DP
Size: a a a
2020 June 12
с ними лучше ;)
Нет
SK
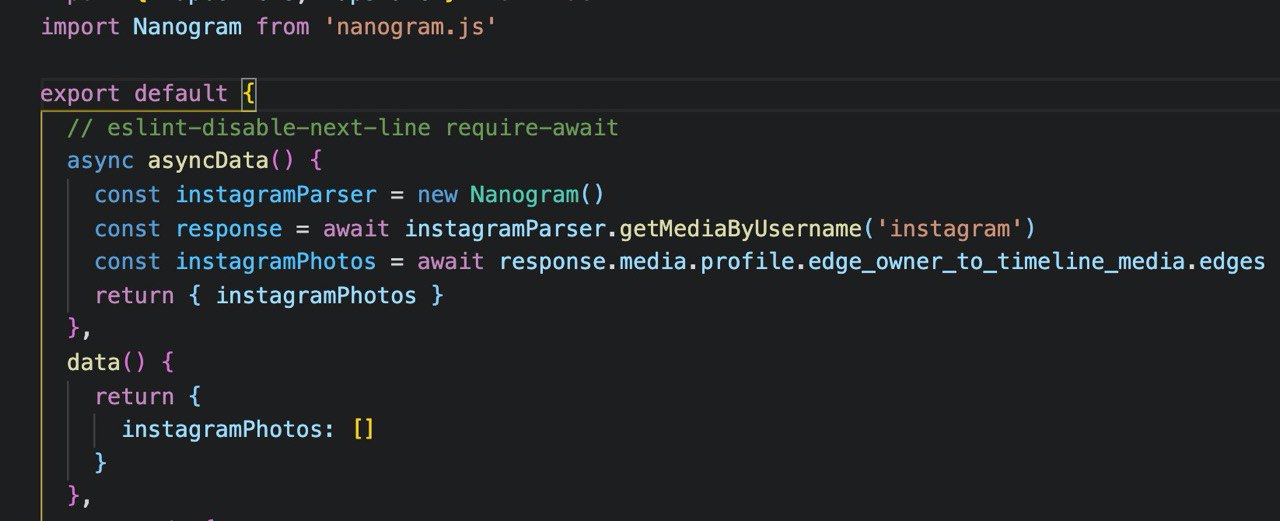
Асинк дата работает только в pages?
переходи на реакт, и не придется парсить инстаграм
Д
Асинк дата работает только в pages?
С версии 2.12 и в компонентах тоже
DP
await перед response скорее всего лишний
V💊
конечно, лучше же писать
; перед строкой, в некоторых случаях коорые все равно не будешь помнить и будешь надеяться на преттиер ;)Д
переходи на реакт, и не придется парсить инстаграм
Какие то совсем вредные советы )
SK
Какие то совсем вредные советы )
такие же вредные как скобочка в конце предложения?
ИД
С версии 2.12 и в компонентах тоже
О, спасибо
ИД
переходи на реакт, и не придется парсить инстаграм
Да хочу пощупать как-нибудь и реакт тоже
Д
такие же вредные как скобочка в конце предложения?
Человек с накстом возится а ты его шлешь в реакт )
Д
конечно, лучше же писать
; перед строкой, в некоторых случаях коорые все равно не будешь помнить и будешь надеяться на преттиер ;)Правда не пойму зачем ; какой кейс может неправильный получится?
SK
С версии 2.12 и в компонентах тоже
Это круто на самом деле. Давно не следил. Когда использовал накст то был момент когда этого очень не хватало
DP
конечно, лучше же писать
; перед строкой, в некоторых случаях коорые все равно не будешь помнить и будешь надеяться на преттиер ;)Шта? Точки с запятой уже лет 10 как не нужны. Интерпритатор прекрасно без них справляется. Резве что в цикле for остались
Д
О, спасибо
Только в параметры метода ничего не указывай а то не сработает, будет старый стиль, asyncData() без всяких asyncData({...})
Д
Так же и fetch
Д
Из минусов redirect стал недоступен
ИД
Только в параметры метода ничего не указывай а то не сработает, будет старый стиль, asyncData() без всяких asyncData({...})
это когда в компоненте юзаешь?
SK
Шта? Точки с запятой уже лет 10 как не нужны. Интерпритатор прекрасно без них справляется. Резве что в цикле for остались
Дело больше в когнитивной нагрузке. Тема холиварная конечно. Но помне точки с запятой лучшее. Если настроил претиер плюс еслинт то особо не паришься. А если ты не используешь еслинт и претиер то эт
Д
это когда в компоненте юзаешь?
И в pages так же
SK
Из минусов redirect стал недоступен
а error остался?