SL
Size: a a a
2020 October 01
Ну не работает и бог с ним тогда)
SL
Дока написана для юникс систем, про винду как обычно забыли
СР
Соответственно потомки будут созданы только после того как фетч разрезолвился
Так вот получается не так. Он, даже по оф.доке выполняется после created, но если а синхронный, его(фетч) не ждут, начинаются дети создаваться
R
hooper
вот только в него не комитят уже год
вот только в него не комитят уже год
Юзабельный? Или как swiper? Надо извиватся чтобы работало как на демках?
SL
Так вот получается не так. Он, даже по оф.доке выполняется после created, но если а синхронный, его(фетч) не ждут, начинаются дети создаваться
created может и вызовется (правда непонятно зачем)
SL
Но рендер функция точно нет
D
Юзабельный? Или как swiper? Надо извиватся чтобы работало как на демках?
лучше свайпера но редкие баги есть (исправимые)
СР
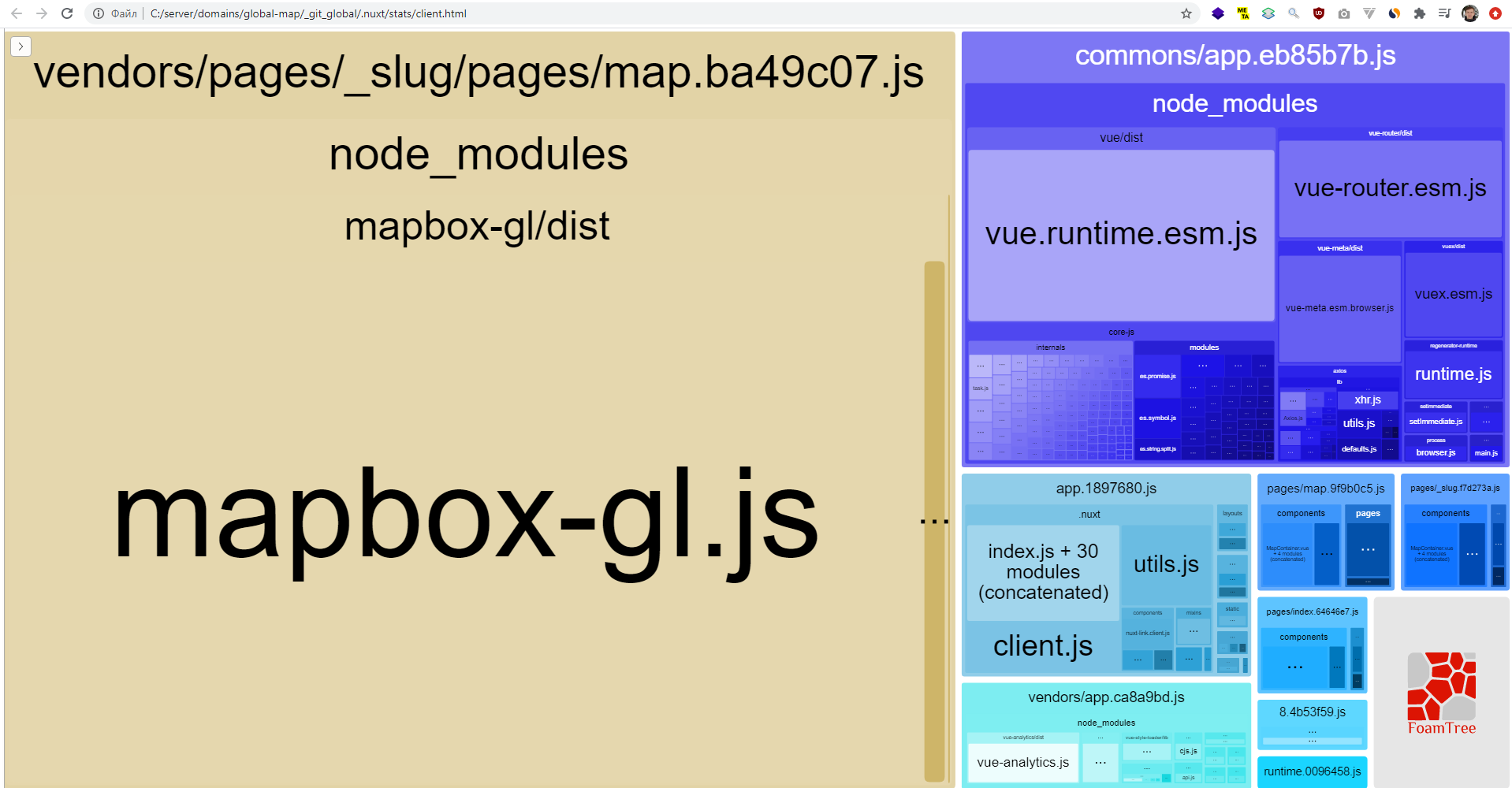
Я вообще не понимаю пока как снизить бандл 3 мегабайта до рекомендуемого
Дед, так у тебя екстрактцсс во лжи 😁
R
лучше свайпера но редкие баги есть (исправимые)
Приму к сведению, спасибо за мобильность. Понравится - закину респекта в карму)
Д
Дед, так у тебя екстрактцсс во лжи 😁
Ммм?
Д
У меня js занимает много, css не так много
Д
Дед, так у тебя екстрактцсс во лжи 😁
Все, расшифровал 🙈
Д
Сделал уже чтобы если production то true
СР
created может и вызовется (правда непонятно зачем)
Это в доке написано. Новый фетч после создания, иначе как в нем к this. И соответственно, дети пошли далее к жизни, не дожидаясь фетча
SL
Это в доке написано. Новый фетч после создания, иначе как в нем к this. И соответственно, дети пошли далее к жизни, не дожидаясь фетча
Да, но дети будут ждать пока не разрезолвится фетч родителя, потом что у него рендер функция не отработает до этого резолва (иначе каким образом там будут валидные данные)
НП
«analyze»: «nuxt build -a»
в package.json
потом
npm run analyze
спасибо, помогло)
библиотека MapboxGL просто монстр)))
библиотека MapboxGL просто монстр)))
СР
Да, но дети будут ждать пока не разрезолвится фетч родителя, потом что у него рендер функция не отработает до этого резолва (иначе каким образом там будут валидные данные)
Это да. Всё верно. Но дети, которым пропсами дают данные с родителя, начинают жизнь с первоначальным стейтом (даты) родителя, и только после резолва фетч получат новые пропс. Как то странно. С асиндата все прозрачнее
SL
Да не, это невозможно
SL
У вас ошибка будет при рендере
SL
Чтобы оно работало как вы описали там надо через статический анализ выводить безопасную рендер функцию, не думаю что там над такой сложной схемой запаривались