SS
Size: a a a
2020 February 25
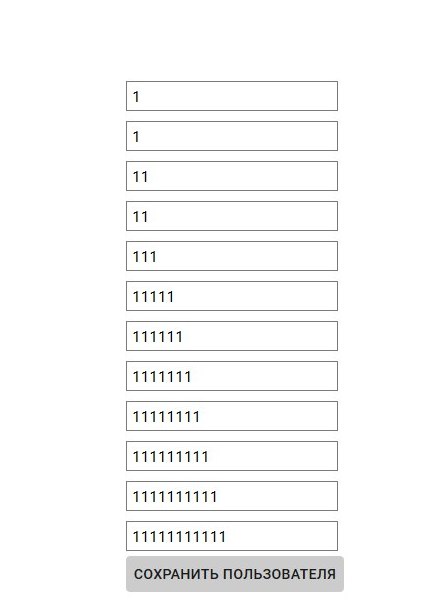
Мені здається в тебе постійно ре-рендер всих інпутів відбувається
SS
тому нічого ввести і не можеш
SS
Відкрий девтулзи і подивись чи змінюється вся частина ДОМ де інпути
OT
по моему зависимость от индекса. чем больше индекс тем больше символов дает вводить
SS
спробуй прибрати індекс з ключа інпута
SS
key={controlName + index}
OT
key={controlName + index}
убрала. ничего не изменилось при вводе
G
всем привет, есть кто работал с AWS Amplify ? конкретно интересует : было ли у кого что вы писали схемы в AWS Appsync графкловские а при их стягивании на проект новые тайпи не подтягиваються ?
OK
убрала. ничего не изменилось при вводе
control.value[index]
OT
control.value[index]
?
LK
Я читаю переписку как все помогают Ольге с console.log и у меня аж подгорело
LK
хз почему)
VS
Консоль лог это тебе не фунт изюму
V
@karisha0615, тут так не принято
КФ
сорри, не туда отправила😔
v
хз почему)
на самом деле вы знаете почему))
LK
на самом деле вы знаете почему))
я уже прям вижу как ты пишешь на эту тему тред)
B
кто шарит как в джесте замокать один модуль по-разному для разных тестов?
AR
кто шарит как в джесте замокать один модуль по-разному для разных тестов?
jest.mock(name, () => ...)
Второй параметр это фектори. Можешь в документации найти пример
Второй параметр это фектори. Можешь в документации найти пример
А
Привет, есть компонент, передаю туда данные и onChange. Нужно когда смонтирован компонент вернуть данные, а именно первый элемент data
пытюась сделать через useEffect onChange(data[0]) не работает (
Как еще можно или как правильно?
пытюась сделать через useEffect onChange(data[0]) не работает (
Как еще можно или как правильно?