AS
Size: a a a
2021 April 16
Ладно в src, почему ищет как будто не с src
GG
Module not found: You attempted to import /imgs/arraySorting.png which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
GG
Вызывая картинку из директории с модулем он не может выйти выше по ветке и ищет только внутри директории с модулями/компонентами
GG
Module not found: Can't resolve '../zzz.jpg}' in 'C:\Users\Me\WebstormProjects\project\src\components'
GG
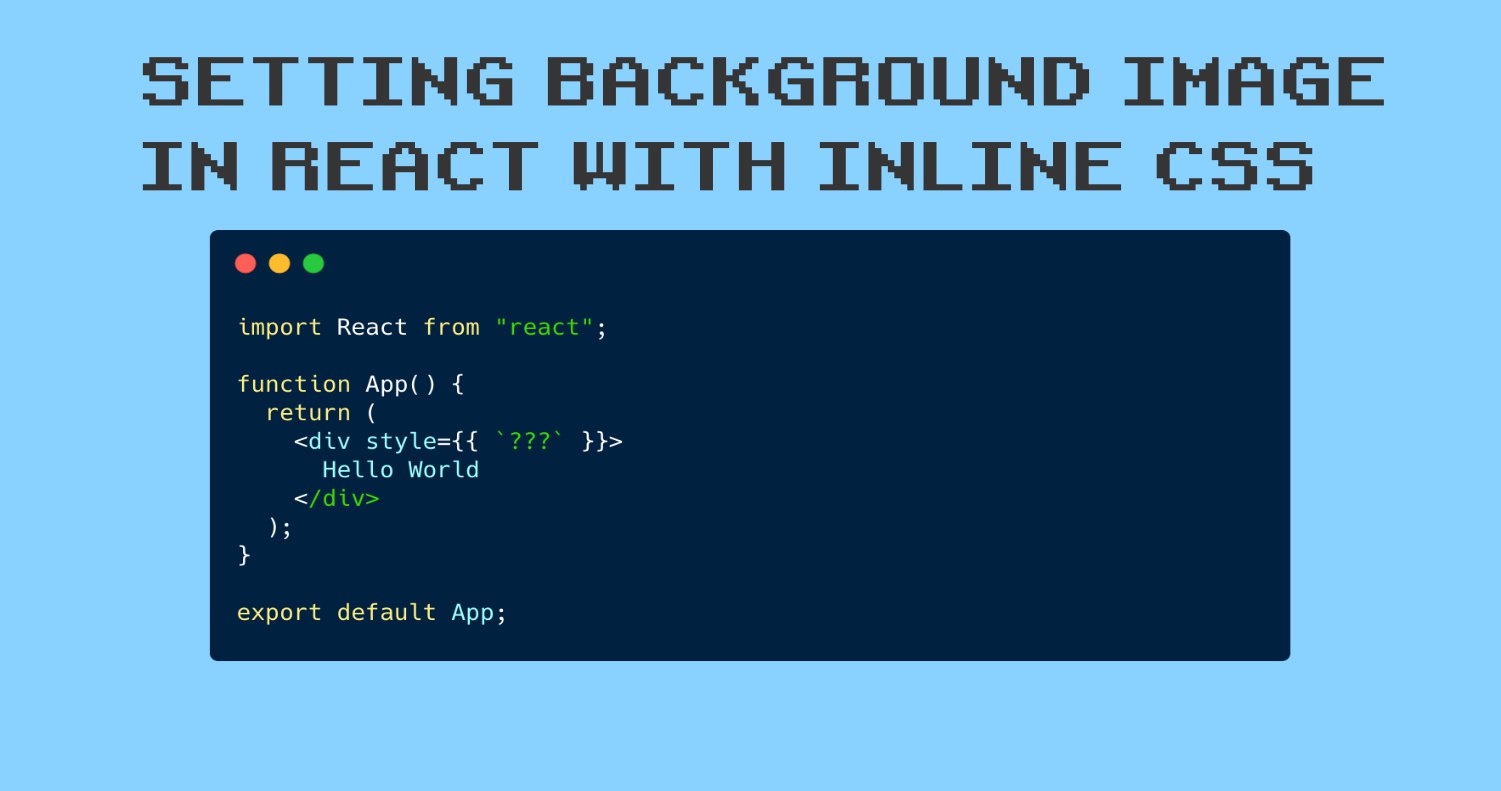
Я был прав, нужно такие вещи класть в public, вот тут статья
https://www.freecodecamp.org/news/react-background-image-tutorial-how-to-set-backgroundimage-with-inline-css-style/
https://www.freecodecamp.org/news/react-background-image-tutorial-how-to-set-backgroundimage-with-inline-css-style/
СЗ
assets папочка
СЗ
В чём прикол?
СЗ
Это что собеседование? Чистый компонент
СЗ
Стиль токо левый
ma
здравствуйте, у меня проблемка небольшая, картинки для своего реакт приложения выгрузил в облако, и url картинок лежат в базе данных. Но теперь картинки долго подгружаются, как можно отследить время отображение картинки? Чтобы повесить лоадер пока картинка не появится на экране
Д
В начало фетчинга loading=true, в конце setLoading(false)
В компоненте, {loading && <img/>}
В компоненте, {loading && <img/>}
ma
у меня есть loading на фетче, это не помогает
ma
у меня лоадер висит пока не закончится запрос и не придут все данные в компонент
ma
ma
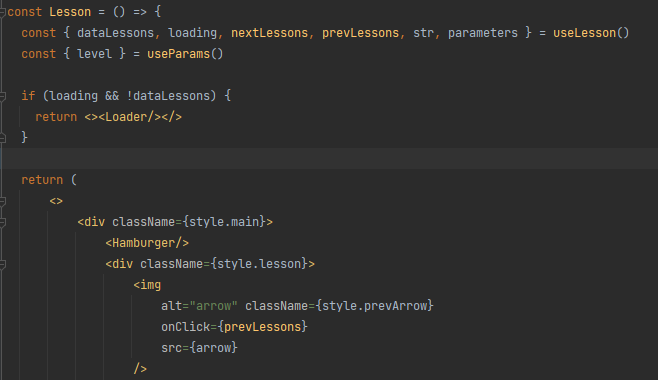
вот мое приложение
РК
добрый вечер. кто подскажет по поводу react router? Интересует маршрутизация.
как я понял, в react router, поддерживается концепция компонентов. То, что маршруты у нас находятся в компонентах и нам приходятся на самих компонентах отрабатывать эти маршруты. насколько такая логика корректная? Не нарушает ли она принципы разделения кода?
как я понял, в react router, поддерживается концепция компонентов. То, что маршруты у нас находятся в компонентах и нам приходятся на самих компонентах отрабатывать эти маршруты. насколько такая логика корректная? Не нарушает ли она принципы разделения кода?
Д
А arrow откуда появилось?)
РК
также меня интересует шаблонизация страниц. что-то типа handlebars. когда мы можем extends от какого-то шаблона. реализовал это через HOC, но тоже под вопросом, корректно ли так делать.