AR
Size: a a a
2020 January 15
а сообщение какое?
PV
SyntaxError
AR
а можно весь код посмотреть? возможно babel-jest отсутствует?
AR
джест в ноде работает, для кастомного синтаксиса нужен babel-jest (просто установить)
2020 January 16
RS
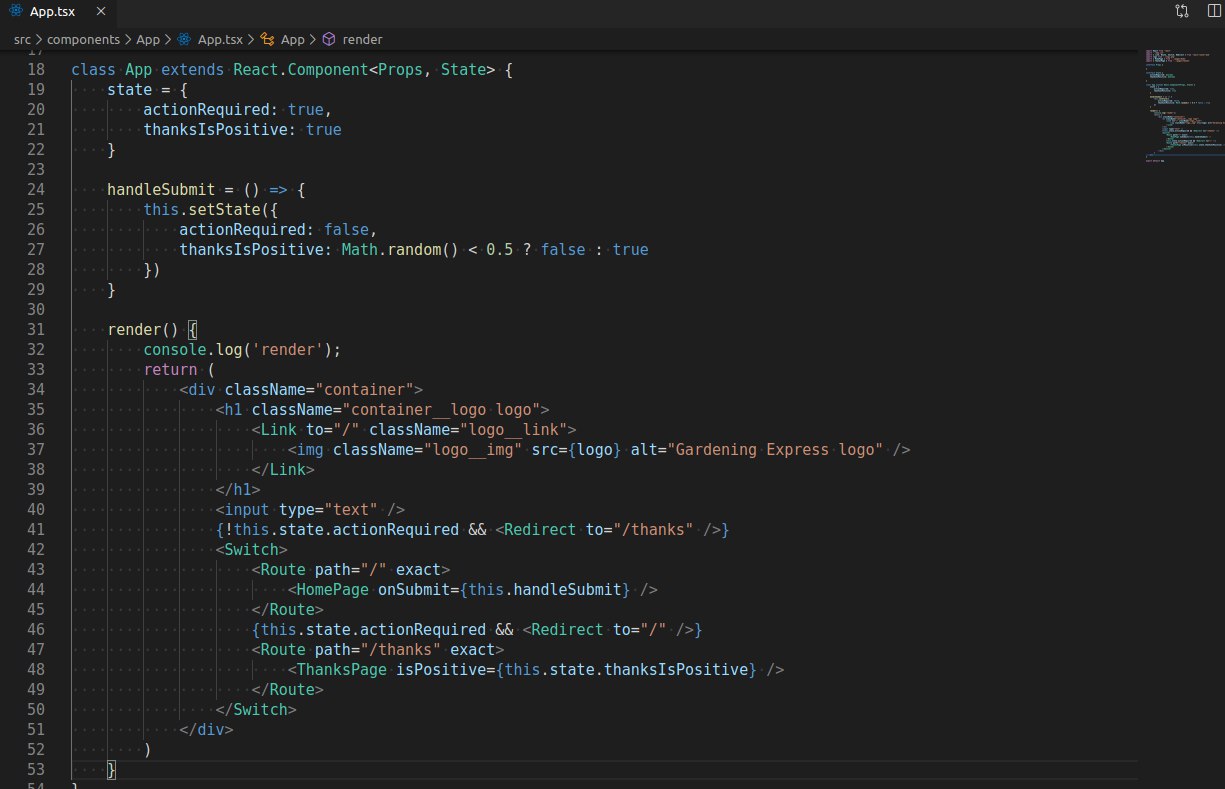
http://i.imgur.com/nWTK4xm.png
Встречал ли кто-то подобную траблу с роутером? Есть следующая логика, при вызове handleSubmit первый раз все работает как надо, но если потом обратно прийти на исходный путь "/" - дальше никаких еффектов, тут и остаемся...
Встречал ли кто-то подобную траблу с роутером? Есть следующая логика, при вызове handleSubmit первый раз все работает как надо, но если потом обратно прийти на исходный путь "/" - дальше никаких еффектов, тут и остаемся...
VS
Замість того, щоб декларативно рендерити редирект, можна в handleSubmit написати
this.props.history.push('/thanks')VS
Хоча, не впевнений як це вирішить проблему) Як ти повертаєшся назад на "/"?
RS
<Link/>
НЛ
Доброй ночи 😊
Подскажите, пожалуйста, подходит ли React для разработки интернет-магазина?
И какая может быть стоимость?
Подскажите, пожалуйста, подходит ли React для разработки интернет-магазина?
И какая может быть стоимость?
DH
Доброй ночи. ReactJS подходит для разработки любого интернет-приложения (в простонародье "сайта"). Больше используется в продвинутых приложениях из-за дороговизны стоимости специалиста в этой области в отличии от готовых решений типа "CMS для интернет-магазина". Стоимость относительная как и сложность проекта: чем сложнее разработка, тем больше трудочасов, тем больше стоимость. При разработке серьезного веб-приложения одним реактом не обойтись, нужно обязательно делать backend часть (это магия которая происходит после нажатия на какую-нибудь кнопочку типа "купить товар"). Это еще оплата работы специалиста в этой области для разработки API. Конечно же, многие скажут, что можно и без backend части, но это, мягко выражаясь, несерьезно. Поэтому, резюмируя, если вы готовы вложиться в интернет-магазин и сделать все по-уму и красиво, ваш выбор ReactJS (Frontend) + NodeJS (backend, к примеру, можно и на другом языке API написать), если же бюджет ограничен, то проще взять какую-нибудь "CMS для интернет-магазина" и программиста который сверстанный макет дизайна интернет-магазина "натянет" именно под эту CMS. Такие дела 😱
SG
👍
RG
Всем привет!
видел где-то в роликах на Ютубе, что реакт сам добавляет необходимые стили специфичные для браузеров
и в инспекторе это видно было
искал и не нашёл подробностей
в документации как и ожидалось "React ничего не знает про то, как определяются стили"
и в чём же секрет?
подтолкните, пожалуйста, в нужном направлении
видел где-то в роликах на Ютубе, что реакт сам добавляет необходимые стили специфичные для браузеров
и в инспекторе это видно было
искал и не нашёл подробностей
в документации как и ожидалось "React ничего не знает про то, как определяются стили"
и в чём же секрет?
подтолкните, пожалуйста, в нужном направлении
SG
"видел где-то", ты бы хоть ролик для начала показал. реакт никаких стилей не добавляет
SG
может просто в приложении на реакте есть код, добавляющий стили?
D
может речь о Babel
SG
бабель тоже стили не добавляет
D
или css-loader
YO
Доброй ночи 😊
Подскажите, пожалуйста, подходит ли React для разработки интернет-магазина?
И какая может быть стоимость?
Подскажите, пожалуйста, подходит ли React для разработки интернет-магазина?
И какая может быть стоимость?
нет, лучше реакт для такого не использовать, есть множество готовых решений для интернет магазинов. в любом случае нужно будет делать связку реакт+нода+сср, так как для магазина важна СЕО оптимизация
Y
про стили, может речь шла про это https://react-bootstrap.github.io/getting-started/introduction/ ?
RG
"видел где-то", ты бы хоть ролик для начала показал. реакт никаких стилей не добавляет
та оно там вскользь в двух словах
теперь уже и не найду
вобщем - это про автопрефиксер - он в cra, мне подсказали, работает искаропки
https://create-react-app.dev/docs/post-processing-css/
теперь уже и не найду
вобщем - это про автопрефиксер - он в cra, мне подсказали, работает искаропки
https://create-react-app.dev/docs/post-processing-css/