W
Size: a a a
2020 December 04
Есть кстати неплохое решение типа vuex-simple
Видел статью, но не слышал профита в деле
VS
Видел статью, но не слышал профита в деле
не видел сравнения поэтому тоже ничего не могу сказать 😂
W
не видел сравнения поэтому тоже ничего не могу сказать 😂
Все говно, жду nuxt3
VS
Все говно, жду nuxt3
+
VS
пока перебиваемся всем плохо пахнущим)
W
пока перебиваемся всем плохо пахнущим)
Кто мешает в ангуляр уйти?)
VS
Кто мешает в ангуляр уйти?)
религия
W
Nest-ом закрепить
VS
Нет) моя душа лежит ко Вью
W
Здоровья свелту желаю
W
Вот вопрос если в сторе не указать значение а просто объявить, могут такие сайдэффекты херачить?
СР
Вот вопрос если в сторе не указать значение а просто объявить, могут такие сайдэффекты херачить?
ты все сторе мучаешь до сих пор :))
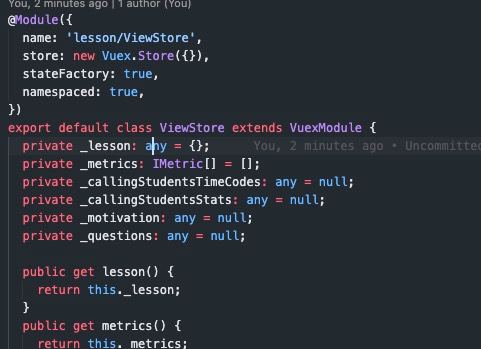
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
W
ты все сторе мучаешь до сих пор :))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
яяя. просто из java правило унаследовал))
W
interface через I называть
W
да и в битве поучаствовал, что все типы через interface цказывать а группа интерфейсов уже type
W
ты все сторе мучаешь до сих пор :))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
так майнфича баганула
СР
interface через I называть
я сам так пишу (когда никто не видит, и даже AbstractClass) :))
W
ты все сторе мучаешь до сих пор :))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
слушай подскажи ты как в компоненте реализуешь getmodule(Store)?
NP
ты все сторе мучаешь до сих пор :))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
А зачем тебе store: new Vuex.Store...
(и не пиши IMetric, ты же не какой-то лох джавист или шарпист, ты целый тайпскриптист :))))
Это хуже
СР
слушай подскажи ты как в компоненте реализуешь getmodule(Store)?
в смысле? Просто дергаю и все
private get getCurrentSiteSection () {
return getModule(AppStore, this.$store).currentSiteSectionName
}
private get getCurrentSiteSection () {
return getModule(AppStore, this.$store).currentSiteSectionName
}