PI
Size: a a a
2021 January 19
@stoizism а тут вроде уже такие вещи по дефолту настроены
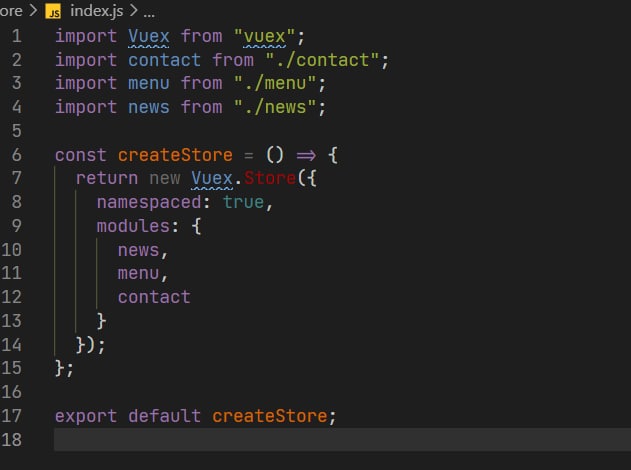
по идеи, ты должен объявить рутовый модуль с названием index.js
PI
а другие файлы с расширением .js будут неймспейс модулями этого рутового
PI
K
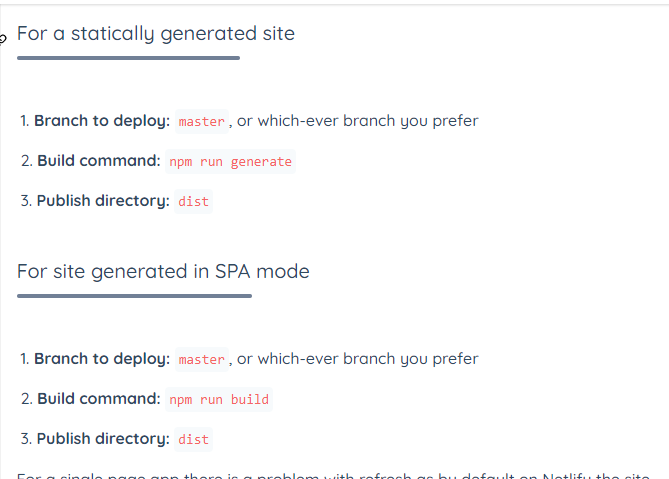
Всем привет, я получаю эту ошибку при деплойинг nuxt проекта в netlify
Failed during stage 'building site': Deploy directory 'dist' does not exist
ВШ
Всем привет, я получаю эту ошибку при деплойинг nuxt проекта в netlify
Failed during stage 'building site': Deploy directory 'dist' does not exist
Netlify?
K
всё сделал так как написано
ВШ
та же фигня
IP

@stoizism хорошо , нечего не изменилось
ВШ
Попробуйте задеплоить на Vercel, запустится с полтычка. Я буду позже разбираться, но пока забил
K
та же фигня
гуглил но у всех те же проблема и нету ответа
K
Попробуйте задеплоить на Vercel, запустится с полтычка. Я буду позже разбираться, но пока забил
ща попробую
PI
тебе нужно просто создать файл index.js в папке store и все)
IP
@stoizism это тоже не помогло
A
@stoizism это тоже не помогло
Создайте файл index.js в папке store
Туда напишите создание пустого рут стор объекта:
export const state = () => ({});
Туда напишите создание пустого рут стор объекта:
export const state = () => ({});
IP

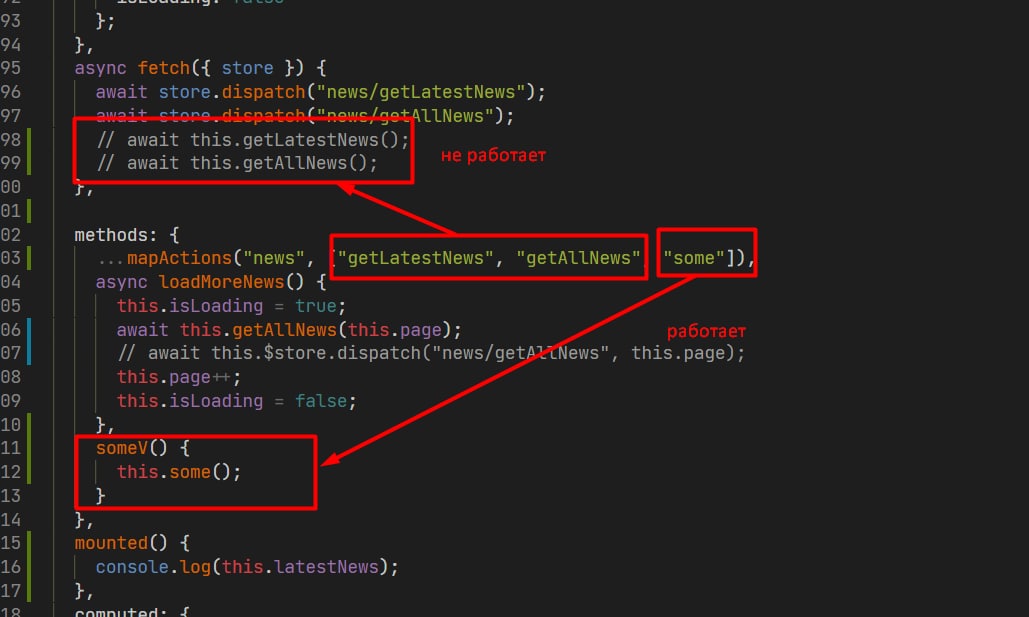
в общем почему-то в хуке fetch именно не работают методы mapActions
IP
я повесил на клик выхов
someV и он отработал еще попробовал вызвать его в хуке fetch и там вышла таже ошибка this.someV is not a functionPG
я повесил на клик выхов
someV и он отработал еще попробовал вызвать его в хуке fetch и там вышла таже ошибка this.someV is not a functionубери параметры из функции
fetch и дергай методы как в самом начале