DB
Size: a a a
2020 April 11
Ребята привет, кто-то юзает wix-style-react?
Внезапно
С
DB
Yoshi, но там есть гайд как использовать без него.
А почему?
А почему?
NL
Всім привіт, як удалити шорт кеем пробіли перед текстом ? Зворотня команда Таб
NL
NG
Всім привіт, як удалити шорт кеем пробіли перед текстом ? Зворотня команда Таб
Shift+Tab
NL
Дякую
С
Yoshi, но там есть гайд как использовать без него.
А почему?
А почему?
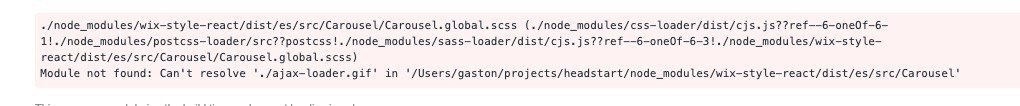
Вот вылетает, не могу понять что и почему, вроде как трабл в вебпаке
А можешь подсказать при создании проекта через yoshi пишет что нужно под vpn, как создать проект что юзать?
А можешь подсказать при создании проекта через yoshi пишет что нужно под vpn, как создать проект что юзать?
DB
Вот вылетает, не могу понять что и почему, вроде как трабл в вебпаке
А можешь подсказать при создании проекта через yoshi пишет что нужно под vpn, как создать проект что юзать?
А можешь подсказать при создании проекта через yoshi пишет что нужно под vpn, как создать проект что юзать?
https://github.com/wix/wix-style-react/blob/master/docs/usage-without-yoshi.md#usage-without-yoshi
Почему вообще wsr используешь?
Почему вообще wsr используешь?
С
https://github.com/wix/wix-style-react/blob/master/docs/usage-without-yoshi.md#usage-without-yoshi
Почему вообще wsr используешь?
Почему вообще wsr используешь?
Да, так и делал, есть условия по stylable-webpack-plugin
Попросили по проекту, а что?
Попросили по проекту, а что?
2020 April 12
AK
Коллеги а ктото может подсказать хорошие курсы по бейскику и фсп дотнет?
V
Делаю todo, есть страница со список задач и страница самой задачи, и там и там есть кнопки (Выполнено, удалить, Старт/Cтоп)
Правильно ли будет организовать логику этих кнопок через HOC, и потом просто из пропсов достать эти функции и навесить на кнопки
Правильно ли будет организовать логику этих кнопок через HOC, и потом просто из пропсов достать эти функции и навесить на кнопки
V
что бы не создавать одни и те же функции в двух компонентах (задачи и спискок задач)
NI
что бы не создавать одни и те же функции в двух компонентах (задачи и спискок задач)
Ну прокинуть как callback в презентационный компонент. Вся логика должна быть отделена от UI, презентационный компонент получает пропси - возвращает jsx и не должен засорятся логикой. я бы обернул презентационные компоненты в контейнер, оттуда уже прокидывал что куда нужно.
VS
А я бы вообще вынес бы в отдельный стор или что то там
D
Хей, гайз. Борюсь тут с svg, у cra есть возможность загружать СВГ сразу в инлайн реакт компонент вот так
import { ReactComponent as Logo } from './logo.svg';
а есть ли возможность сделать компонент, в который я бы передавал название иконки и в зависимости от имени брать свгшку и преобразовывать в компонент. Так чтобы не еджектить аппку и не трогать вебпак конфиг.
import { ReactComponent as Logo } from './logo.svg';
а есть ли возможность сделать компонент, в который я бы передавал название иконки и в зависимости от имени брать свгшку и преобразовывать в компонент. Так чтобы не еджектить аппку и не трогать вебпак конфиг.
KY
имеешь в виду динамический импорт? в зависимости от имени иконки, импортировать нужный свг файл?
NI
Хей, гайз. Борюсь тут с svg, у cra есть возможность загружать СВГ сразу в инлайн реакт компонент вот так
import { ReactComponent as Logo } from './logo.svg';
а есть ли возможность сделать компонент, в который я бы передавал название иконки и в зависимости от имени брать свгшку и преобразовывать в компонент. Так чтобы не еджектить аппку и не трогать вебпак конфиг.
import { ReactComponent as Logo } from './logo.svg';
а есть ли возможность сделать компонент, в который я бы передавал название иконки и в зависимости от имени брать свгшку и преобразовывать в компонент. Так чтобы не еджектить аппку и не трогать вебпак конфиг.
Пользовался для таких целей спрайтами. Возможно подойдет https://medium.com/@gineetmehta/how-to-use-svg-sprites-regular-html-vs-react-9f98948c03f0
D
да, но не просто файл, а вместе с содержимым, чтобы я не в img вставлял урл картинки, а получил содержимое svg с его path-ами. У CRA под капотом это делает модуль SVGR вот здесь
import { ReactComponent as Logo } from './logo.svg';
import { ReactComponent as Logo } from './logo.svg';
D
Пользовался для таких целей спрайтами. Возможно подойдет https://medium.com/@gineetmehta/how-to-use-svg-sprites-regular-html-vs-react-9f98948c03f0
Спасибо, спрайты и массив с Path-ами не подходит