М
Size: a a a
2020 March 01
EM
Один компонент показуєш інший ховаєш черкз медіа квері. І не потрібно огород городити з лісенерами і тп в компоненті. Імхо.
Это не огород, а необходимость, зачастую. Дублировать контент в dom не ок
HE
Спасибо всем
SS
Это не огород, а необходимость, зачастую. Дублировать контент в dom не ок
Тобто перетягнути дісплей нон в джс це ок. Сама задача не ок коли для респонсіва змінюється один компонент на зовсім інший.
SS
Это не огород, а необходимость, зачастую. Дублировать контент в dom не ок
В чому принципова різниця дісплей нон від того що дом елемента не буде в дом? Якщо не вдаватись в доступність і тп речі?
EM
В чому принципова різниця дісплей нон від того що дом елемента не буде в дом? Якщо не вдаватись в доступність і тп речі?
Сео
EM
И производительность реакт
EM
Ты же все еще рендеришь тот кусок дерева
SS
Ты же все еще рендеришь тот кусок дерева
Надумана проблема. Не будуть малювати інтерфейс з хайлоад щоб він так змінювався. Такі проекти розділюють толкові люди на дві версіі мобайл і десктоп.
А змінити 3 рядки таблиці на 3 діва на перфоманс точно ніяк не вплине.
А що з сео не так?
А змінити 3 рядки таблиці на 3 діва на перфоманс точно ніяк не вплине.
А що з сео не так?
O
Hamad Emad
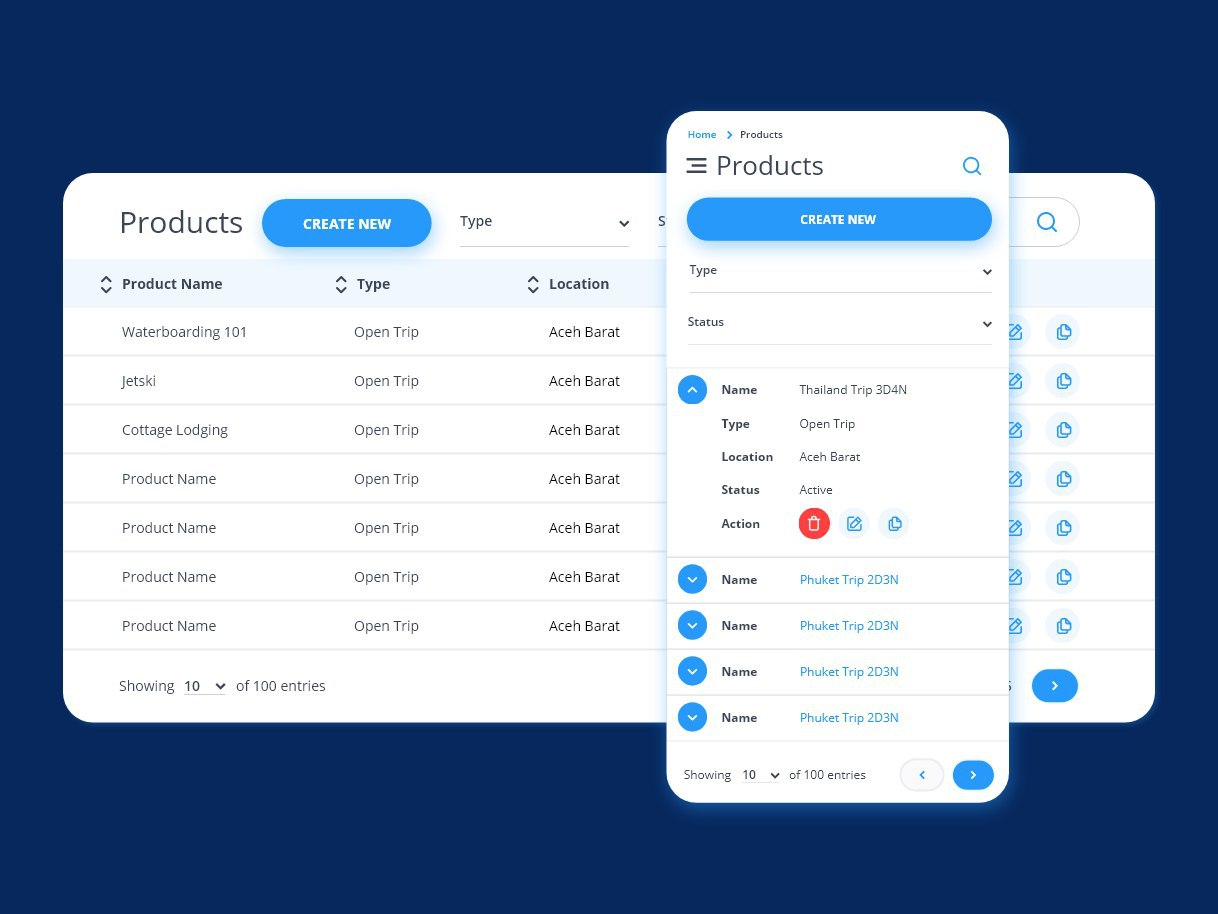
Доброе утро, столкнулся с задачей адаптивной верстки таблицы которая должна в версии mobile превратиться в карточки, как сделать отрисовку определенного компонента вместо другого на определённой ширине экрана и желательно без классов, а на функциях
смотря какие карточки конечно, но такое вполне решается data атрибутом в хтмл для заголовков и медиа запросами
HE

HE
Надумана проблема. Не будуть малювати інтерфейс з хайлоад щоб він так змінювався. Такі проекти розділюють толкові люди на дві версіі мобайл і десктоп.
А змінити 3 рядки таблиці на 3 діва на перфоманс точно ніяк не вплине.
А що з сео не так?
А змінити 3 рядки таблиці на 3 діва на перфоманс точно ніяк не вплине.
А що з сео не так?
ну не все так примитивно
DB
В чому принципова різниця дісплей нон від того що дом елемента не буде в дом? Якщо не вдаватись в доступність і тп речі?
Вдаваться в доступность – это важно) но display none вместо нерендера дома на доступность не повлияет)
VD
Всім привіт. Підкажіть, будь ласка, як реалізувати варіанти тем в реакт проекті при використанні css modules, так щоб не налаштовувати стилі в кожному компоненті?
Підключити sass, імпортувати з глобального файлу зі змінними.
SG
А сасс тут причем?)
AR
DZ

спустя 2468
DZ

фронтенд который мы заслужили
SG
)))
SG
Убийца реакта, однозначно




