КГ
Size: a a a
2020 December 16
боже как все мирно, после реакт чата даже непривычно
Всё потому https://vm.tiktok.com/ZSCN3JH5/ (не забудь звук включить)
V
Всё потому https://vm.tiktok.com/ZSCN3JH5/ (не забудь звук включить)
в голос с бутыля
MK
Я просто думал, это ж js может там как-то проще прямо в секции <script> можно реализовать отправку
Кстати по феншую форму нужно по другому отправлять
<form @submit.prevent=“onSubmit”>
<button>submit</button> </form>
<form @submit.prevent=“onSubmit”>
<button>submit</button> </form>
A
A
есть какая-то разница?
MK
У тебя тогда форма по Enter не будет отправляться
A
опа. Спасибо
N
every body, please me.
N
I want to set some value in another page by click from another page
N
but it's not parent page send value to child component
N
it's page to page.
N
can do it?
АБ
Natt
I want to set some value in another page by click from another page
Hi. Use store (vuex)
АБ
Natt
can do it?
Or pass value to route params, like this
$router.push({ name: 'you-route-name', params:{foo: 'bar'}})АБ
I don't know what case you are solving
NK
N
Or pass value to route params, like this
$router.push({ name: 'you-route-name', params:{foo: 'bar'}})thank you teacher
MK
Народ. )
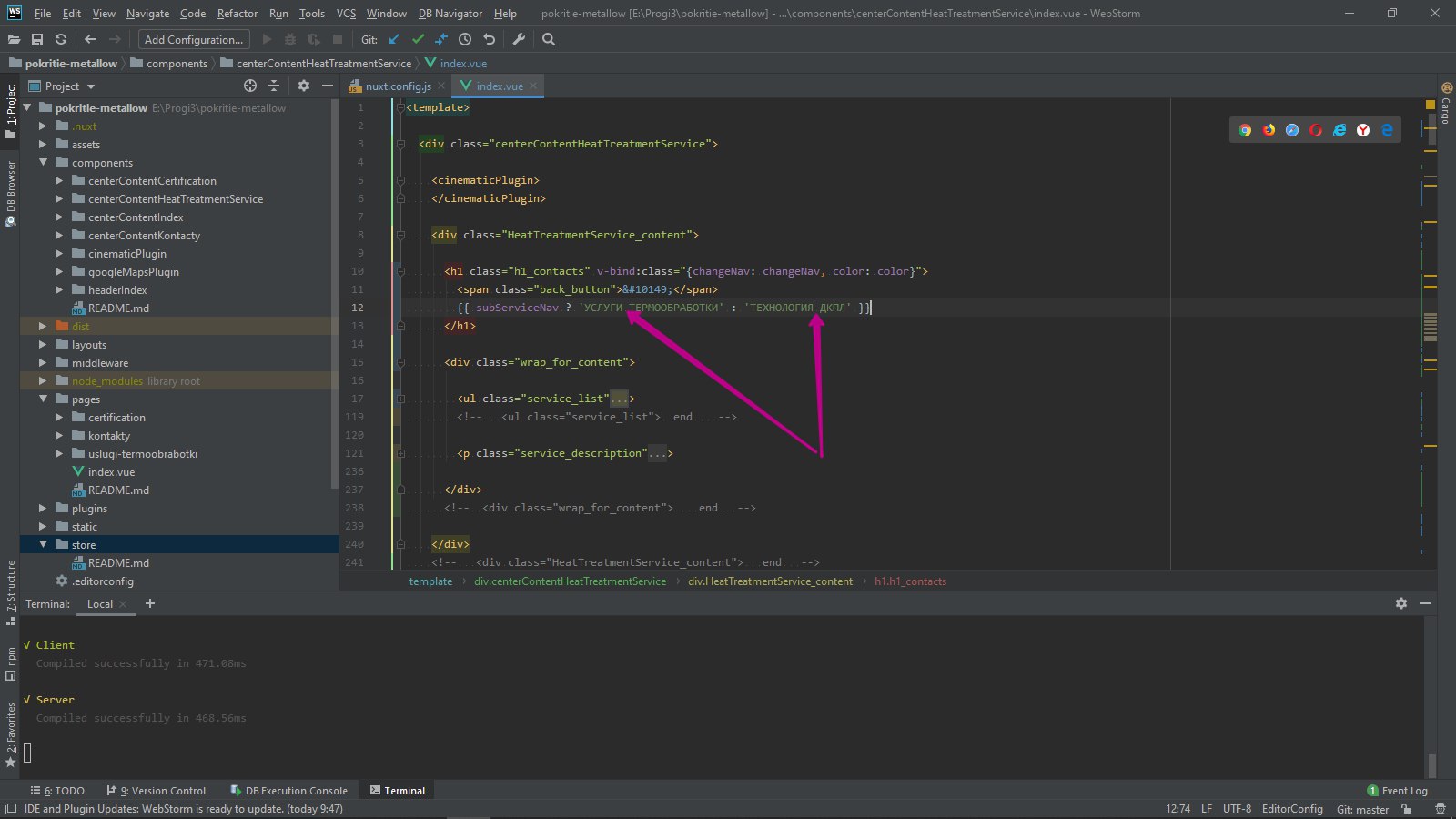
Такой вопрос:
http://joxi.ru/eAOEBPYtkKa06m
в шаблонизатор этот можно каким то образом тег переноса строки добавить(вставить между словами) или нет?
(<br />)
Такой вопрос:
http://joxi.ru/eAOEBPYtkKa06m
в шаблонизатор этот можно каким то образом тег переноса строки добавить(вставить между словами) или нет?
(<br />)
AS
через enter нельзя?