ЕИ
Size: a a a
2020 October 11
Попробуй: const isRender = false; и поставь isRender вместо QRCodeValue {isRender && (..)}
теперь вообще ничего не рендерит
ДМ
теперь вообще ничего не рендерит
Ну прекрасно. Так и задумано. Как вариант. Создай state = {isClicked: false} который будет записывать, что кнопка нажата и соответственно... не рендерить. {!isClicked && (QRcode...)}
2020 October 12
☬
Переслано от ☬ Sᴀʏᴅᴜʟʟᴏ ツ...

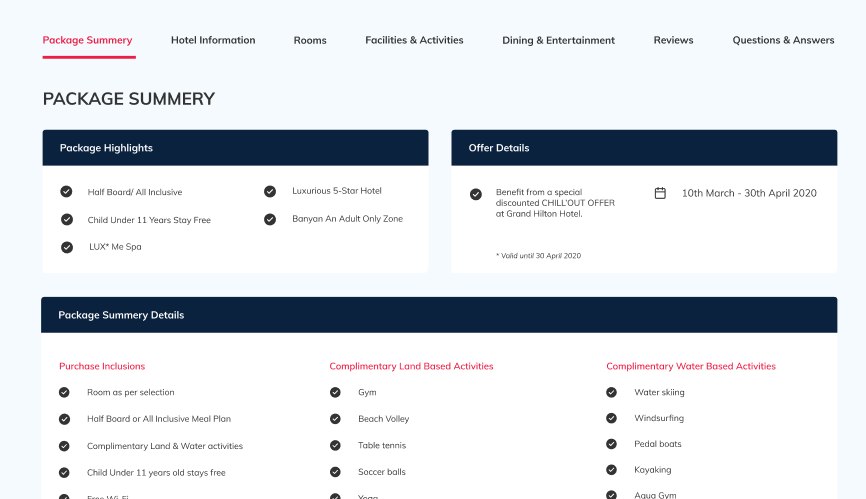
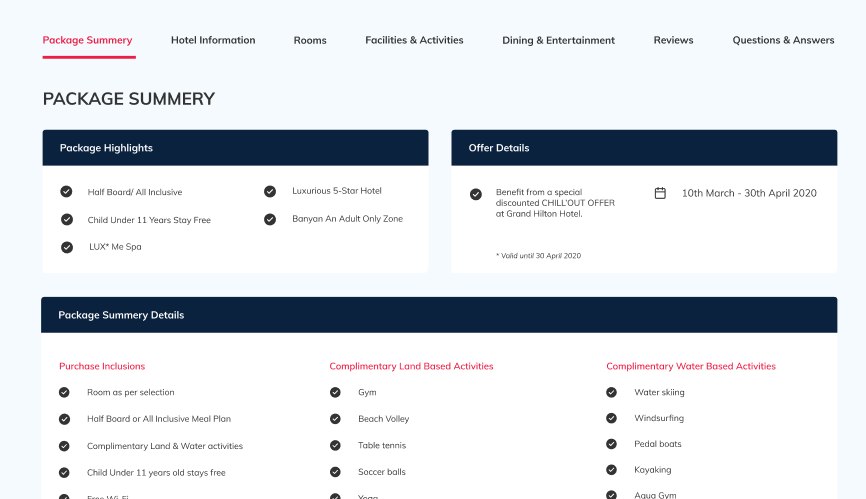
Можете подсказать логику, как сделать такое меню?
При нажатии на заголовок, показывается соответствующий блок.
При нажатии на заголовок, показывается соответствующий блок.
ЮЧ
Без фреймворка?
Ш
Переслано от ☬ Sᴀʏᴅᴜʟʟᴏ ツ

Можете подсказать логику, как сделать такое меню?
При нажатии на заголовок, показывается соответствующий блок.
При нажатии на заголовок, показывается соответствующий блок.
Гугли
tabsЮЧ
А что-то типа редакса есть? Менеджер состояний какой-то?
☬
А что-то типа редакса есть? Менеджер состояний какой-то?
Да
ЮЧ
Вот в нем тогда.
☬
Ну вот я не понимаю как выводить нужный блок
ЮЧ
Просто нужно запоминать текущий открытый таб.
ЮЧ
Ну вот я не понимаю как выводить нужный блок
{ tabs.current === "PACKAGE_SUMMARY" && <PackageSummary /> }☬
{ tabs.current === "PACKAGE_SUMMARY" && <PackageSummary /> }И, получается писать условий?
ЮЧ
Сколько табов, столько и условий.
ЮЧ
Можно, конечно, обернуть.
☬
Можно, конечно, обернуть.
Как?
ЮЧ
Я бы на
key смотрел.ЮЧ
В
React.Children.map смотрел бы на key и в зависимости от него выводил бы.☬
ЮЧ
const Tabs = ({ current, children }) => {
return React.Children.map(children, child => {
if (child.props.key === current) {
return child
} else {
return null
}
})
}