FL
Size: a a a
2021 April 12
Всем привет у меня такой вопрос не давно начал учить Php и меня возник такой вопрос Как принять JSON ответ на PHP без перезагрузки страницы извините если не в тот чат написал просто не знаю где еще мне помогут ?
13
дело в том что ключ - это юзер. и если этот юзер выйдет то должен удалиться ключ именно потому, что под этим ключем может зайти другой юзер. тоесть под этим именем может зайти другой пользователь. поэтому мне нельзя накапливать бесконечно ключи в словаре. они должны быть удалены
DS
Не извиним.
13
ajax запрос слышал?
FL
я сделал ajax запрос из js и мне нужно принять Headers но я не знаю как
13
введи в ТГ Javascript Noobs - такая группа. Ты ошибся ТГ группой
FL
спасибо
i
последняя попытка и я сдаюсь, нельзя условие if (!_users.includes(key)) перенести выше, и не добавлять этих ключей в объект, чтобы не удалять?
13
_users это данные, которые приходят из сервера. это АКТУАЛЬНЫЙ список юзеров. В стейте же список может быть устаревший, и мне нужно удалить из стейта юзеров(и ассоциированные с ним данные т.е. key value) которых нету в _users
i
Сделать obj пустым, проходить по usMes как сейчас по obj и добавлять в obj только актуальных?
i
(Заодно и _users за один проход переделать в объект чтобы не бегать по нему каждый раз)
O

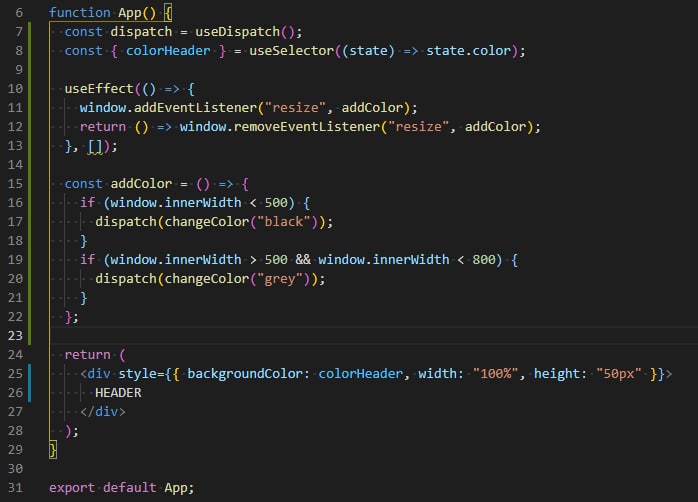
подскажите кто в редаксе шарит. Нужно на изменение размера окна изменить стейт редакса. вот такой пример сделал. нормально логика прописана или есть какие то замечания??
VE
а не проще медиа запрос написать?
O
да там же будет больше логики))) это просто пример диспача на изменение width
MM
может кто нибудь пояснить)) приложение на react, в nginx закешировал статику, но если её открыть в новом вкладке и посмотреть в консоль то видно 2 запроса вместо одного 304 код и 200.. что не так?
i
Префлайт запрос?
T
2 запроса же всегда, 1 файвиконка
MM
т.е. 304 (поиск в кеше) это нормально?
T
там еще хром бывает предзапрашивает страницы по ссылкам, незнаю по какой методике
AF
Привет всем



