A
Size: a a a
2020 July 03
Если глобальные фильтры для этого дела не подходят, то можно ли использовать локальные у layout-компонента и иметь доступ к ним на нужных страницах/в нужных компонентах?
Ж

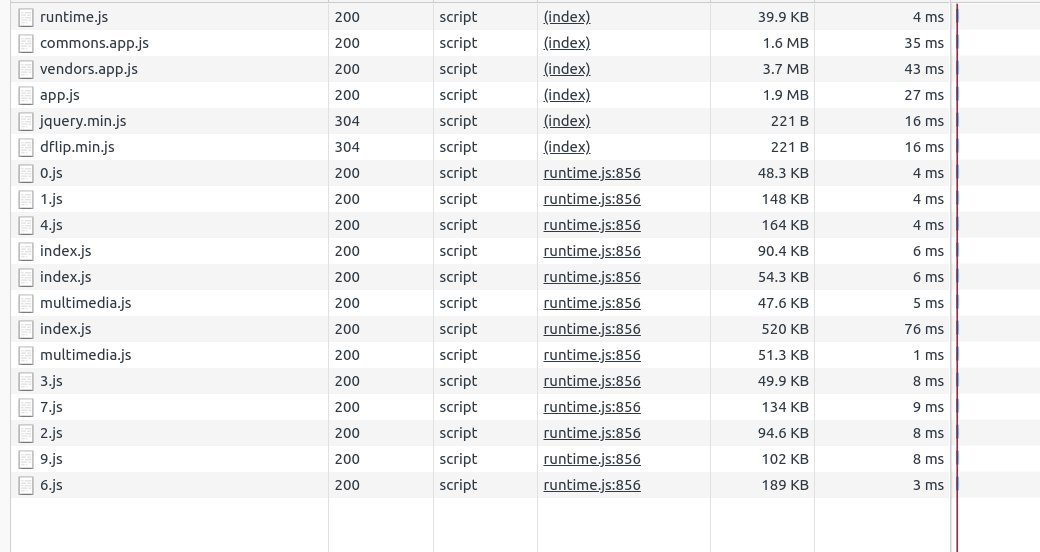
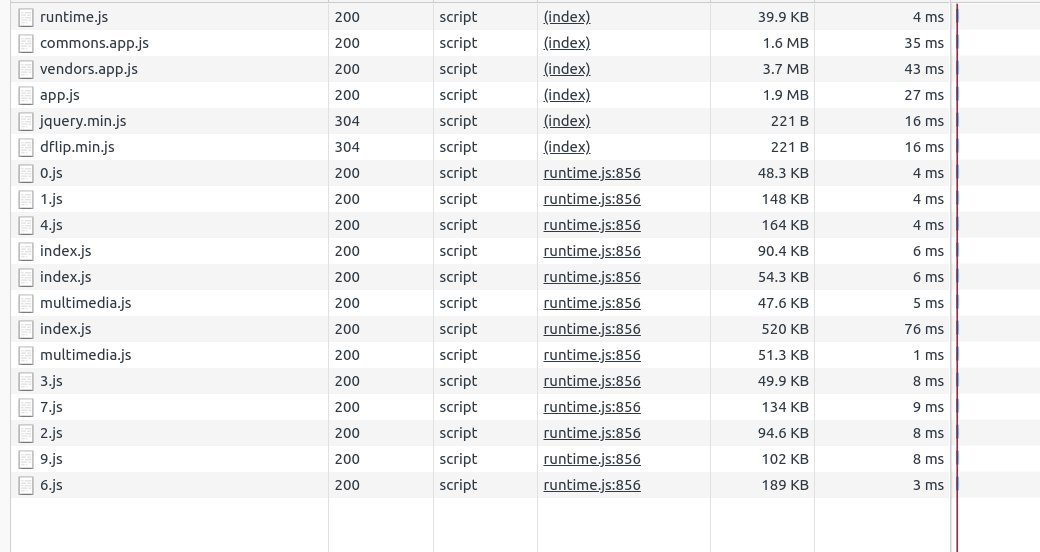
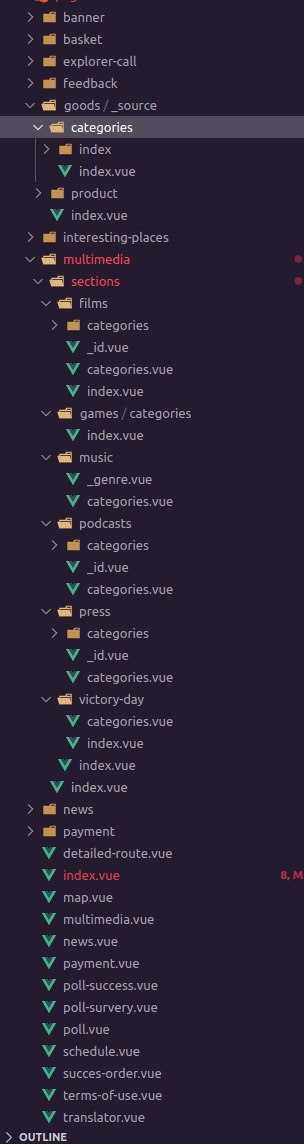
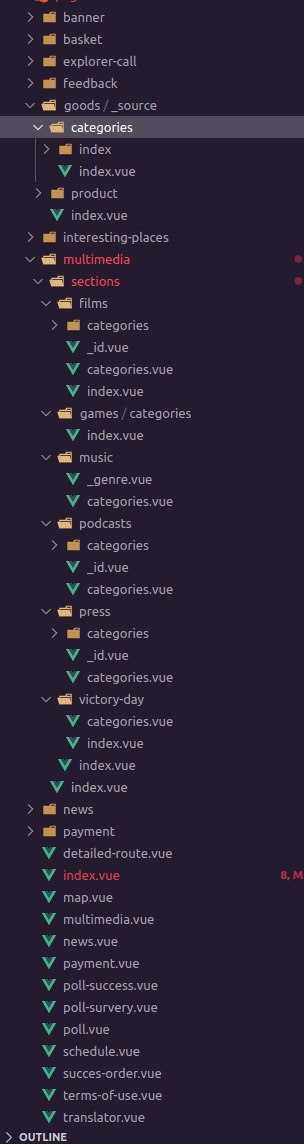
