SK
Size: a a a
2020 March 04
Почему не перемещать фокус по кликабельным элементам?
AR
Я может не совсем понимаю, но зачем перемещаться по li?
поддержка клавиатуры, a11y
JC
Я может не совсем понимаю, но зачем перемещаться по li?
Вместо li можно и что другое сделать, дело не в этом
JC
Почему не перемещать фокус по кликабельным элементам?
Перемещать чем, табом? Кнопками вверх-вниз то получше будет
HE
<Select
IconComponent={()=><FormatListBulletedIcon/>}
onChange={({target}) => setAge(target.value)}
value={age}>
<MenuItem value={''}>
<em>None</em>
</MenuItem>
<MenuItem value={10}>1.Irfan </MenuItem>
<MenuItem value={20}>2.Moid </MenuItem>
<MenuItem value={30}>3.Zahid </MenuItem>
</Select>
IconComponent={()=><FormatListBulletedIcon/>}
onChange={({target}) => setAge(target.value)}
value={age}>
<MenuItem value={''}>
<em>None</em>
</MenuItem>
<MenuItem value={10}>1.Irfan </MenuItem>
<MenuItem value={20}>2.Moid </MenuItem>
<MenuItem value={30}>3.Zahid </MenuItem>
</Select>
HE

HE
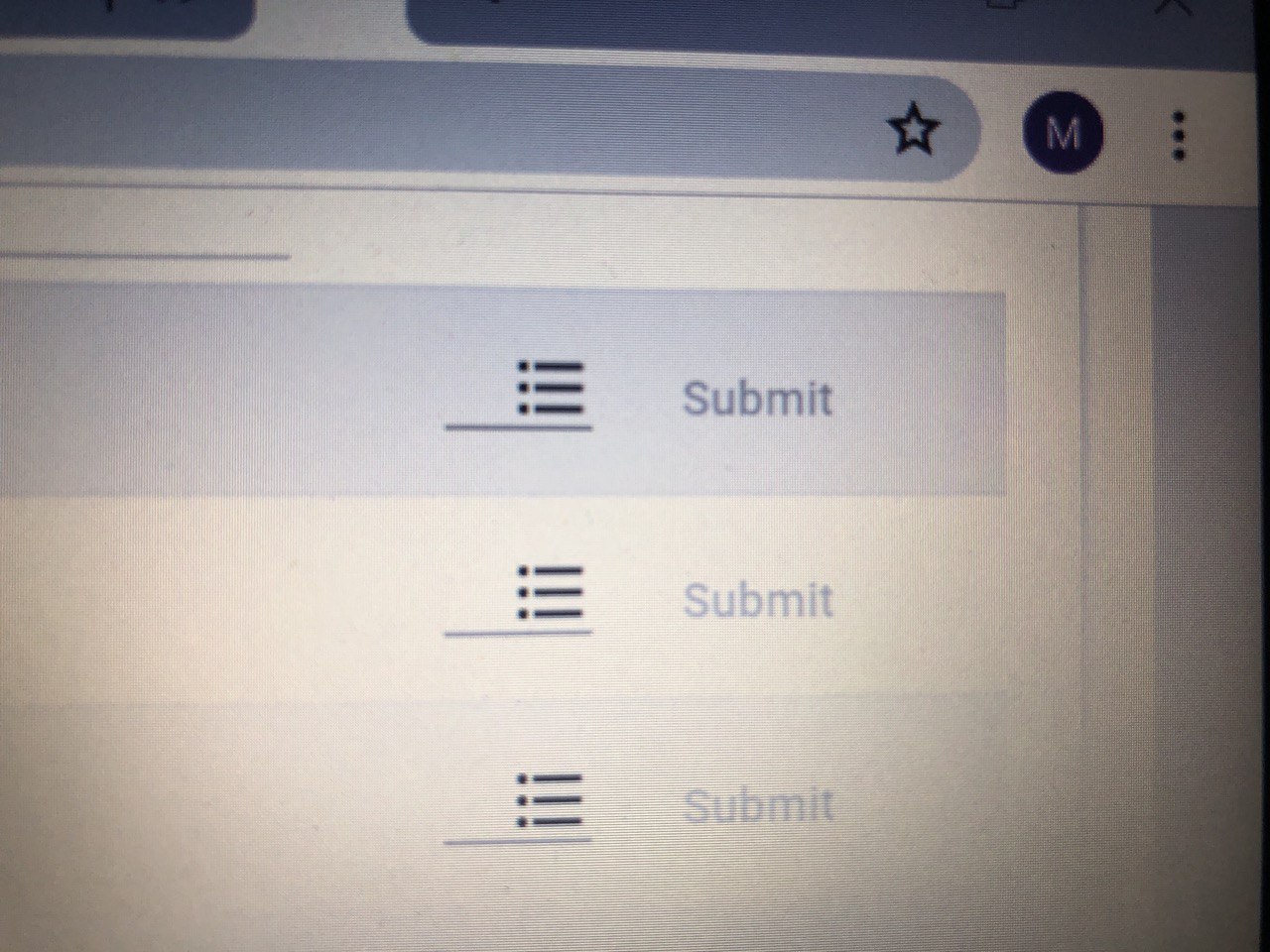
Проблема в зоне клика и отступе слева,иконка не кликабельна только пустое пространство, буду очень благодарен за помощь
SG
Всем привет, кто знает, можно ли объединить 2 рефа, чтобы передать в 1 элемент?
Или может быть кто-то знает грамотный способ, как в
Или может быть кто-то знает грамотный способ, как в
react-popper отслеживать клики снаружи открытого <Popper />?LK
Всем привет, кто знает, можно ли объединить 2 рефа, чтобы передать в 1 элемент?
Или может быть кто-то знает грамотный способ, как в
Или может быть кто-то знает грамотный способ, как в
react-popper отслеживать клики снаружи открытого <Popper />?handleClickOutside(event) {
if (this.wrapperRef && !this.wrapperRef.contains(event.target)) {
alert('You clicked outside of me!');
}
}I
Всем привет, кто знает, можно ли объединить 2 рефа, чтобы передать в 1 элемент?
Или может быть кто-то знает грамотный способ, как в
Или может быть кто-то знает грамотный способ, как в
react-popper отслеживать клики снаружи открытого <Popper />?Попробуй врапнуть
SG
Тут такая история, что во-первых у меня функциональный компонент, во-вторых поппер сам в рендер пропсах передает свой
ref <Popper placement="top" modifiers={popperModifiers}>
{({ ref, style, placement }) => ...SG
у меня снаружи есть хук для аутсайд кликов)
SG
оттуда тоже передается реф, но я не могу понять, как эти 2 рефа объединить
I
оттуда тоже передается реф, но я не могу понять, как эти 2 рефа объединить
Обернуть Popper в div?
SG
чисто теоретически можно еще 1 див внутрь пихнуть
SG
чтобы он на весь поппер растягивался
SG
но может есть более грамотный способ
I
чтобы он на весь поппер растягивался
Зачем?
SG
потому что мне не подходит оборачивать попап снаружи, я его через портал рендерю в боди




