IB
Size: a a a
2021 February 20
Как узнал?
нас в школе учили отвечать на вопросы с подвохом, был целый такой предмет
IB
так то юх понятно не юх
MA
В
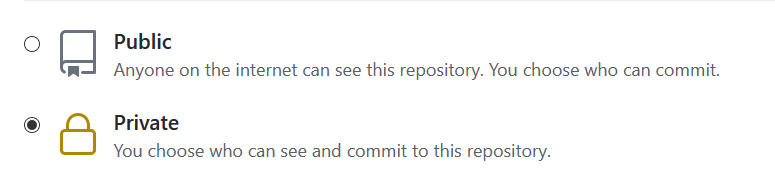
Вроде одинаково понятно
MA
Вроде одинаково понятно
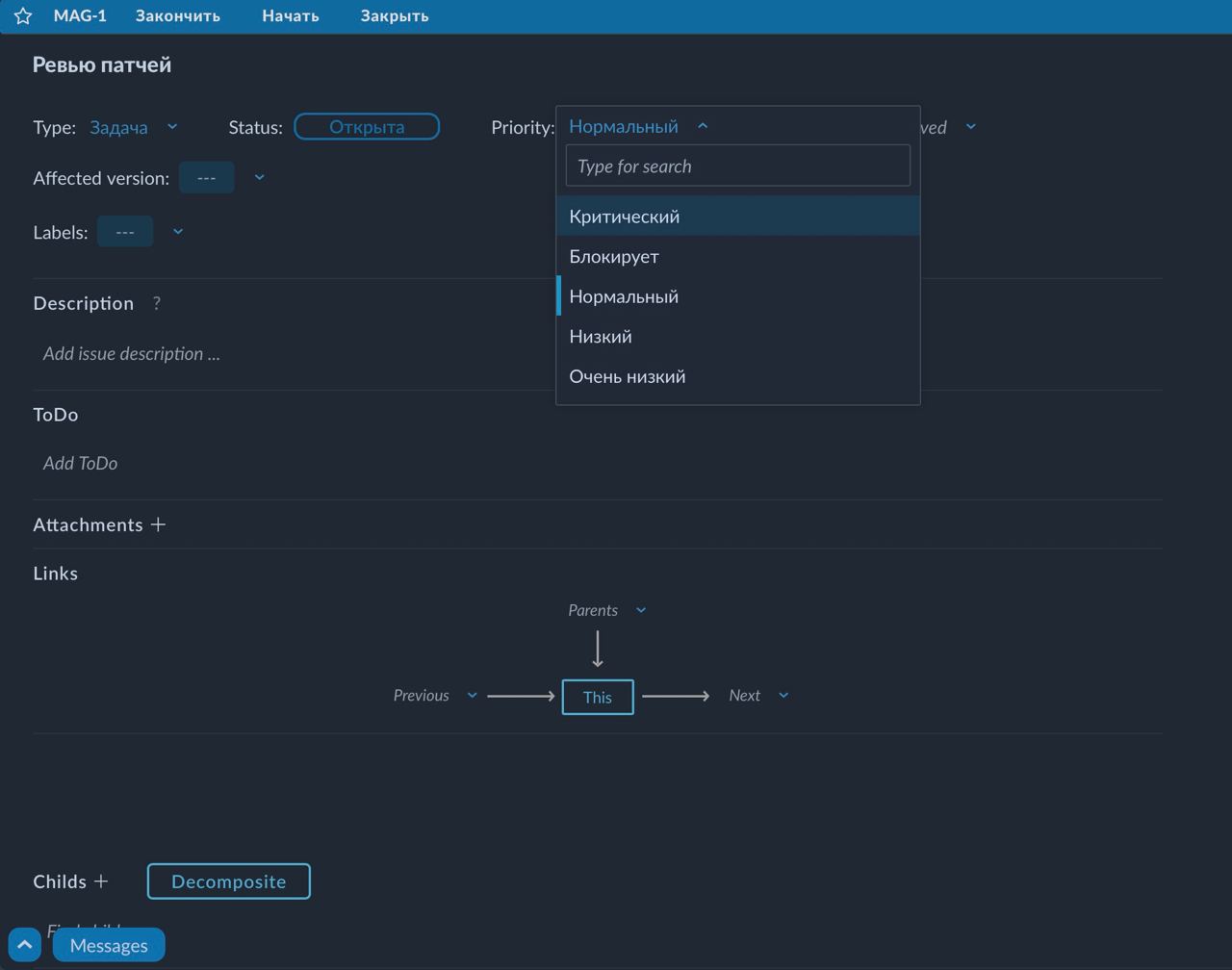
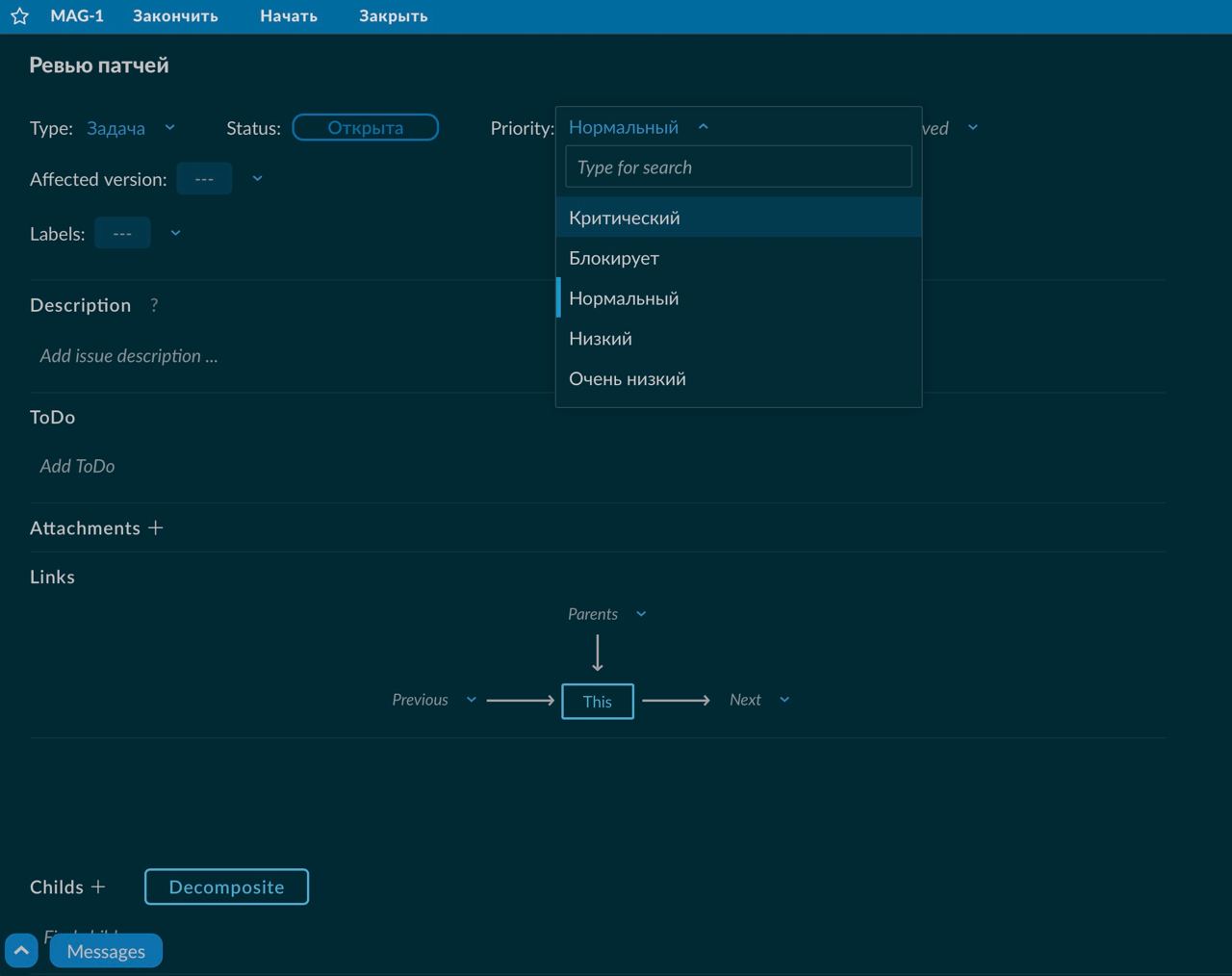
А есть какая-то логика в том, что в тёмной теме пустой кружок - это выбранная опция, а в светлой - не выбранная? Типа инверсия всего? )
IB
А есть какая-то логика в том, что в тёмной теме пустой кружок - это выбранная опция, а в светлой - не выбранная? Типа инверсия всего? )
Ты не знаешь как сделать темную тему одной строчкой css ?
