М
Size: a a a
2020 June 25
помогите пожалуйста
D
https://github.com/nuxt/nuxt.js/releases/tag/v2.13.1 - починили баг, когда в 2.13.0 на мгновение показывалась ошибка resolveRouteComponents, если в nuxt config было написано loading:false (у меня как раз такая проблема была)
++
N
Superb! dergunovs got +1 from DreaMinder. 11 karma in total.
D
Маха
Всем привет, не могу залить проект на сервер apache2
D
а лучше найти возможность поставить нжинкс и не морочить себе голову, просто потому что людей которые проксируют нжинксом намного больше. Еси апач будет выделываться и сопротивляться, вряд ли кто-то тебе поможет.
М
спасибо большое
EV
Но при первом входе local storage не существует, а значит и в состоянии пусто
Пиши в куки, они доступны и на сервере.
LM
Спасибо, уже готово)
DP
Есть какой-то способ завести
'vuex-persistedstate' на серверной стороне?I

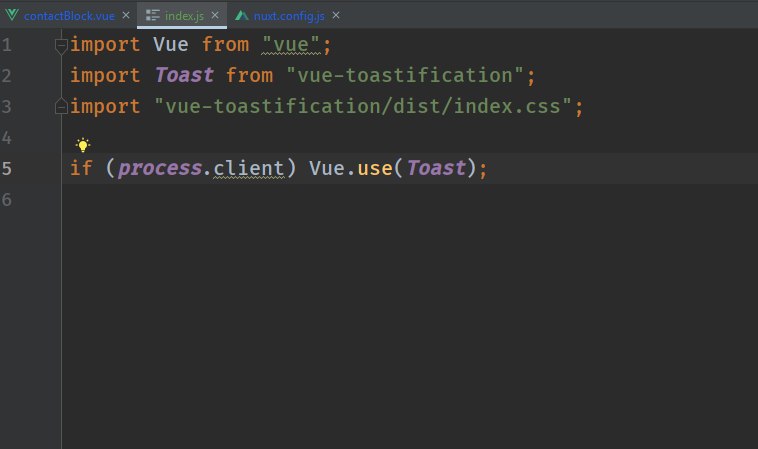
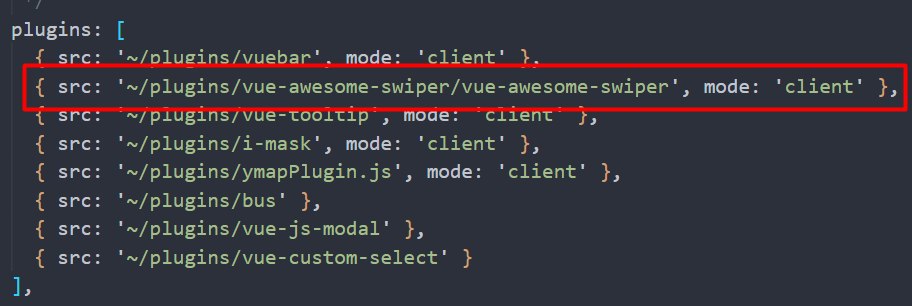
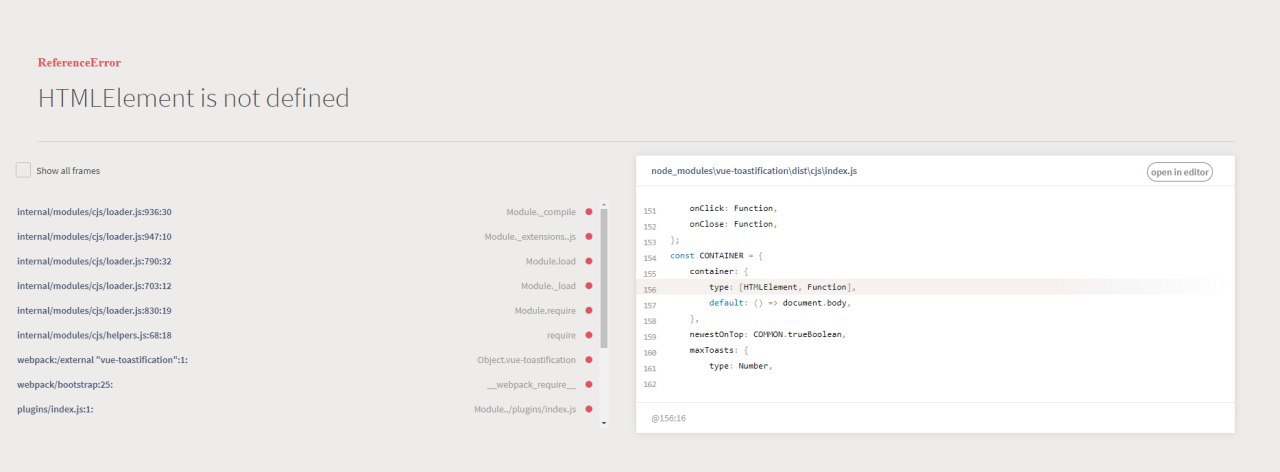
Как быть с плагинами которые обращаются к html? Как их подключать на клиенте только?
А
указать в накстконфиге что они mode: "client"
ВБ
I
спасибо👍
A
Как подключить возможность отправки запросов с помощью nuxt/axios на разные baseURL'ы? Понимаю, что можно вынести axios сделать несколько инстансев axios'а и задать им свои настройки. Как лучше реализовать это?
Д
Как подключить возможность отправки запросов с помощью nuxt/axios на разные baseURL'ы? Понимаю, что можно вынести axios сделать несколько инстансев axios'а и задать им свои настройки. Как лучше реализовать это?
Через прокси
A
Можно кратенько как будет выглядеть пример запроса при этом. Не могу найти в доках.
Д
proxy: {
'/api': {
target: 'https://api-for-blog.herokuapp.com/api',
changeOrigin: false,
pathRewrite: {
'^/api' : '/'
}
}
},Д
Запрос /api/* будет редиректить на описанный target
Д
Добавь несколько по аналогии