PF
Size: a a a
2021 January 22
не совсем понятны критерии костылей, но соглашусь)
A
Критерии костылей понятны, и тоже соглашусь
V
Соглашусь со всем соглашениями
SM
читаю это и офигиваю, там очевидно что надо юзать boolean
PF
Soltukiev Malik
читаю это и офигиваю, там очевидно что надо юзать boolean
в чем очевидность?
SM
в чем очевидность?
даже объяснять кринжово
PF
ну объясни, значит я настолько глуп)
NT
если мы об оптимизациях и скорости выполнения, то в принципе нужно строго использовать типы. Потому что разные типы, занимают разное количество байтов, а самая дорогая операция это аллокации, насколько крутой, бы ни был, garbage collector, он не исправит проблемы с лишними аллокациями.
ну в жс нет строгой типизации
только если тс подрубить ,чтобы на этапе компиляции он тебе тут же подсвечивал, если где косяк
разные типы можно и нужно использовать, их не зря сделали
и об оптимизации нужно думать во время проблемы с ней, а не на каждый чих
хотя я тоже люблю этим заниматься (после плюсов так, хех), но это херовая привычка, нужно знать меру в этом
только если тс подрубить ,чтобы на этапе компиляции он тебе тут же подсвечивал, если где косяк
разные типы можно и нужно использовать, их не зря сделали
и об оптимизации нужно думать во время проблемы с ней, а не на каждый чих
хотя я тоже люблю этим заниматься (после плюсов так, хех), но это херовая привычка, нужно знать меру в этом
NT
самое главное писать для себя и для остальных программу, сделать ее тупой, читабельной, без сюрпризов, а потом при необходимости зарефакторите и оптимизируете, чтобы байтики ваши быстрее бегали )
A
ну объясни, значит я настолько глуп)
Ну ты же как я понял на go пишешь? Вы же используете bool переменные, а не велосипеды из строк, что если одно условие то "true", если другое то "false"
PF
ну по функционалу, отвечает одинаково, то есть выполняет задачу:
- с точки зрения частного случая и оптимизаций, конечно нужно использовать мой последний вариант
- с точки зрения, что он там использует стрингу, она может быть не обязательно "false", может быть "yetAnotherNonBooleanValue", то первый вариант
- с точки зрения частного случая и оптимизаций, конечно нужно использовать мой последний вариант
- с точки зрения, что он там использует стрингу, она может быть не обязательно "false", может быть "yetAnotherNonBooleanValue", то первый вариант
NT
да, анализируем ситуацию и делаем вывод, что юзать, это приходит с опытом только, когда ты очень много пострадал от своего говнокода и не хочешь так мучаться больше
PF
и в итоге нужны курсы для людей)
PF
от тех, кто жесть как настрадался
SS

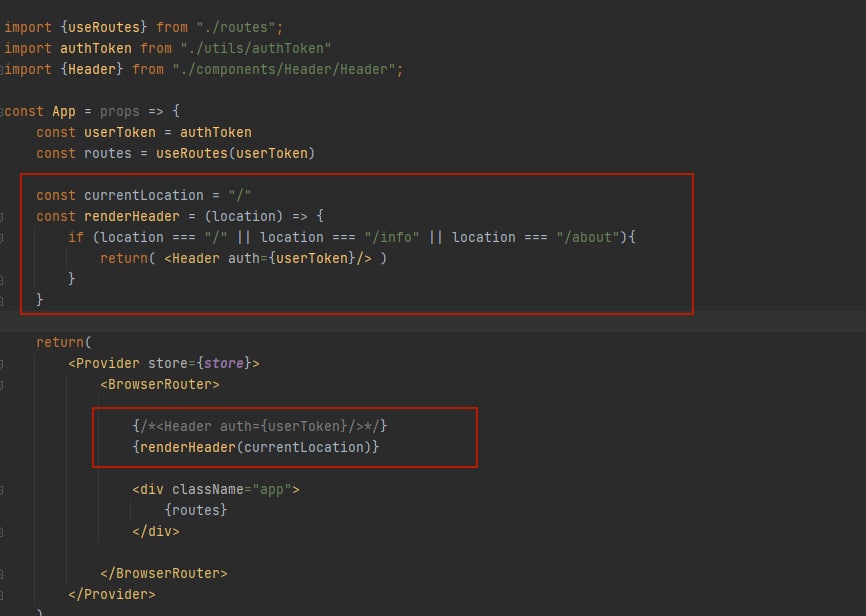
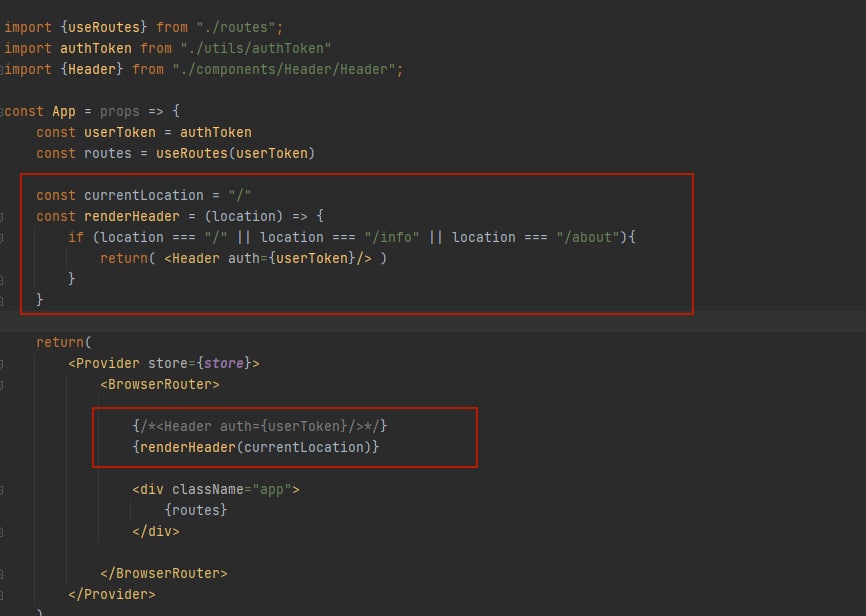
Всем ку подскажите как получить роутер location пропсы в главном App компоненте? Нужно рендерить хедер только на некоторых страницах
NT
но самое важное наверное.. это названия переменных и функций и т.д.)
PF
Nikita Titov
но самое важное наверное.. это названия переменных и функций и т.д.)
kiss - ( Keep It Simple and Stupid) =)
NT
лучше чуть подумать, чем написать какой-то some и идти дальше писать, это ой как аукнется...
NT

Всем ку подскажите как получить роутер location пропсы в главном App компоненте? Нужно рендерить хедер только на некоторых страницах
гугли react-router-dom, Route, BrowserRouter, Switch....
PF
Nikita Titov
лучше чуть подумать, чем написать какой-то some и идти дальше писать, это ой как аукнется...
на рефактор, должны время уделять



