AS
Size: a a a
2020 December 05
Геттеры реагируют на изменения
DK
Попробуй написать не company.name а через ["company/name"]
Так вообще ошибку сыпет
V💊
Вью реактивен за счёт этих геттеров и сеттеров
не этих
AS
Может я не так понимаю но для меня геттер это как ссылка
V💊
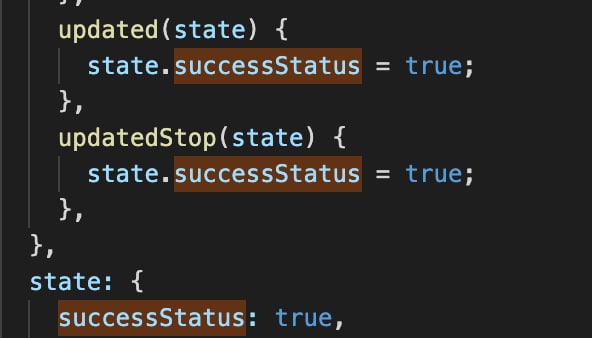
Но не получается. Он всегда "" даже если я ему сразу в стейте задам значение "какое-нибудь" и уберу мутацию он все равно ""
точно пустая строка, а не undef какой-нибудь?
DK
Я не понимаю почему вообще он не берет из стейта в сторе значение, которое я там указываю
DK

Вот я дал ему значение жесткое
DK
А он все равно возвращает ""
V💊
накст или вью?
V💊
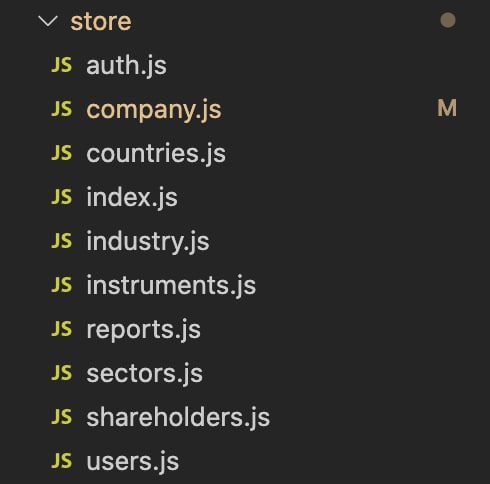
покажи структуру директорий стора
MK
Там же вроде нужно какой-то флаг ставить, чтобы модуль имел собственную ветку
MK
Namespace
V💊
Maxim Kostenko
Там же вроде нужно какой-то флаг ставить, чтобы модуль имел собственную ветку
Every .js file inside the store directory is transformed as a namespaced module (index being the root module). Your state value should always be a function to avoid unwanted shared state on the server side.
DK

Любому другому тоже задаю другое значение
DK
Он все равно возвращает по дефолту которое
DK
Every .js file inside the store directory is transformed as a namespaced module (index being the root module). Your state value should always be a function to avoid unwanted shared state on the server side.

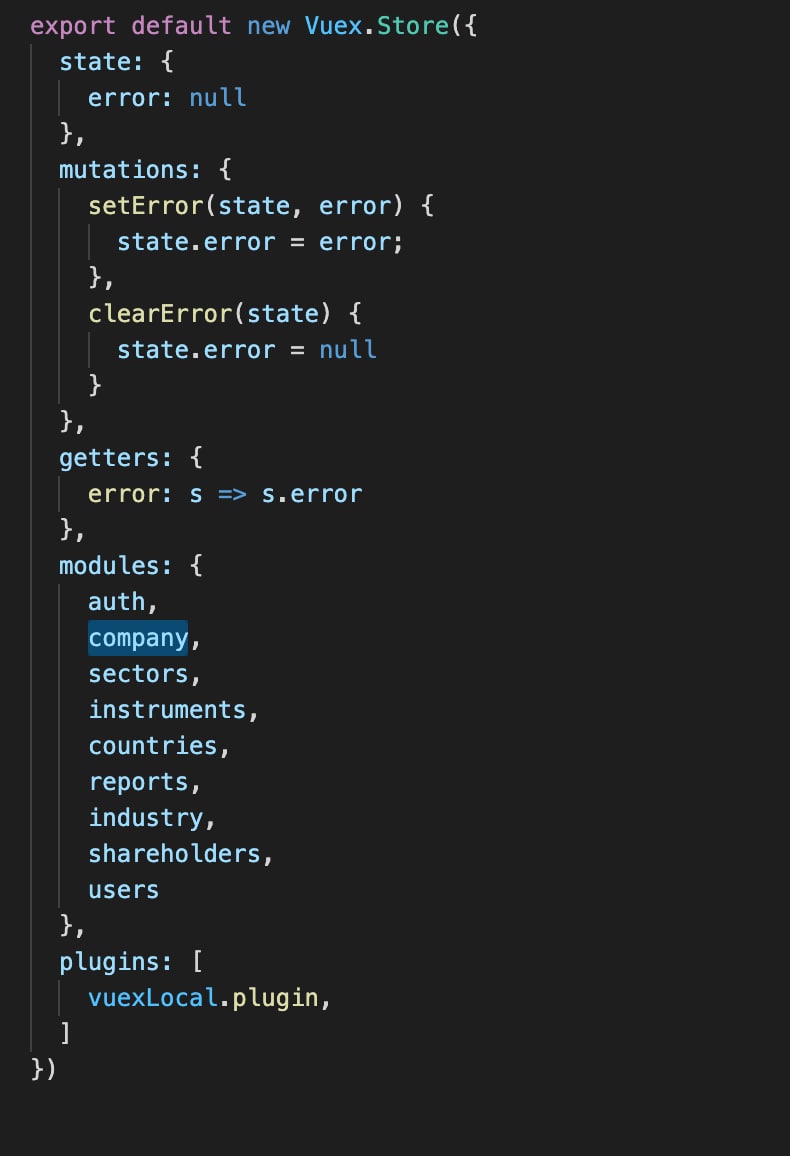
В индексе указано что это модуль
MK
Хе-хе
MK
Тоесть это классик мод