И
Size: a a a
2020 August 05
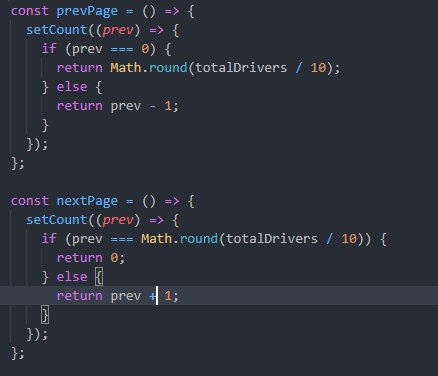
Типо ты делаешь на один рендер больше. Для чего
да так получше будет
И
да так получше будет

И
Засунь себе проверку не ниже нуля, а равно нулю, в сетстейт
спасибо
AB
Есть альтернатива export default connection(...)(…), чтобы без default?
JS
export const conn = connection(...)(…)
II
в теории можно декоратор накрутить, если ts
AB
export const conn = connection(...)(…)
Хотелось бы иметь удобочитаемое название при экспорте. Например видел такое: class _CarList {…}; export const CarList = connection(…)(_CarList). Как вариант боле менее. Мб что-нибудь ещё есть?
c
Есть альтернатива export default connection(...)(…), чтобы без default?
const enhance = connection(…)
const ExampleView = () => <div />
export const ExamplePage = enhance(ExampleView)И
Засунь себе проверку не ниже нуля, а равно нулю, в сетстейт
а всё равно же придется делать useEffect() что бы задиспатчить я же если буду сразу диспатчить после сетстейт у меня опять будут не те значения
JS
Хотелось бы иметь удобочитаемое название при экспорте. Например видел такое: class _CarList {…}; export const CarList = connection(…)(_CarList). Как вариант боле менее. Мб что-нибудь ещё есть?
так при именованном экспорте можно задать любое название
V
а всё равно же придется делать useEffect() что бы задиспатчить я же если буду сразу диспатчить после сетстейт у меня опять будут не те значения
Чё. А ты диспатчишь не при Коннекте? В mdtp?
V
Ааа. Вообще не шарю
V
В онпривпейдж. В чем проблема
II
так при именованном экспорте можно задать любое название
тут вопрос в том, что нужно передавать функцию компонента вторым аргументом, при этом экспортить уже коннектнутый именованным. но если так сделать, то либо функцию нужно будет криво называть, а-ля _Component, либо только default
c
тут вопрос в том, что нужно передавать функцию компонента вторым аргументом, при этом экспортить уже коннектнутый именованным. но если так сделать, то либо функцию нужно будет криво называть, а-ля _Component, либо только default
default для компонентов юзать — убийство поддерживаемости
II
тут вопрос в том, что нужно передавать функцию компонента вторым аргументом, при этом экспортить уже коннектнутый именованным. но если так сделать, то либо функцию нужно будет криво называть, а-ля _Component, либо только default
c
ща бы классы юзать
II
декораторы не только для классов
c
декораторы не только для классов
ещё и для методов




