
SG
Проверь аккаунт, вероятно с ним проблема
проверил, аккаунт разработчика оплачен, но никак не получается собрать, кто-нибудь может помочь у себя сборку запустить?
ВГ
проверил, аккаунт разработчика оплачен, но никак не получается собрать, кто-нибудь может помочь у себя сборку запустить?
Выходил из аккаунта и заходил снова? Ребутал xcode? Сносил модули и чистил билд сборку?
M
Кто нибудь может обьяснить как сделать логин через facebook?
AE
Кто нибудь может обьяснить как сделать логин через facebook?
AN
Народ установил react native с type script https://github.com/react-native-community/react-native-template-typescript теперь хочу использовать https://github.com/dabit3/react-native-navigation-v2 как мне его использовать? Пишу в index.js
`import {AppRegistry} from 'react-native';
import {Navigation} from 'react-native-navigation';
import {registerScreens} from './src/screens';
registerScreens();
Navigation.events().registerAppLaunchedListener(() => {
Navigation.setRoot({
root: {
component: {
name: 'Initializing'
}
},
});
});
AppRegistry.registerComponent('Test', () => Navigation);`
А мне ошибку выбивает Module AppRegistry is not registered callable module (calling runApplication)
Как зарегистрировать этот AppRegistry?
`import {AppRegistry} from 'react-native';
import {Navigation} from 'react-native-navigation';
import {registerScreens} from './src/screens';
registerScreens();
Navigation.events().registerAppLaunchedListener(() => {
Navigation.setRoot({
root: {
component: {
name: 'Initializing'
}
},
});
});
AppRegistry.registerComponent('Test', () => Navigation);`
А мне ошибку выбивает Module AppRegistry is not registered callable module (calling runApplication)
Как зарегистрировать этот AppRegistry?
может дело в том что
AppRegistry.registerComponent('Test', () => Navigation); компонент регистрируется после того как стартует сам навигатор?V
всем привет
поставил пакет
получил ошибку
удалил пакет, чистил модуля - все бестолку, проект не запускается, в гугле ничего не нашел, кто сталкивался с подобным?
поставил пакет
expo-ads-admobполучил ошибку
undefined is not an object (evaluating 'viewConfig.Manager')удалил пакет, чистил модуля - все бестолку, проект не запускается, в гугле ничего не нашел, кто сталкивался с подобным?
DK
Andrei Nikitin
может дело в том что
AppRegistry.registerComponent('Test', () => Navigation); компонент регистрируется после того как стартует сам навигатор?Я не знаю как правильно передать Navigation выбивает
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
AN
у большинства либ в гитхабе есть папочка
example, playground и тд и тп. и если туда заглядывать то на многие вопросы находятся ответы)AN
Я не знаю как правильно передать Navigation выбивает
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
эта ошибка говорит о том что реакт не может отрендерить компонент. предположу что самого компонента нет