У
Может глупый вопрос, но я что то не соображу.
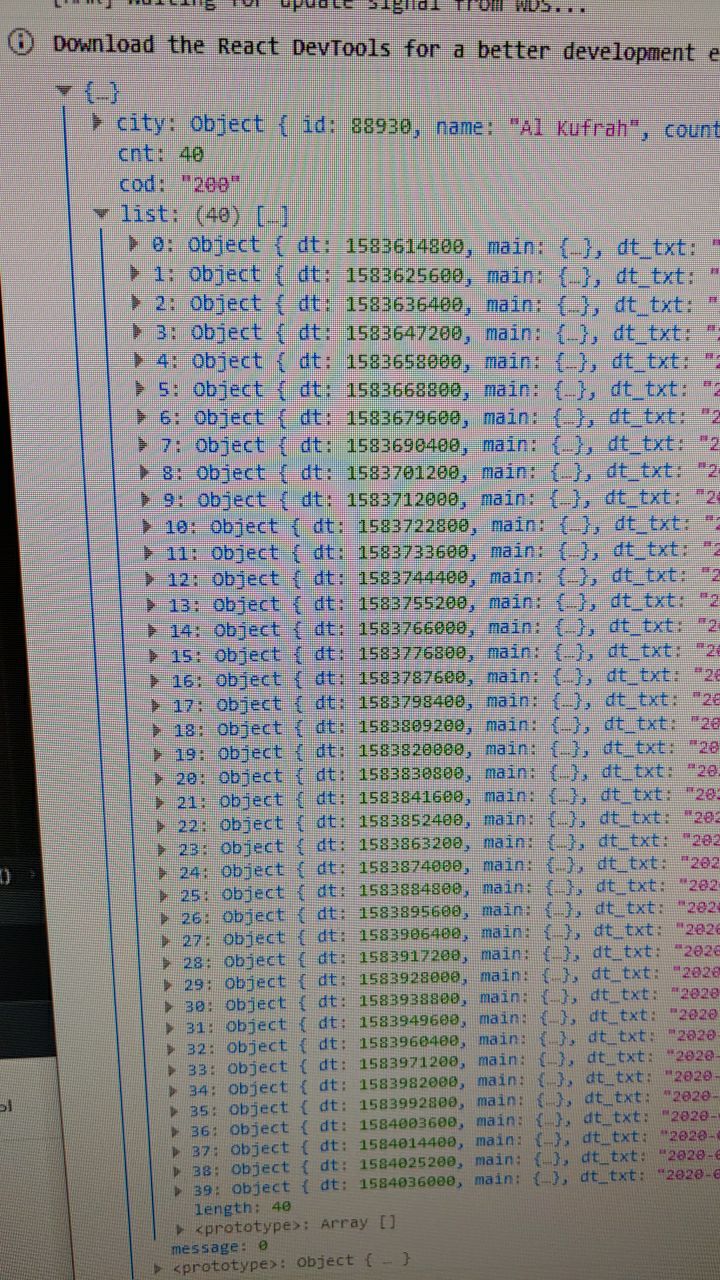
Получаю ответ от погодного api, объект. Окей, сделал все что нужно.
Но, в нем есть ещё массив с погодой на будущие 5 дней, list. В этом массиве ключами выступают просто цифры, не понимаю как их вывести map_ом!?