MA
Ты не знаешь как сделать темную тему одной строчкой css ?
Ну, это не то совсем, страшно выглядеть будет
N
Ну, это не то совсем, страшно выглядеть будет
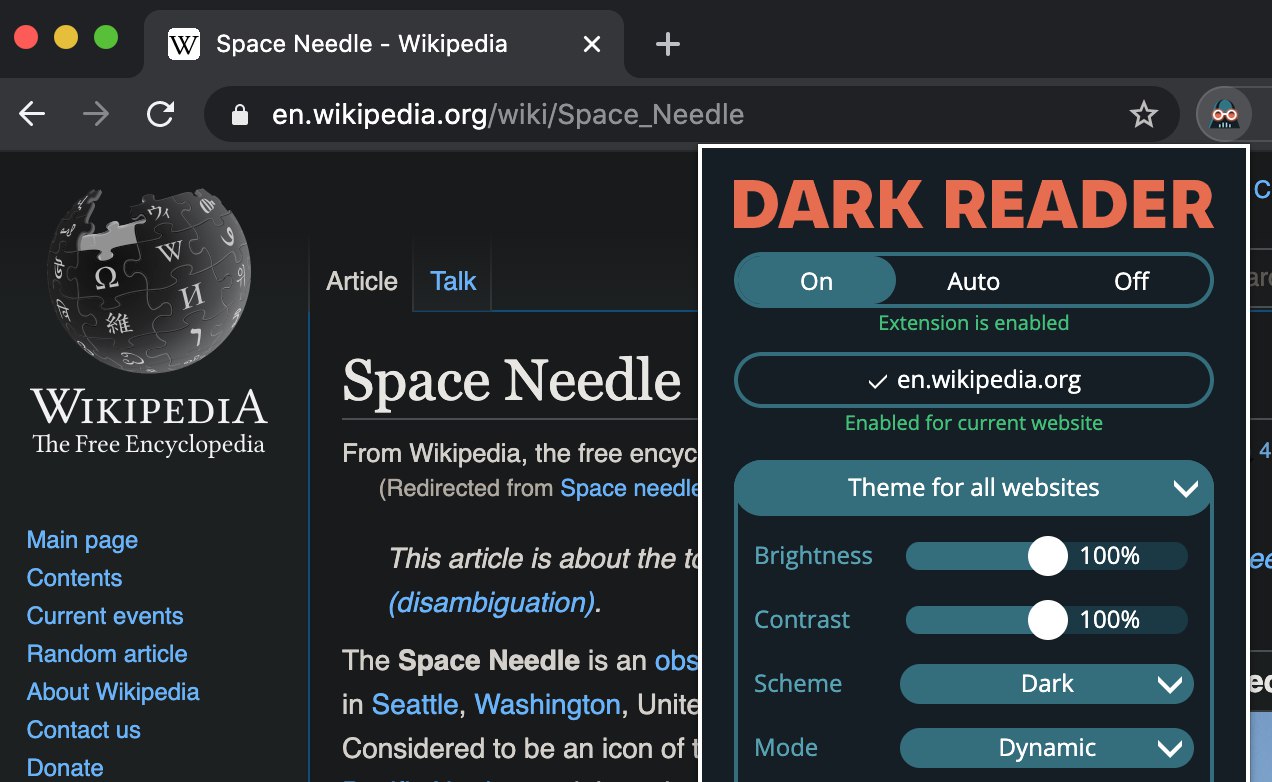
Можно использовать darkreader, делает все сайты темными
https://darkreader.org/
https://darkreader.org/
MA
Можно использовать darkreader, делает все сайты темными
https://darkreader.org/
https://darkreader.org/
Я не люблю такие штуки, вырвиглазно выглядит. Тёмная тема - это не так просто, есть много нюансов. Поэтому хорошо, когда их делают дизайнеры самих интерфейсов. Но иногда, как вот с гитхабом, получается фигня.
