KC
Size: a a a
2020 June 09
Как передать ref из страницы в layout?
А что ты хочешь с ref делать ? Событие или свойство ?
KC
Есть bus event
KC
vuex лучше конечно
DP
npm run dev запускает проест в окружении production. Кто-нибудь сталкивался? Все перепроверил, вручную сам нигде не устанавливаю productionA
npm run dev запускает проест в окружении production. Кто-нибудь сталкивался? Все перепроверил, вручную сам нигде не устанавливаю productionСмотрел package.json
A
?
Ф
Привет!
Подскажите, пожалуйста...
Словил странное поведение роутера - не пойму, почему он себя так ведёт.
Сделал миддлвару access
Кликаю на ссылку,
Кликаю следующую ссылку, получаю в консоли 2 вызова:
Что это за фигня и почему так?
Выходит, что через 2 часа пользования приложухой, она будет 100500 раз дёргать проверку... Куда копать?
Подскажите, пожалуйста...
Словил странное поведение роутера - не пойму, почему он себя так ведёт.
Сделал миддлвару access
router: {
middleware: ['auth', 'access']
}
В ней при каждом переходе роутера проверяю доступ к странице:export default function ({ store }) {
store.app.router.beforeEach((to, from, next) => {
console.log('check access -'+to.name)
if(hasAccess(store.app.$auth.user, to.name)) {
next()
} else {
next(false)
}
})
}
Дальше - чудеса... Кликаю на ссылку,
next() срабатывает, переход осуществляется. В консоли вижу мой логcheck access -sessions
Пока на вид всё ок. Кликаю следующую ссылку, получаю в консоли 2 вызова:
check access -test1
check access -test1
Кликаю ещё - получаю уже три вызова. check access -test2
check access -test2
check access -test2
И так, с каждым переходом роутера, у меня метод срабатывает N+1 раз...Что это за фигня и почему так?
Выходит, что через 2 часа пользования приложухой, она будет 100500 раз дёргать проверку... Куда копать?
DP
Abdulaziz
Смотрел package.json
Да, там не менял ничего
A
Как передать ref из страницы в layout?

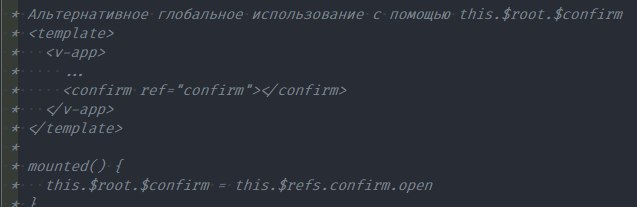
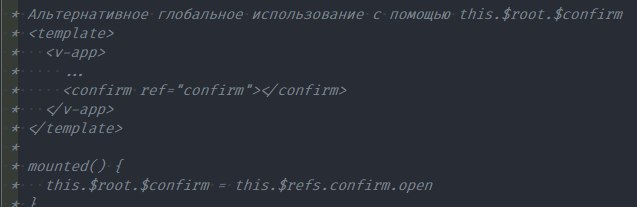
На mounted в нужном тебе layout'е можешь присоединить к руту нужный тебе метод и вызывать его из любой страницы, находящейся в данном layout.
V

На mounted в нужном тебе layout'е можешь присоединить к руту нужный тебе метод и вызывать его из любой страницы, находящейся в данном layout.
++
N
Outstanding! blowalone got +1 from CereteanVadim. 1 karma in total.
DP
Привет!
Подскажите, пожалуйста...
Словил странное поведение роутера - не пойму, почему он себя так ведёт.
Сделал миддлвару access
Кликаю на ссылку,
Кликаю следующую ссылку, получаю в консоли 2 вызова:
Что это за фигня и почему так?
Выходит, что через 2 часа пользования приложухой, она будет 100500 раз дёргать проверку... Куда копать?
Подскажите, пожалуйста...
Словил странное поведение роутера - не пойму, почему он себя так ведёт.
Сделал миддлвару access
router: {
middleware: ['auth', 'access']
}
В ней при каждом переходе роутера проверяю доступ к странице:export default function ({ store }) {
store.app.router.beforeEach((to, from, next) => {
console.log('check access -'+to.name)
if(hasAccess(store.app.$auth.user, to.name)) {
next()
} else {
next(false)
}
})
}
Дальше - чудеса... Кликаю на ссылку,
next() срабатывает, переход осуществляется. В консоли вижу мой логcheck access -sessions
Пока на вид всё ок. Кликаю следующую ссылку, получаю в консоли 2 вызова:
check access -test1
check access -test1
Кликаю ещё - получаю уже три вызова. check access -test2
check access -test2
check access -test2
И так, с каждым переходом роутера, у меня метод срабатывает N+1 раз...Что это за фигня и почему так?
Выходит, что через 2 часа пользования приложухой, она будет 100500 раз дёргать проверку... Куда копать?
если память не подводит, мидлвара будет срабатывать на каждый роут где она навешана. Поэтому гуляя по сайту вы будете навешивать свой скрипт
.beforeEach и потому они у вас накапливаются. Смотрите какой контекст у мидлвары есть и через него решайте задачу для конкретного роута. А то добираться до роутера через стору, ну такое себе. https://nuxtjs.org/api/context/Ф
если память не подводит, мидлвара будет срабатывать на каждый роут где она навешана. Поэтому гуляя по сайту вы будете навешивать свой скрипт
.beforeEach и потому они у вас накапливаются. Смотрите какой контекст у мидлвары есть и через него решайте задачу для конкретного роута. А то добираться до роутера через стору, ну такое себе. https://nuxtjs.org/api/context/Вот спасибо за пояснение!
Проблема решена
Проблема решена
export default function ({ app, route }) {
if(!hasAccess(app.$auth.user, route.name)) {
$nuxt.error({ statusCode: 403, message: 'У вас нет доступа к этой странице' })
}
}Ф
если память не подводит, мидлвара будет срабатывать на каждый роут где она навешана. Поэтому гуляя по сайту вы будете навешивать свой скрипт
.beforeEach и потому они у вас накапливаются. Смотрите какой контекст у мидлвары есть и через него решайте задачу для конкретного роута. А то добираться до роутера через стору, ну такое себе. https://nuxtjs.org/api/context/++
N
Breathtaking! Merazent got +1 from UXpromo. 1 karma in total.
ΓΧ
всем привет, подскажите пожалуйста, настраивал ли кто-нибудь полифилы для nuxt 2.0 vue что бы приложение работало на ie11, не получается никак
D
да, тут кто-то настраивал полифилы. Помог мой ответ?
D
в первую очередь нужно предоставить инфу чтоб тебе кто-либо помог: ты нашел что именно нужно полифилить? ошибку выдает?
полифилы сами вставляются через https://www.npmjs.com/package/nuxt-polyfill. А если это не помогает, значит тебе нужен не полифил.
полифилы сами вставляются через https://www.npmjs.com/package/nuxt-polyfill. А если это не помогает, значит тебе нужен не полифил.
А
наверняка проблема с какой-нибудь сторонней библиотекой, которую надо транспайлить
ХШ
Добрый вечер. Помогите отправить multiple images через multer express. Сейчас только один файл отправляется на сервер.