VB
Size: a a a
2021 March 24
Sasha
Возможно тогда стоит все-таки подключить redux, как думаете?
Если тебе не важно что, и ситуация позволяет, то возьми любой из предложенных СТМов, который НЕ редакс. С редаксом скорее всего так или иначе столкнешься, зато у тебя будет опыт в чем то еще и видение на то хорошо Редакс или нет, удобный или есть что то еще. Чтобы потом не было чего то типа "я ток редакс умею, остальное не оч, пробовать зачем, весь рынок в редаксе"
BA
Миша Ковальчук
ну мы делаем spa, но пока сайт работает вот с такой смесью php с реактом, и хотелось бы это решить как то
перепишите пока не поздно или наоборот пока это не станет едитсвенным выходом
BA
это же изи
МК
это же изи
что изи?
DP
Какого рода проблемы?
Отмена запроса по действию пользователя, например. У меня больше проблем не возникло, т.к. я не усложняю логику. Плюс использования чистого контекст апи - простая кодовая база.
S
Если тебе не важно что, и ситуация позволяет, то возьми любой из предложенных СТМов, который НЕ редакс. С редаксом скорее всего так или иначе столкнешься, зато у тебя будет опыт в чем то еще и видение на то хорошо Редакс или нет, удобный или есть что то еще. Чтобы потом не было чего то типа "я ток редакс умею, остальное не оч, пробовать зачем, весь рынок в редаксе"
Спасибо, посмотрю reatom завтра.
YS
Странно, тоесть при таком конфиге к примеру классы так и остаются классами?
Нуууу, кстати, нет😬 То есть я вообще не в ту степь копаю, видимо...
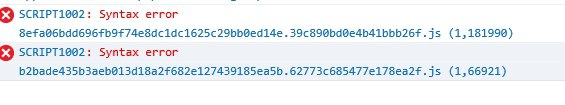
Js, который в .next/server/pages выглядит вполне себе ES5.
А в IE ошибка выглядит таким образом http://joxi.ru/a2XYKxdFwzRx5A и внутри js такой код http://joxi.ru/nAy6bBEFgBpORr (не уверен, что могу его как-то форматировать в IE для удобства чтения).
Сейчас задумался, что проблема вполне может быть в async/await конструкциях. Но это же вроде тоже из ES6, если я ничего не путаю?
Js, который в .next/server/pages выглядит вполне себе ES5.
А в IE ошибка выглядит таким образом http://joxi.ru/a2XYKxdFwzRx5A и внутри js такой код http://joxi.ru/nAy6bBEFgBpORr (не уверен, что могу его как-то форматировать в IE для удобства чтения).
Сейчас задумался, что проблема вполне может быть в async/await конструкциях. Но это же вроде тоже из ES6, если я ничего не путаю?
S
Отмена запроса по действию пользователя, например. У меня больше проблем не возникло, т.к. я не усложняю логику. Плюс использования чистого контекст апи - простая кодовая база.
Мне нравится то, что контекст - встроенная функциональность. Не нужно подключать дополнительных библитек. Поддержка будет такая же как и у самого фреймворка по скорости и качеству.
DP
Sasha
Мне нравится то, что контекст - встроенная функциональность. Не нужно подключать дополнительных библитек. Поддержка будет такая же как и у самого фреймворка по скорости и качеству.
поддерживаю. но, в отличие от саг асинхронные экшены хз как тестировать (что важно для больших проектов).
а, ну да, там же нет никаких асинхронных экшенов, ну нет экшенов - нет проблем.
а, ну да, там же нет никаких асинхронных экшенов, ну нет экшенов - нет проблем.
S🛸
Sasha
Мне нравится то, что контекст - встроенная функциональность. Не нужно подключать дополнительных библитек. Поддержка будет такая же как и у самого фреймворка по скорости и качеству.
Что будешь делать если контекст устареет?
DP
Что будешь делать если контекст устареет?
По-моему, классы устареют раньше, за контекст можно не беспокоиться.
S
Что будешь делать если контекст устареет?
Вроде разработчики наоборот развивают хуки. Наверное
ответ тот же что и если React устареет. Буду мигрировать со временем.
ответ тот же что и если React устареет. Буду мигрировать со временем.
S🛸
Sasha
Вроде разработчики наоборот развивают хуки. Наверное
ответ тот же что и если React устареет. Буду мигрировать со временем.
ответ тот же что и если React устареет. Буду мигрировать со временем.
Хуки это не контекст
S🛸
А тот же redux просто выпустил новую версию, и ты уже используешь новый context api вместо старого
S
Хуки это не контекст
Использование контекста основано на хуках.
DP
Sasha
Использование контекста основано на хуках.
С хера ль?
S🛸
Sasha
Использование контекста основано на хуках.
Эм, новый контекст появился в 16.3 а хуки в 16.8
VB
Человек пытался донести что и то то это часть библиотеки и это все может устареть.
S
С хера ль?
Разве useContext не хук? Разве это не часть функциональности контекста?
DP
Кто-нибудь использовал сервис cloud.mongodb.com ? Как узнать какая версия монгодб используется для кластера?