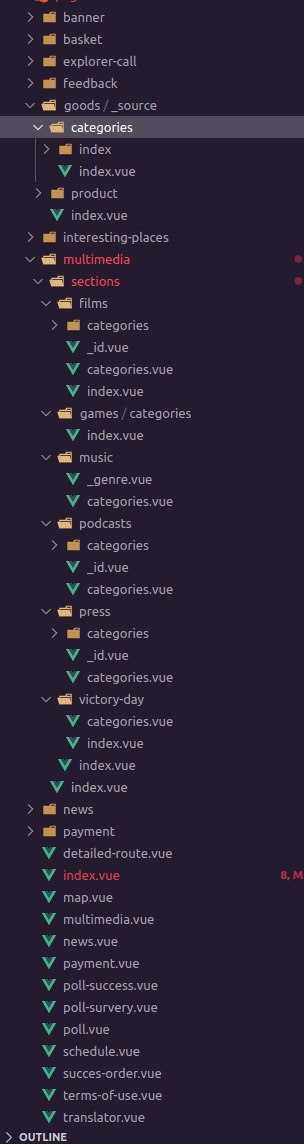
Добрый день, подскажите пожалуйста как сделать так что бы в Network после extendRoutes отобразить скрипт по названию файла, если посмотреть то multimedia script это дефолтный роутинг по попкам в page - но некоторые скрипты(я предполагаю циферные это как раз extnd)
Ж
мб чанк нейм?
Ж
Женя

