SG
Size: a a a
2020 March 24
Очень некрасиво
К
Доброй ночи) Подскажите, кто имел дело с Google sheet API - есть возможность читать или добавлять новые строки в таблицу с фронта? Допустим ко мне на сайт заходит клиент, заполняет контакт форму, делает сабмит и в таблицу идёт запрос с добавлением новой строки с данными из формы, которые ввёл пользователь ? Все это без участия бека
Из Гугл таблиц считывать данные и показывать на фронте можно, Я делал.
А вот насчёт записывать в таблицу не знаю .
А вот насчёт записывать в таблицу не знаю .
IP
Конечно тоже можно
ДМ
Из Гугл таблиц считывать данные и показывать на фронте можно, Я делал.
А вот насчёт записывать в таблицу не знаю .
А вот насчёт записывать в таблицу не знаю .
А как считывать? Апи гугла какое то ?
IP
2020 March 25
С
Всем привет! Подскажите плз как определить что появился scrollbar на странице, я юзаю event scroll но мне это не подходит, так как скролл появляется или пропадает после добавления блока который содаёт скролл. Заранее благодарю)
VN
Всем привет! Подскажите плз как определить что появился scrollbar на странице, я юзаю event scroll но мне это не подходит, так как скролл появляется или пропадает после добавления блока который содаёт скролл. Заранее благодарю)
Спроси в фронт енд каналах, там такое должны знать
С
Vladimir Naumenko
Спроси в фронт енд каналах, там такое должны знать
это в реакт приложении нужно реализовать, хуки юзаю
V
Всем привет! Подскажите плз как определить что появился scrollbar на странице, я юзаю event scroll но мне это не подходит, так как скролл появляется или пропадает после добавления блока который содаёт скролл. Заранее благодарю)
в компоненте который добавляет блок использовать стейт
Н
Всем привет! Подскажите плз как определить что появился scrollbar на странице, я юзаю event scroll но мне это не подходит, так как скролл появляется или пропадает после добавления блока который содаёт скролл. Заранее благодарю)
В голову приходит сравнить body.scrollHeigth и высоту вьюпорта
Если первый больше то есть скролл
Хз, может поможет )
Если первый больше то есть скролл
Хз, может поможет )
С
Решил, в главном компоненте
const handleScrollbar = () => {
let docWidth = document.documentElement.clientWidth
let windowWidth = window.innerWidth;
let scrollbarAppears = windowWidth - docWidth > 0; // если скролл появится он будет больше 0
}
эту функцию в useEffect на window.addEventListener('click', handleScrollbar)
и теперь не только по добавлению нового блока, но и при переходе на другие страницы где добавляется скролл будет отрабатывать
const handleScrollbar = () => {
let docWidth = document.documentElement.clientWidth
let windowWidth = window.innerWidth;
let scrollbarAppears = windowWidth - docWidth > 0; // если скролл появится он будет больше 0
}
эту функцию в useEffect на window.addEventListener('click', handleScrollbar)
и теперь не только по добавлению нового блока, но и при переходе на другие страницы где добавляется скролл будет отрабатывать
DB
Есть ResizeObserver
M

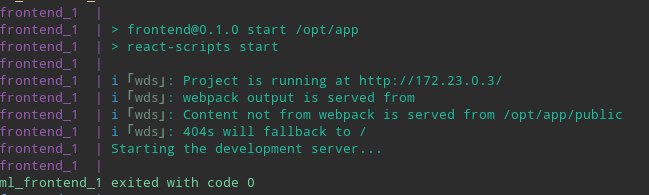
Можете подсказать, почему падает?
M

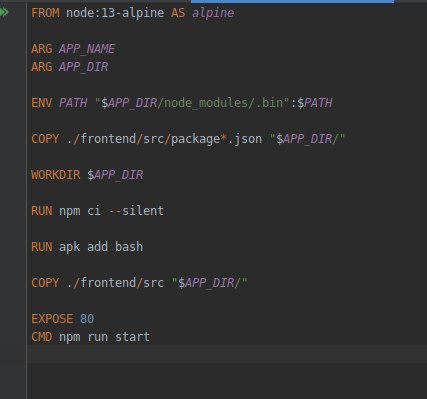
Вот докерфайл
VS
Какой роутер можно взять вместо react router dom
Единственное требование чтоб был не на базе react router и работал с браузер history
Единственное требование чтоб был не на базе react router и работал с браузер history
VS
Reach-router?
AR
reach router будет заменён новой версией react-router-dom
SS
Впевнений що хочеш вебпак дев сервер в докер контейнері підняти?






