OK
Size: a a a
2019 December 30
EN
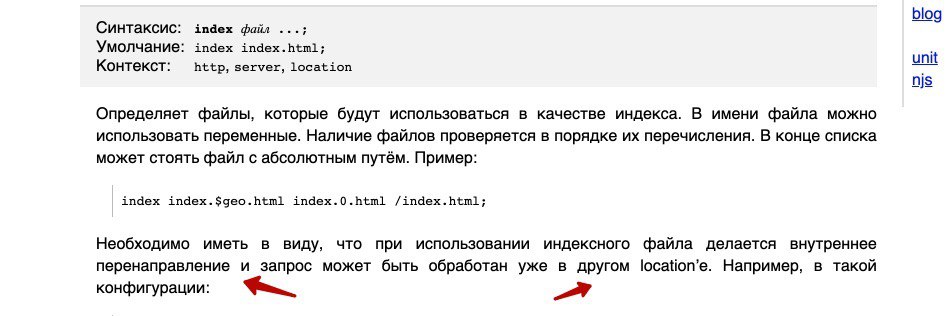
подскажите по работе индекса и локейшенов. если запрос к корню. и есть директива index index.php, то будет сформирован запрос /index.php, который уже будет обрабатываться по локейшену ~ \.php {proxy_pass http://127.0.0.1:8080}. так?
DS
подскажите по работе индекса и локейшенов. если запрос к корню. и есть директива index index.php, то будет сформирован запрос /index.php, который уже будет обрабатываться по локейшену ~ \.php {proxy_pass http://127.0.0.1:8080}. так?
Вроде да, там внутреннее перенаправление
E
Подскажите, пожалуйста, что я делаю не так с reverse proxy, что у меня выходит ошибка "502 Bad Gateway", в логе
2019/12/30 15:06:22 [error] 7#7: *1 connect() failed (111: Connection refused) while connecting to upstream, client: y.y.y.y, server: admin2, request: "GET /admin2/ HTTP/1.1", upstream: "http://127.0.0.1:3001/admin2/", host: "x.x.x.x"
2019/12/30 15:06:22 [error] 7#7: *1 connect() failed (111: Connection refused) while connecting to upstream, client: y.y.y.y, server: admin2, request: "GET /admin2/ HTTP/1.1", upstream: "http://127.0.0.1:3001/admin2/", host: "x.x.x.x"
EN
Вроде да, там внутреннее перенаправление
а как заставить вместо index.php использовать типа /path/to/other.php?
EN
т.е. кто-то страдает переписывая все запросы на индех, а надо на неиндех, который причем не в корне
T🐜
а как заставить вместо index.php использовать типа /path/to/other.php?
root /path/to;
index other.php;
index other.php;
DS
а как заставить вместо index.php использовать типа /path/to/other.php?

или в location /path/to, index указать.
EN
я пока сделал location = /index.php {proxy_pass .... /path/to/other.php}
EN
но не помогло...
EN
похоже проблема в самом движке
EN
да, доку эту я прочитал предварительно. просто для закрепления материала и убедиться, что правильно понял хотел уточнить
2019 December 31
😳K
Всех приветствую. Такая задача. Есть nginx в качестве прокси сервера для ботов на разных портах (localhost:5000,5001,7000). Ответы принимаю от «реверс-прокси», поднятом на Хероку. В конфиге в контексте сервер использую самоподписанный сертификат.
В настоящее время появилась необходимость принимать одним из ботов (сервер cherry py) команды не только от реверс прокси хероку, но и с другого сайта. Так вот: сообщения с этого сайта не пролазят ко мне, сообщая «sslv3 alert bad certificate:SSL alert number 42.... как мне это решить, как иметь возможность принимать запросы от обоих источников? Надеюсь, доступно описал...
В настоящее время появилась необходимость принимать одним из ботов (сервер cherry py) команды не только от реверс прокси хероку, но и с другого сайта. Так вот: сообщения с этого сайта не пролазят ко мне, сообщая «sslv3 alert bad certificate:SSL alert number 42.... как мне это решить, как иметь возможность принимать запросы от обоих источников? Надеюсь, доступно описал...
E
Подскажите, пожалуйста, что я делаю не так с reverse proxy, что у меня выходит ошибка "502 Bad Gateway", в логе
2019/12/30 15:06:22 [error] 7#7: *1 connect() failed (111: Connection refused) while connecting to upstream, client: y.y.y.y, server: admin2, request: "GET /admin2/ HTTP/1.1", upstream: "http://127.0.0.1:3001/admin2/", host: "x.x.x.x"
2019/12/30 15:06:22 [error] 7#7: *1 connect() failed (111: Connection refused) while connecting to upstream, client: y.y.y.y, server: admin2, request: "GET /admin2/ HTTP/1.1", upstream: "http://127.0.0.1:3001/admin2/", host: "x.x.x.x"
Подскажите, пожалуйста, уже несколько дней борюсь
Y
Подскажите, пожалуйста, уже несколько дней борюсь
А если сделать curl http://127.0.0.1:3001/admin2/ на сервере, где nginx? Какое сообщение об ошибке выдаст?
E
А если сделать curl http://127.0.0.1:3001/admin2/ на сервере, где nginx? Какое сообщение об ошибке выдаст?
ИНтоересно, но выдает нормальный ответ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="APMNext">
<title>APMNext</title>
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-118965717-3"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-118965717-3');
gtag('config', 'UA-118965717-6');
</script>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<script src="/static/js/bundle.js"></script><script src="/static/js/7.chunk.js"></script><script src="/static/js/main.chunk.js"></script></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="APMNext">
<title>APMNext</title>
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-118965717-3"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-118965717-3');
gtag('config', 'UA-118965717-6');
</script>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<script src="/static/js/bundle.js"></script><script src="/static/js/7.chunk.js"></script><script src="/static/js/main.chunk.js"></script></body>
</html>
Y
ИНтоересно, но выдает нормальный ответ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="APMNext">
<title>APMNext</title>
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-118965717-3"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-118965717-3');
gtag('config', 'UA-118965717-6');
</script>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<script src="/static/js/bundle.js"></script><script src="/static/js/7.chunk.js"></script><script src="/static/js/main.chunk.js"></script></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="APMNext">
<title>APMNext</title>
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-118965717-3"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-118965717-3');
gtag('config', 'UA-118965717-6');
</script>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<script src="/static/js/bundle.js"></script><script src="/static/js/7.chunk.js"></script><script src="/static/js/main.chunk.js"></script></body>
</html>
getenforce ?



