а зачем тогда dispatch в action?
имхо, ечли что-то можно делать, не значит что это нужно делать)) Работать все будет, это скорее вопрос архитектурный. на мой взгляд так лучше не делать:
1) экшены должны быть атомарными, выполнять строго одну операцию. Дернули апишку, записали в стейт, все
2) Такой код проще распутывать. Допустим у вас сложная операция, которая дергает 5-6 экшенов. Если их вызывать один из другого, сложно такой код потом поддерживать, когда надо что-то изменить в середине процесса.
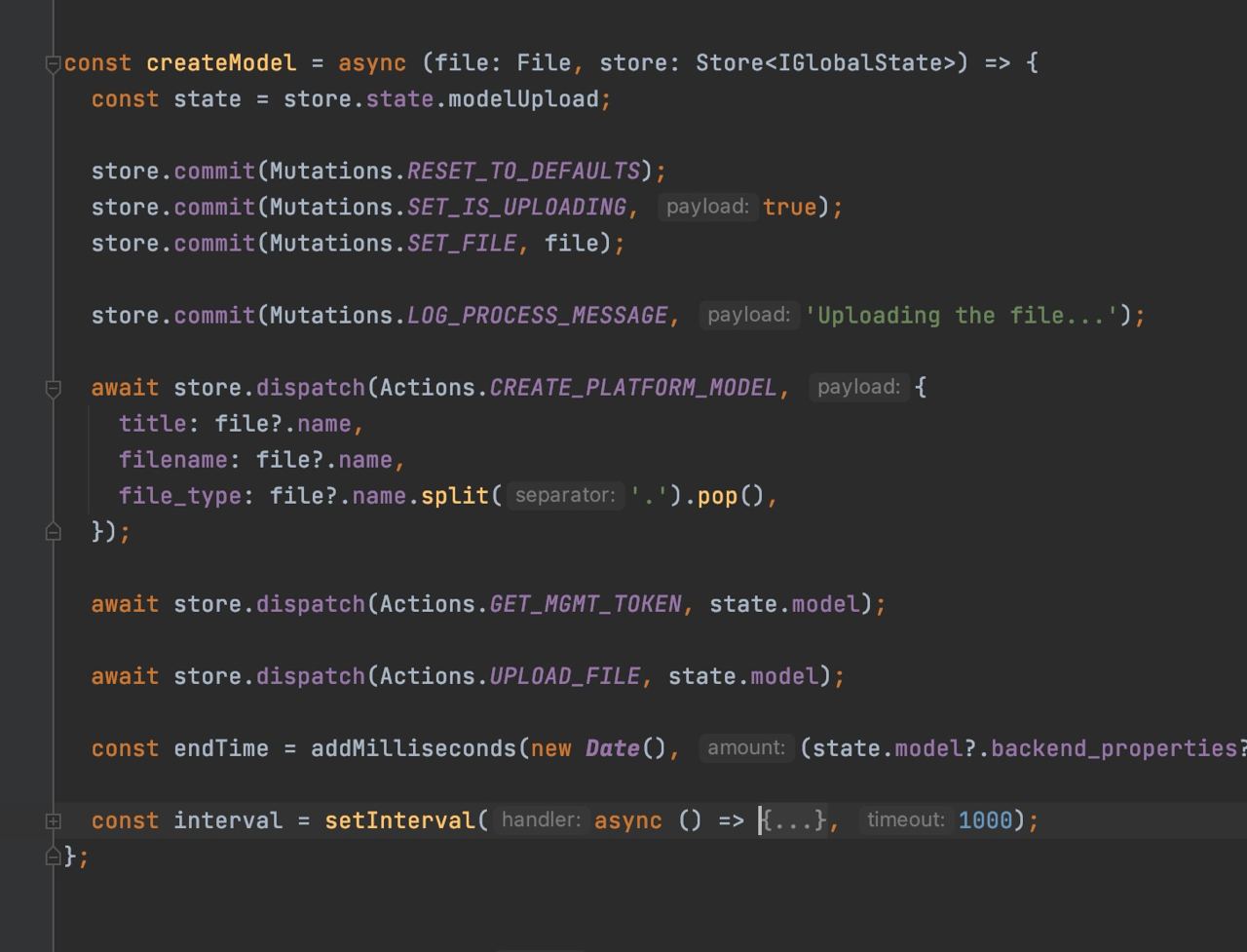
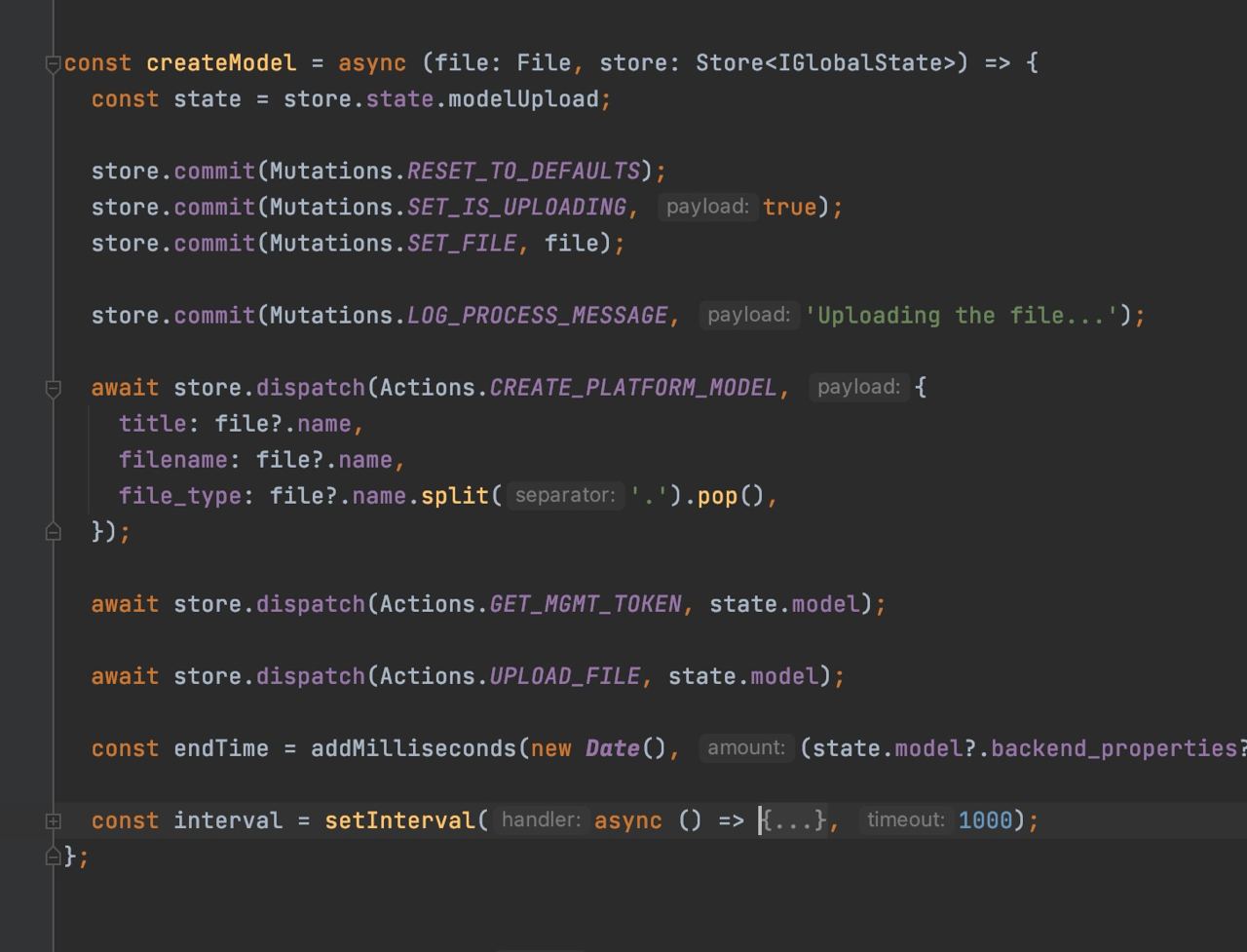
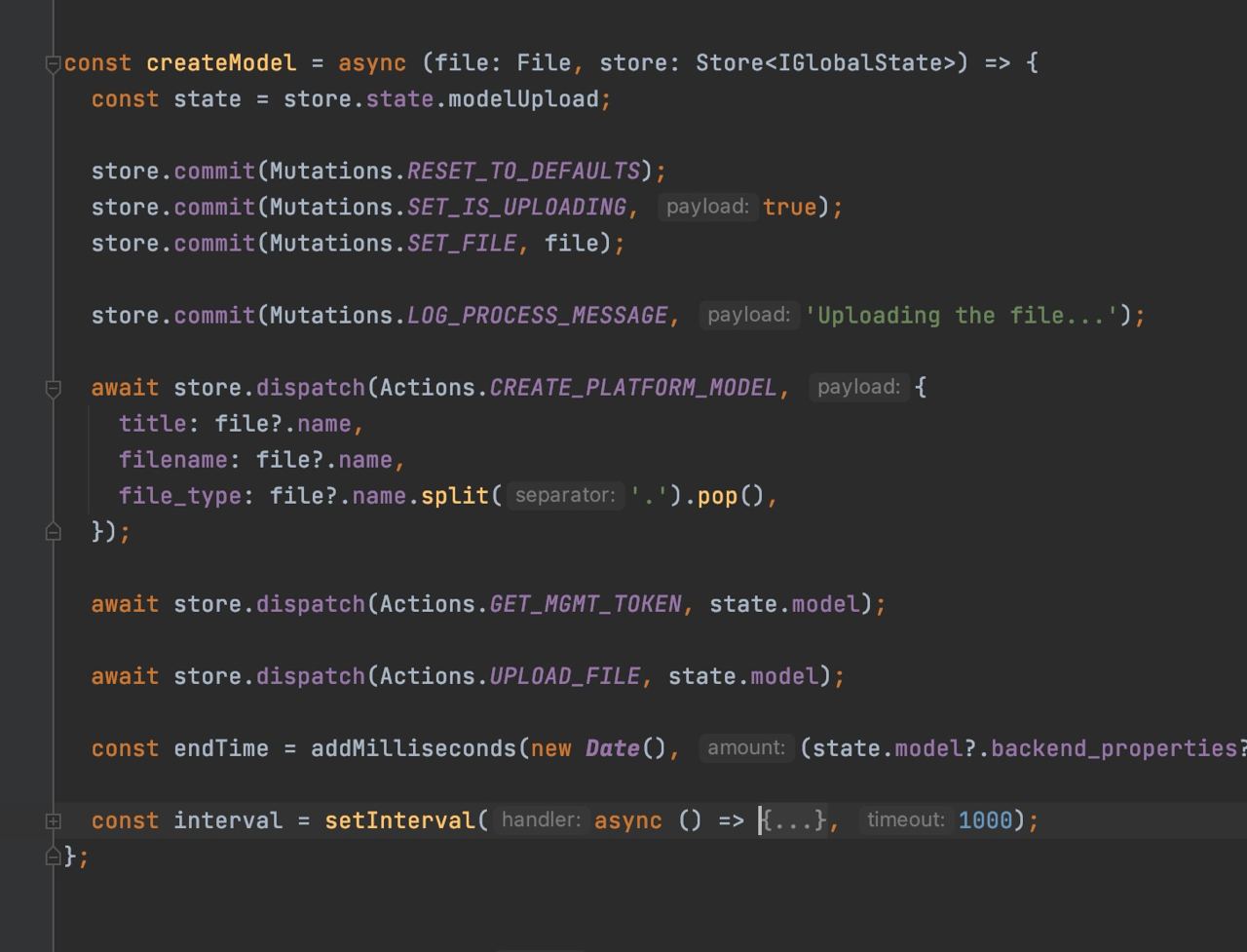
У нас на проекте часто бывают такие моменты, и мы просто дергаем все из слоя бизнес логики, и так не теряется суть происходящего: