КЭ
Size: a a a
2020 October 08
Оно просто не дает мне миграцию сделать
КЭ
Не хочется не разобравшись что-то делать
КЭ
Вроде в видосек так было написано
КЭ
Который здесь висит
M
dropDown а где об этом методе документация?
Может
dropColumn таки ???КЭ
хммхмхмх
КЭ
а чоему тут так
КЭ
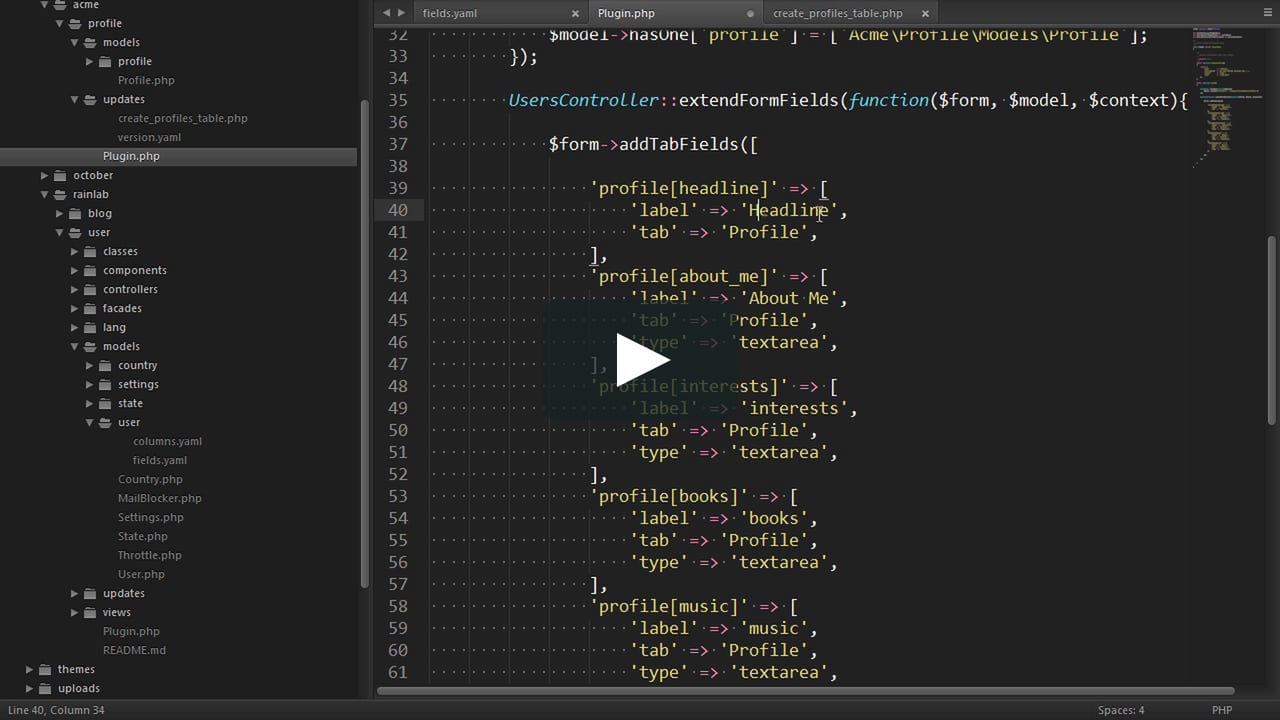
Расширение сторонних плагинов (ENG): https://vimeo.com/108040919
M
Расширение сторонних плагинов (ENG): https://vimeo.com/108040919
на какой минуте конкретнее?
КЭ
вот и я хз
КЭ
МОж у кого есть инфа?
SK
он там в видосе Schema::table забыл
f
В общем если используется form_ajax() и data-request-flash для отправки Flash message то невозможно изменить стиль Flash сообщения.