SS
N
Я не люблю такие штуки, вырвиглазно выглядит. Тёмная тема - это не так просто, есть много нюансов. Поэтому хорошо, когда их делают дизайнеры самих интерфейсов. Но иногда, как вот с гитхабом, получается фигня.
Никто и не спорит, но вам шашечки или ехать? Если для красоты, то да, ждать пока дизайнеры сделают темную тему. Если для комфорта глаз, то вот готовое решение.
SS
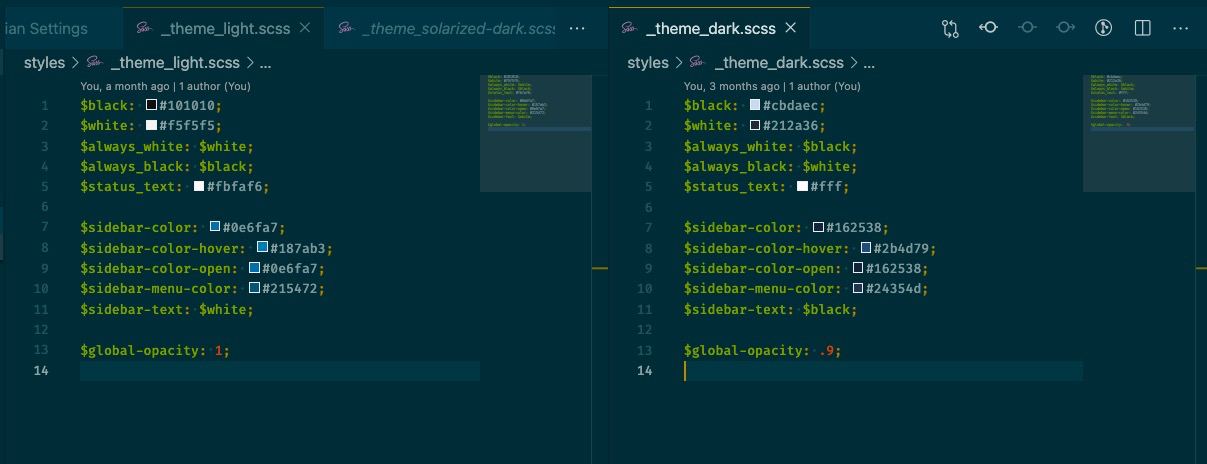
Только внутри математики многовато но в целом работает норм
G
Ребят кто nestjs+mqtt юзал?
