BS
Size: a a a
2020 June 14
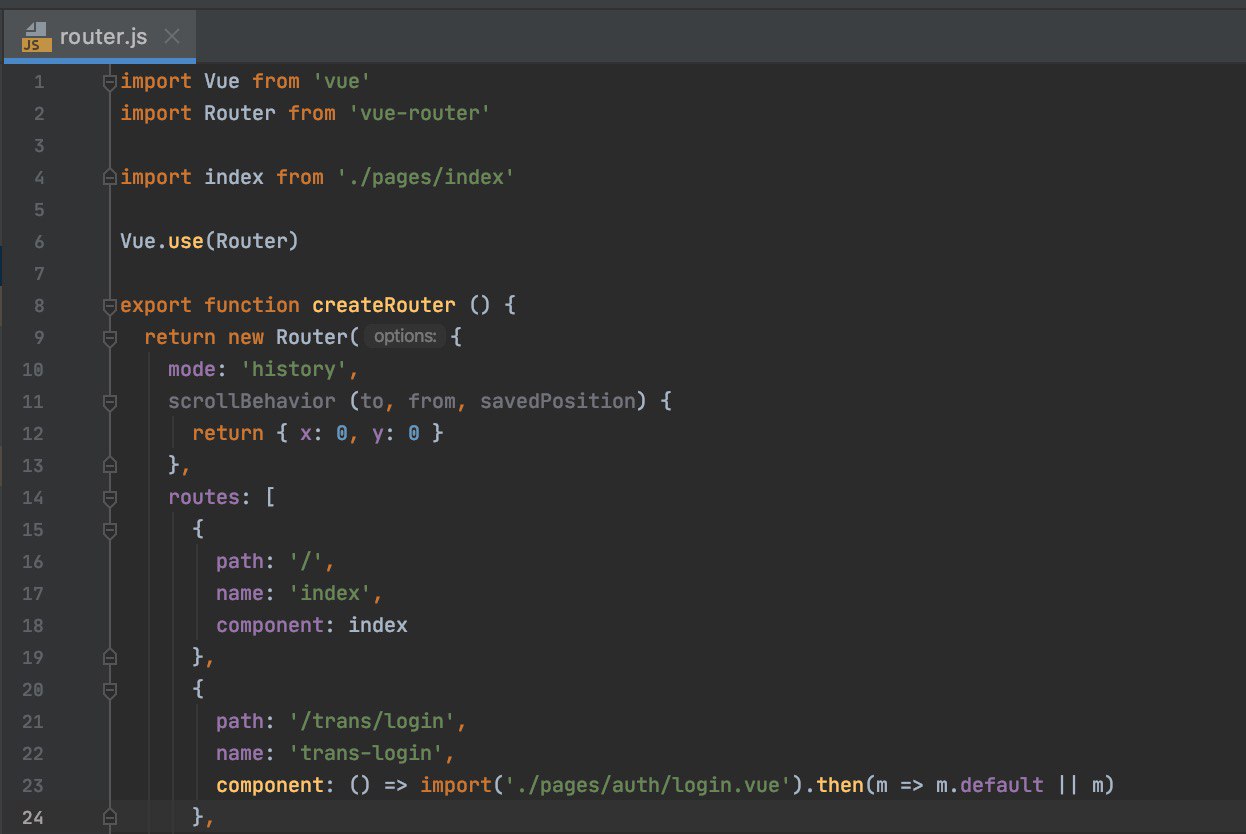
хочу сам называть директории для страниц, и отдельно к каждой странице прописывать ЛЮБОЙ урль. Ну как в оригинально роутере, пишешь path и component с путем до компонента/страницы
"ХОЧУ" Такой бред
VB
код бы не помешал

V
хочу сам называть директории для страниц, и отдельно к каждой странице прописывать ЛЮБОЙ урль. Ну как в оригинально роутере, пишешь path и component с путем до компонента/страницы
Ставь кастомный роутер
🥴
Ставь кастомный роутер
Я понял, выходит нативными методами nuxt-a тут не обойтись. Хотя в доке что то пишут про extendRoutes(routes, resolve) по идее это и есть переконфиг оригинальных путей созданных nuxt
🥴
"ХОЧУ" Такой бред
толсто чувак
VB
Лоадер движется?
нет
V
толсто чувак
Ну тип если нет такой необходимости то зачем?
V
нет
Напрямую если открывать страницу открывается праильно и нужная?
VB
Напрямую если открывать страницу открывается праильно и нужная?
да. причем если напрямую зайти на /, то первый переход не сработает, а потом все ок. на других страницах сразу все ок
V
Случайно шаблон страниц не один и тот же?
VB
Случайно шаблон страниц не один и тот же?
да, один
V
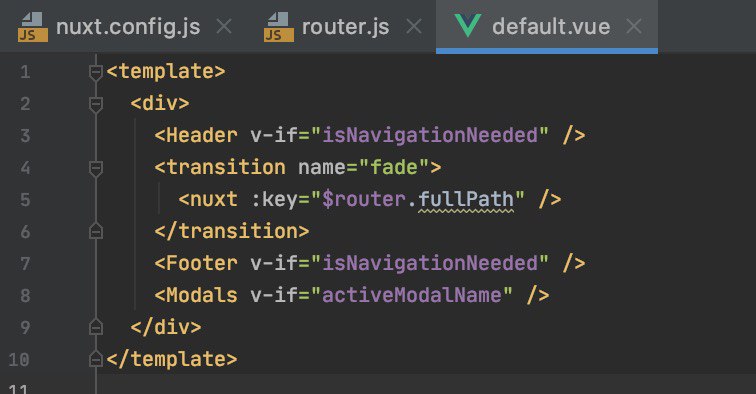
У меня такая проблема была в категориях, при смене категорий менялась не с первого раза, решилось добавлением :key="$router.fullPath" в родительский nuxt-child
V
Если нет nuxt-child то в <nuxt> в лэйауте
🥴
Ну тип если нет такой необходимости то зачем?
так необходимость есть. У меня n-колличество страниц, которые не относятся к друг-другу по смыслу. Такое надо структурировать, что-бы не запутаться. Но при этом их урль должен быть от корня(мне от $route.path например надо собирать строку для запроса) и это важно.
VB
DP
$route.fullPath
DP
Но это полная хрень))
VB
$route.fullPath
не помогло
DP
не помогло
Дичь какую-то делаешь
VB
Дичь какую-то делаешь
знаешь решение?