VS
Size: a a a
2020 November 11
Нет) с чего бы
TK
V
о, спасибо!
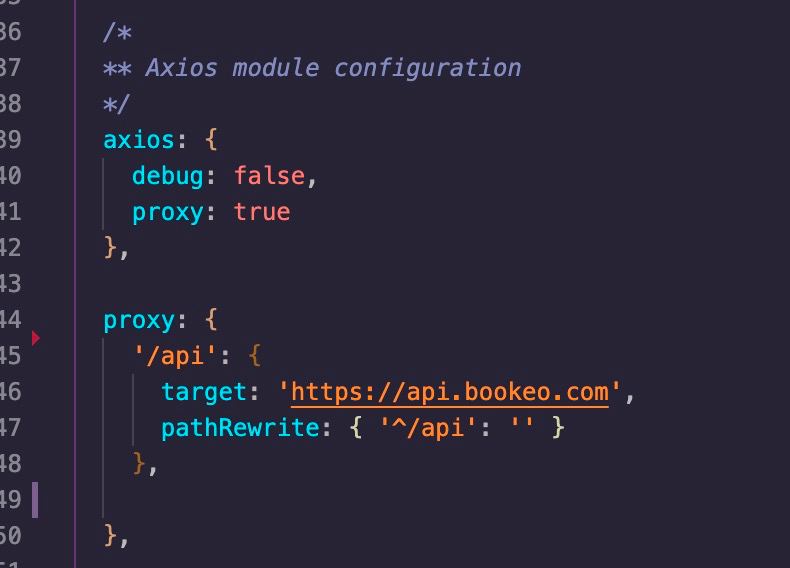
я не о том прокси стал думать
я не о том прокси стал думать
VS
о, спасибо!
я не о том прокси стал думать
я не о том прокси стал думать
Самое время спросить - а о каком тогда?
V
а на клиенте какой адрес будет виден в этом случае?
TK
а на клиенте какой адрес будет виден в этом случае?
http://localhost:3000/api/
V
http://localhost:3000/api/
здорово
V
Самое время спросить - а о каком тогда?
например, nginx
VS
например, nginx
Можно и там)
VS
Тут проксировать может кто угодно)
V
Тут проксировать может кто угодно)
предпочитаю использовать best practices )
W
ребят, вопросик. Если я сделаю репу и накидаю тестовый проект. Кто нибудь согласиться покодревьюить?
D
Вопрос №1
Где то читал что в папке /pages надо папки писать с большой буквы и вот такой структуры
/pages/Companies/index.vue - это так?
Вопрос №2
Как сделать наименованные route? Nuxt js будто выпилил стандартную штуку vue
В случае вложенности в один уровень работает:
<nuxt-link :to="{ 'name' : 'Companies' }"></nuxt-link>
Но как быть для вложенности: /pages/Companies/List/index
Вопрос №3
Если в №1 надо писать с большой буквы, то в №2 url выглядит как:
domain.{com}/Complexes
как пофиксить регистр
Где то читал что в папке /pages надо папки писать с большой буквы и вот такой структуры
/pages/Companies/index.vue - это так?
Вопрос №2
Как сделать наименованные route? Nuxt js будто выпилил стандартную штуку vue
В случае вложенности в один уровень работает:
<nuxt-link :to="{ 'name' : 'Companies' }"></nuxt-link>
Но как быть для вложенности: /pages/Companies/List/index
Вопрос №3
Если в №1 надо писать с большой буквы, то в №2 url выглядит как:
domain.{com}/Complexes
как пофиксить регистр
1. впервые слышу
2. названия роутов автоматические, в доке расписан принцип, той пример ссылки сработает
2. названия роутов автоматические, в доке расписан принцип, той пример ссылки сработает
W
типа эталонный сделать на ts + auth + store api service и т.д.
VS
ребят, вопросик. Если я сделаю репу и накидаю тестовый проект. Кто нибудь согласиться покодревьюить?
Легко
VS
Пили и присылай ссылку
W
Пили и присылай ссылку
понял!
АП
Легко
а можно трансляцию какую нибудь замутить? я бы тоже посмотрел
VS
а можно трансляцию какую нибудь замутить? я бы тоже посмотрел
посморим
АП
если что в лс ссылку) вообще, было бы круто знающим людям делать такое регулярно