m
Size: a a a
2020 August 06
Привет!)
привет, меня сюда позвали
AT
@devtina велкам
AT
я саморазвитие
Уходящее ?)
D

@thekiba не могу остановиться 👨🏻💻
В
D
В
Вキ
Вキ
Сколько уже порезал?)
IV

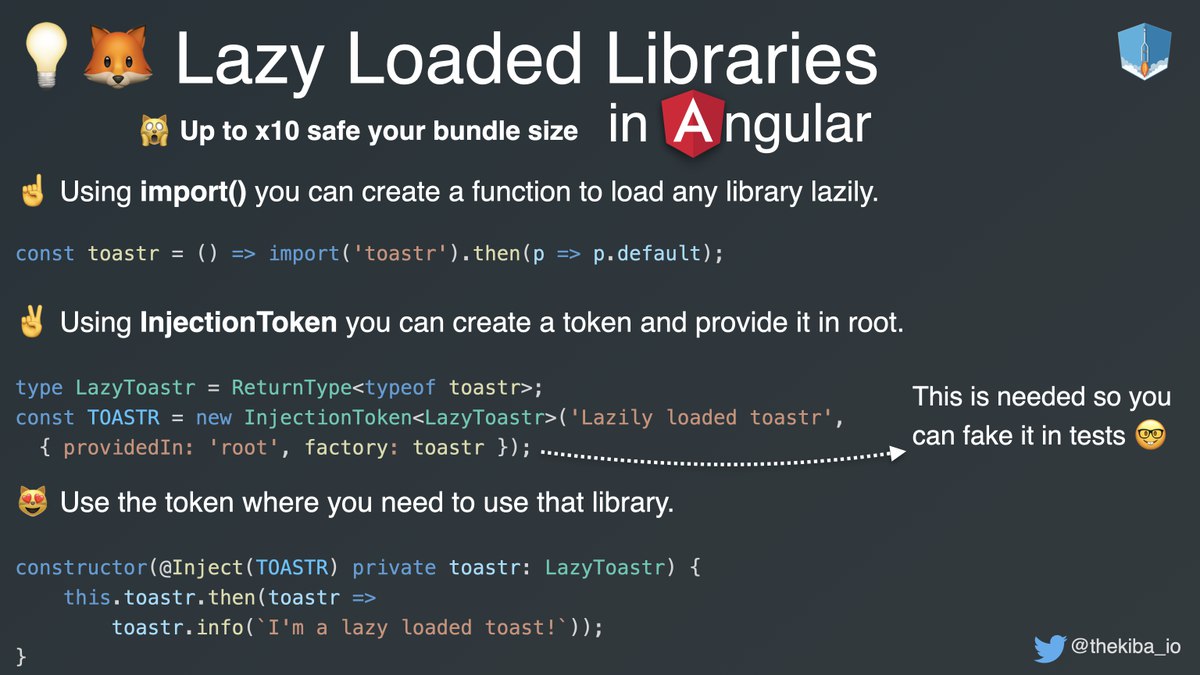
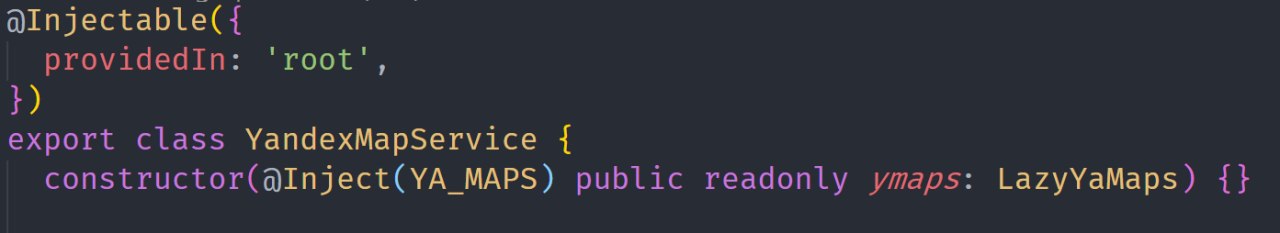
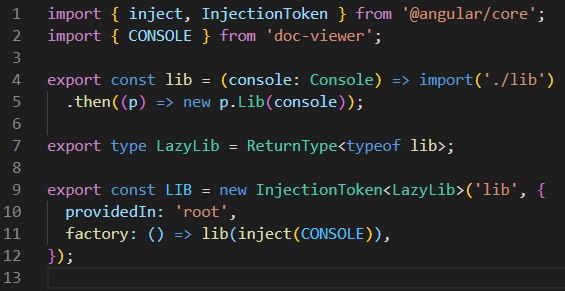
Также можно сервисы с зависимостями загружать.
D
Сколько уже порезал?)
48кб, они были хоть и в lazy load модулях, но все равно круто, что теперь можно только по необходимости подгружать даже части одной страницы
D
следующий шаг — структурная директива для загрузки только видимых компонентов на странице
D
🔥
EK
Хехе раньше например в иконках гнались что бы уменьшить количество запросов на сервер, объединять в спрайты, а щас не много ли дробления получается? И каждый ленивый элемент погружается отдельным ведь запросом?
D
Хехе раньше например в иконках гнались что бы уменьшить количество запросов на сервер, объединять в спрайты, а щас не много ли дробления получается? И каждый ленивый элемент погружается отдельным ведь запросом?
HTTP/2 is used by 47.3% of all the websites.
IV
следующий шаг — структурная директива для загрузки только видимых компонентов на странице
В принцепе, это не сложно сделать. Можно сделать ghost элемент, который будет подменятся на загруженный (Чтобы получить размер страницы по высоте).
В директива принимает id элемента, по id ищет нужный импорт (или можно инжектить импорт модуля в компонент), загружает NgModule с нужным компонентом и заменяет ghost элемент.
В директива принимает id элемента, по id ищет нужный импорт (или можно инжектить импорт модуля в компонент), загружает NgModule с нужным компонентом и заменяет ghost элемент.
G
нашел!
короче с юнит тестами в 9/10 это реально подстава.
раньше можно вполне безопасно быо использовать useValue и фреймвор не засирал значение. теперь useValue фактически использовать нельзя. оно живет между тестами и рождает сайд-эффекты
короче с юнит тестами в 9/10 это реально подстава.
раньше можно вполне безопасно быо использовать useValue и фреймвор не засирал значение. теперь useValue фактически использовать нельзя. оно живет между тестами и рождает сайд-эффекты
а если в beforeEach инициализацию перевести?
П
а если в beforeEach инициализацию перевести?
Не пробовал
G
Не пробовал
beforeEach +
TestBed.overrideProvider()П
Я доделаю все тесты и хочу потыкать это поведение. Может зарепорчу им