Почему то криво отробатывает код из framework.combined-min.js тупо создает дефолтный класс
var FlashMessage=function(options,el){var
options=$.extend({},FlashMessage.DEFAULTS,options),$element=$(el)
$('body > p.flash-message').remove()
if($element.length==0){$element=$('<p />').addClass(options.class).html(options.text)}
$element.addClass('flash-message fade').attr('data-control',null).on('click','button',remove).on('click',remove).append('<button type="button" class="close" aria-hidden="true">×</button>')
$(document.body).append($element)
setTimeout(function(){$element.addClass('in')},100)
var timer=window.setTimeout(remove,options.interval*1000)
function removeElement(){$element.remove()}
function remove(){window.clearInterval(timer)
$element.removeClass('in')
$.support.transition&&$element.hasClass('fade')?$element.one($.support.transition.end,removeElement).emulateTransitionEnd(500):removeElement()}}
FlashMessage.DEFAULTS={class:'success',text:'Default text',interval:5}
if($.oc===undefined)
$.oc={}
$.oc.flashMsg=FlashMessage
$(document).render(function(){$('[data-control=flash-message]').each(function(){$.oc.flashMsg($(this).data(),this)})})}(window.jQuery);
edit
Даже не так, если используется form_ajax() и data-request-flash для отправки Flash сообщений то не работает в twig {% flash %} .. {% endflash%}
Просто не видит
{% flash %}
<script>
// выполнится только если документ полностью загружен
document.addEventListener("DOMContentLoaded", function () {
$.oc.flashMsg({text: '{{ message }}', 'class': 'flash-message success fade in', 'interval': 10})
}, false);
</script>
{% endflash %}
и срабатывает дефолтный из framework.combined-min.js
if($element.length==0){$element=$('<p />').addClass(options.class).html(options.text)}
$element.addClass('flash-message fade').attr('data-control',null).on('click','button',remove).on('click',remove).append('<button type="button" class="close" aria-hidden="true">×</button>')
$(document.body).append($element)
Почему то криво отробатывает код из framework.combined-min.js тупо создает дефолтный класс
var FlashMessage=function(options,el){var
options=$.extend({},FlashMessage.DEFAULTS,options),$element=$(el)
$('body > p.flash-message').remove()
if($element.length==0){$element=$('<p />').addClass(options.class).html(options.text)}
$element.addClass('flash-message fade').attr('data-control',null).on('click','button',remove).on('click',remove).append('<button type="button" class="close" aria-hidden="true">×</button>')
$(document.body).append($element)
setTimeout(function(){$element.addClass('in')},100)
var timer=window.setTimeout(remove,options.interval*1000)
function removeElement(){$element.remove()}
function remove(){window.clearInterval(timer)
$element.removeClass('in')
$.support.transition&&$element.hasClass('fade')?$element.one($.support.transition.end,removeElement).emulateTransitionEnd(500):removeElement()}}
FlashMessage.DEFAULTS={class:'success',text:'Default text',interval:5}
if($.oc===undefined)
$.oc={}
$.oc.flashMsg=FlashMessage
$(document).render(function(){$('[data-control=flash-message]').each(function(){$.oc.flashMsg($(this).data(),this)})})}(window.jQuery);
edit
Даже не так, если используется form_ajax() и data-request-flash для отправки Flash сообщений то не работает в twig {% flash %} .. {% endflash%}
Просто не видит
{% flash %}
<script>
// выполнится только если документ полностью загружен
document.addEventListener("DOMContentLoaded", function () {
$.oc.flashMsg({text: '{{ message }}', 'class': 'flash-message success fade in', 'interval': 10})
}, false);
</script>
{% endflash %}
и срабатывает дефолтный из framework.combined-min.js
if($element.length==0){$element=$('<p />').addClass(options.class).html(options.text)}
$element.addClass('flash-message fade').attr('data-control',null).on('click','button',remove).on('click',remove).append('<button type="button" class="close" aria-hidden="true">×</button>')
$(document.body).append($element)
f
Как можно переопределить framework.combined-min.js? Что бы при обновлении Октября правки не потерялись?
КЭ
Sergey Kasyanov
он там в видосе Schema::table забыл
ХМмммм , он же после этого сразу выполняет миграцию
SK
не понятно, в любом случае, переменная $table у него откуда-то взялась
VZ
Ребята в чем по Вашему лучше всего обозначать задания для разработчиков, чтобы было всё понятно, что нужно. Есть образцы хороших технических заданий на средние сайты?