SS
Ну и можно в любой цвет уводить по желанию 🙂
IB
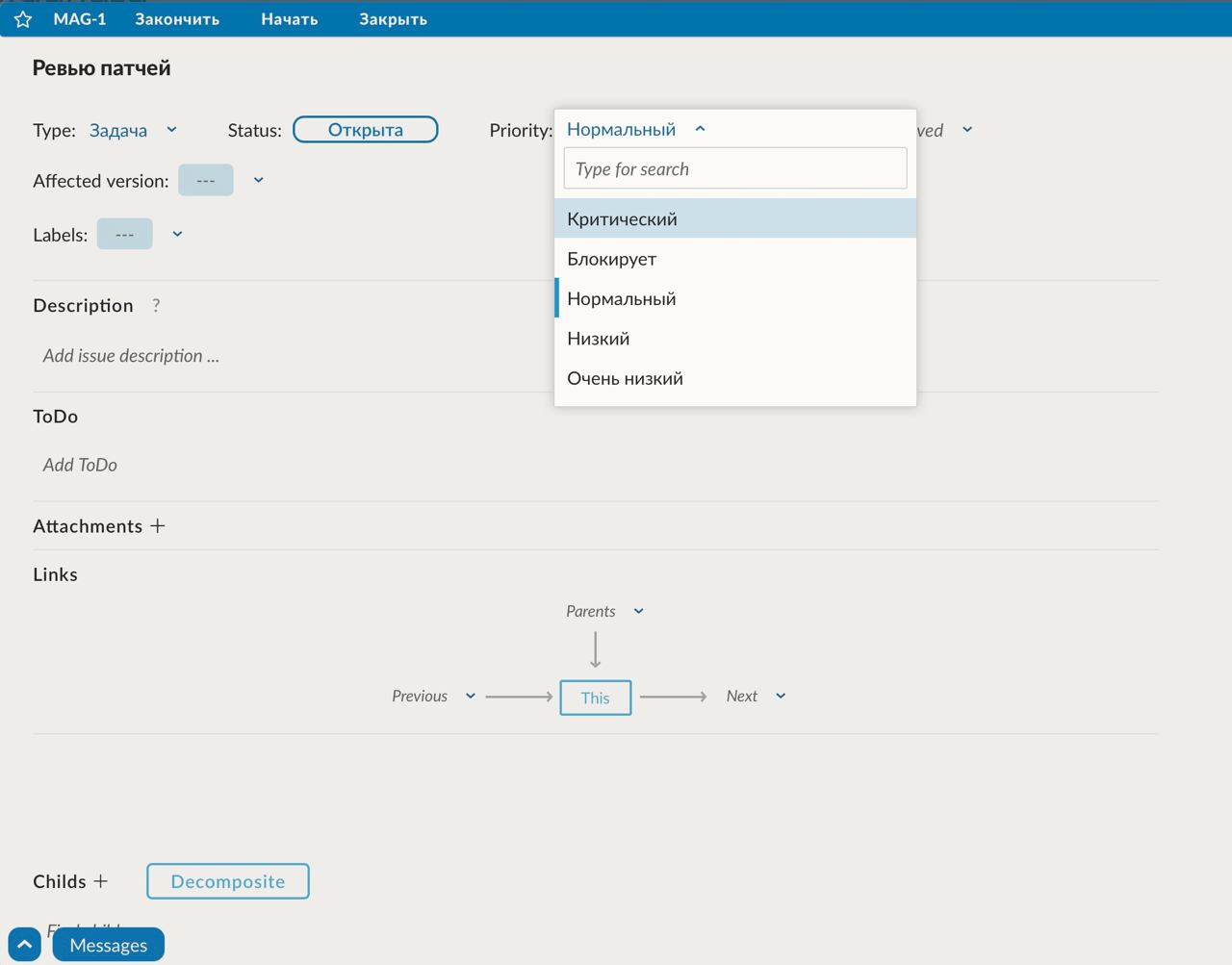
Это рофлянка была про
body { filter: invert(100%)}SS
Это рофлянка была про
body { filter: invert(100%)}Так конечно выйдет странновато :) но если ещё по hue сдвинуть то может и выйдет
С
Так