VS
Size: a a a
2020 December 07
Блин, тогда я хз, может кто-нибудь ещё подскажет.
W
Блин, тогда я хз, может кто-нибудь ещё подскажет.
спасибо за попытку помочь!)
VS
Ещё не понятна какая у тебя авторизация, может в оаус клиенте домен этот не добавлен а только ip... Хз вангую просто
W
Ещё не понятна какая у тебя авторизация, может в оаус клиенте домен этот не добавлен а только ip... Хз вангую просто
local у меняя
W
посмотреел, переменные окружения все долетают
MK
Была такая идея, что бы не фетчить регулярно товар, а при первом переходе на главную/каталог/товар зафетчить 1 раз и потом держать до окончания сессии.
Может сложиться проблема проверки наличия товара за время сессии (что мало вероятно), но можно решить это уже в корзине.
Может сложиться проблема проверки наличия товара за время сессии (что мало вероятно), но можно решить это уже в корзине.
Лучше апи закешировать на nginx уровне
VS
Вечер добрый! Возможно по nuxt-link передать пропс? Что бы зря не фетчить товар, а передать его в параметрах
Ну смотри тогда в сторону ExtendRoutes наверное. Но лучше как подсказали выше, кешить на уровне nginx
SV
через url params если
Можешь положить его заранее в localStorage, если не паришься о безопасности
SV
В angular есть резолверы, а вот в vue хз
SV
Вечер добрый! Возможно по nuxt-link передать пропс? Что бы зря не фетчить товар, а передать его в параметрах
Вот. на накст думаю сам переделаешь, базу я дал
https://medium.com/js-dojo/vue-router-route-resolvers-e7d09c991b58
Хук beforeEnter не юзал, но скорее всего он тебе и нужен
https://medium.com/js-dojo/vue-router-route-resolvers-e7d09c991b58
Хук beforeEnter не юзал, но скорее всего он тебе и нужен
Т
Была такая идея, что бы не фетчить регулярно товар, а при первом переходе на главную/каталог/товар зафетчить 1 раз и потом держать до окончания сессии.
Может сложиться проблема проверки наличия товара за время сессии (что мало вероятно), но можно решить это уже в корзине.
Может сложиться проблема проверки наличия товара за время сессии (что мало вероятно), но можно решить это уже в корзине.
клади в стор. В фетче страницы проверяй сначала, нет ли его в сторе, если нет, то тяни с сервера (и клади в стор), иначе бери из стора
S
Вот. на накст думаю сам переделаешь, базу я дал
https://medium.com/js-dojo/vue-router-route-resolvers-e7d09c991b58
Хук beforeEnter не юзал, но скорее всего он тебе и нужен
https://medium.com/js-dojo/vue-router-route-resolvers-e7d09c991b58
Хук beforeEnter не юзал, но скорее всего он тебе и нужен
Со стором проще и красивее) Еще вариант Maxim рассматриваю, не кешировал запросы на уровне nginx.
СР
Вот. на накст думаю сам переделаешь, базу я дал
https://medium.com/js-dojo/vue-router-route-resolvers-e7d09c991b58
Хук beforeEnter не юзал, но скорее всего он тебе и нужен
https://medium.com/js-dojo/vue-router-route-resolvers-e7d09c991b58
Хук beforeEnter не юзал, но скорее всего он тебе и нужен
Не очень. Кэшировать целый маршрут. Если уж так надо кэшировать запросы к апи (что пахнет микроортимизацией), то апи и нужно кэшировать (уровень аксиос (есть у него это), уровень нжинкс (по определённым путям, с заданным экспайрс), на самом бэке (не дёргать базу))
SV
Со стором проще и красивее) Еще вариант Maxim рассматриваю, не кешировал запросы на уровне nginx.
Ды да, я с ангуляром вечно про стор, забываю, на других фреймворках, хоть там тоже есть ngrx)
2020 December 08
K
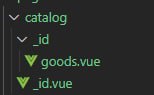
Есть кто живой? ) С роутером затупил. Подскажите, как файлы организовать для подобного роута?
/catalog/{id}/goodsW
Есть кто живой? ) С роутером затупил. Подскажите, как файлы организовать для подобного роута?
/catalog/{id}/goods/catalog/_id/goods.vue
K

разобрался. да, к этому надо привыкнуть )
K
а как бы теперь редирект сделать с catalog-id на catalog-id-goods?