Добрый день, подскажите пожалуйста как сделать так что бы в Network после extendRoutes отобразить скрипт по названию файла, если посмотреть то multimedia script это дефолтный роутинг по попкам в page - но некоторые скрипты(я предполагаю циферные это как раз extnd)
неужели никто с таким не сталкивался?
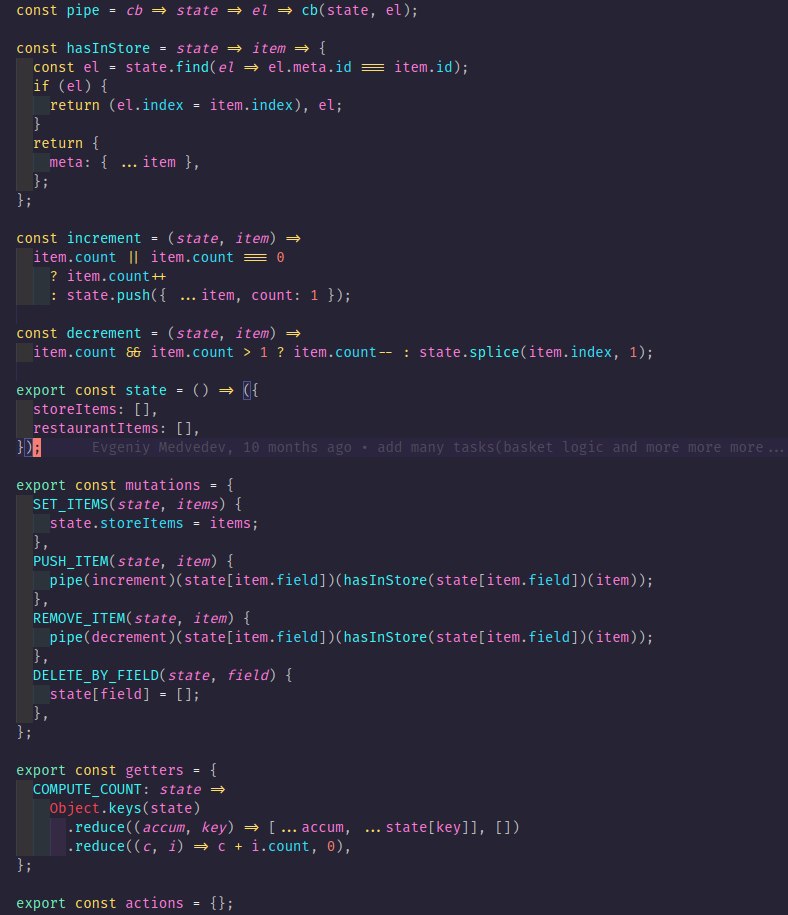
вот участок кода
вот участок кода
commonCattegoriesMeta.forEach((data) => {
multimedia.children.push({
path: `sections/${data.path}/categories`,
component: resolve(
__dirname,
'components/ExtendRouterPages/CategoriesMultimedia/index.vue'
),
props: {
loadUrl: data.categories.loadUrl,
pathToCategory: data.categories.pathToCategory,
bannerVisible: data.bannerVisible,
},
children: [
{
name: `CategoriesMultimedia-${data.name}`,
path: '',
redirect: 'all',
},
{
name: `CategoriesMultimedia-${data.name}-all`,
path: 'all',
component: resolve(
__dirname,
`components/ExtendRouterPages/${data.name}/categories/all.vue`
),
},
{
name: `CategoriesMultimedia-${data.name}-slug`,
path: ':id',
component: resolve(
__dirname,
`components/ExtendRouterPages/${data.name}/categories/_id.vue`
),
},
],
});
});DP
Женя
неужели никто с таким не сталкивался?
вот участок кода
вот участок кода
commonCattegoriesMeta.forEach((data) => {
multimedia.children.push({
path: `sections/${data.path}/categories`,
component: resolve(
__dirname,
'components/ExtendRouterPages/CategoriesMultimedia/index.vue'
),
props: {
loadUrl: data.categories.loadUrl,
pathToCategory: data.categories.pathToCategory,
bannerVisible: data.bannerVisible,
},
children: [
{
name: `CategoriesMultimedia-${data.name}`,
path: '',
redirect: 'all',
},
{
name: `CategoriesMultimedia-${data.name}-all`,
path: 'all',
component: resolve(
__dirname,
`components/ExtendRouterPages/${data.name}/categories/all.vue`
),
},
{
name: `CategoriesMultimedia-${data.name}-slug`,
path: ':id',
component: resolve(
__dirname,
`components/ExtendRouterPages/${data.name}/categories/_id.vue`
),
},
],
});
});Да просто никто так не издевается над накстом как ты) потому и не сталкивались
Ж
азахахахаха) ну ок - тусите в папках pages)
Ж

просто меня это заканало
Ж
уже черт ногу сломит
Ж
там еще хлеще
Ж
если раскрыть
DP
Женя
азахахахаха) ну ок - тусите в папках pages)
Развлекайтесь, вам тоже скучать не придется))
BS
Женя

просто меня это заканало
Так лол. Здесь всё структурировано. А ты хочешь вынести всё в отдельный файл и делать там хреноборины
DP
Женя

просто меня это заканало
Все удобно и интуитивно понятно что где
Ж
у меня по бизнесу прилетела задача переиспользовать похожие части - так вот мне дефолтный роутинг не подходит
Ж
переписывать все - не варик
BS
Женя
у меня по бизнесу прилетела задача переиспользовать похожие части - так вот мне дефолтный роутинг не подходит
псс. Есть комноненты :)
Ж
спс я не знал)
BS
Да потому что решать проблемы переиспользования через роутинг.... это как-то очень странно
DP
Женя
у меня по бизнесу прилетела задача переиспользовать похожие части - так вот мне дефолтный роутинг не подходит
Да вот ни разу не поверю что нельзя сделать хорошо не поломав роутинг) как одно с другим связано - хз
Ж

от этого вас наверно вообще бомбанет)



