Б
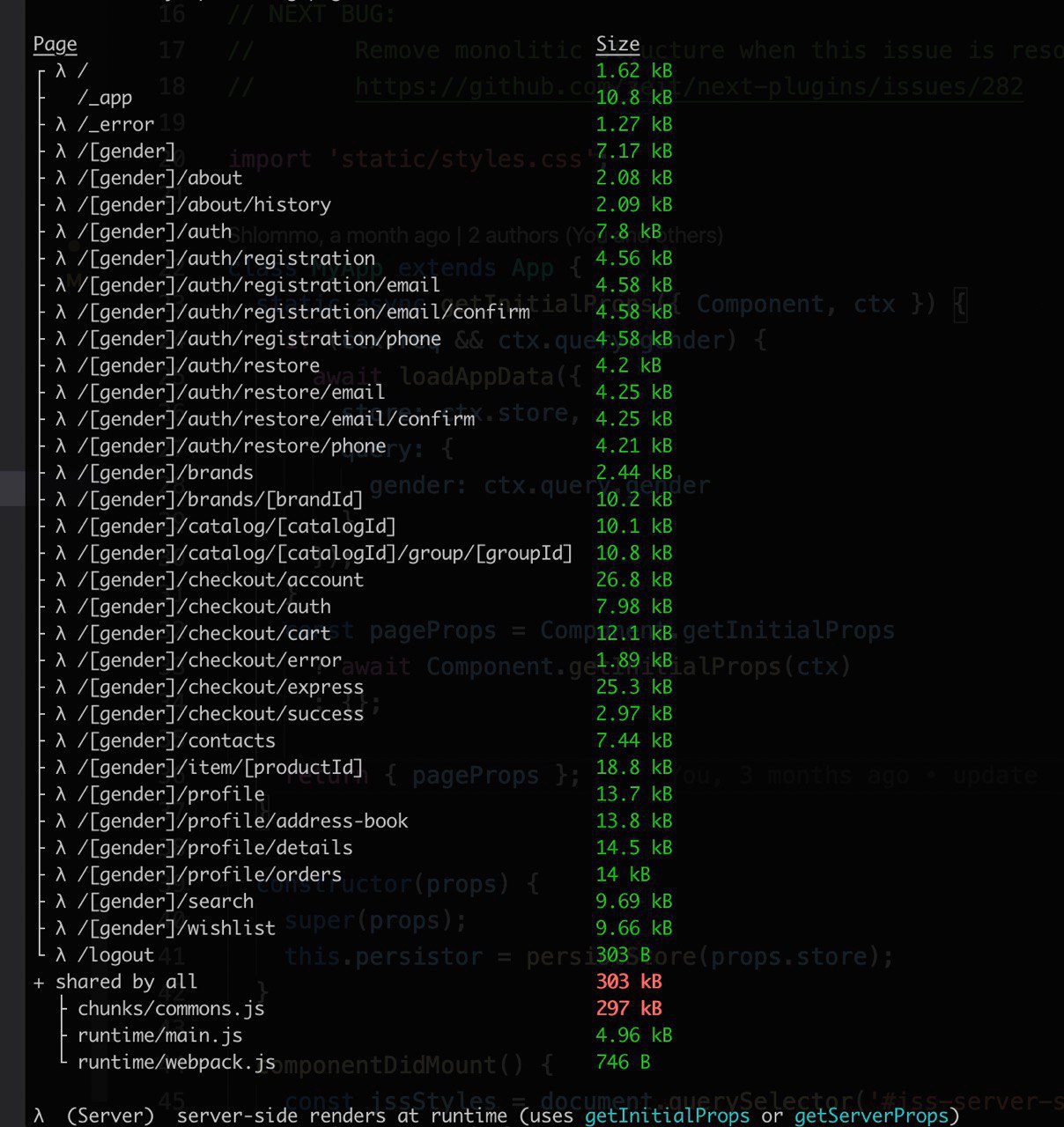
Size: a a a
2020 January 07
SB
Как правильно nextjs настраивать на разные бандлы для desktop, mobile?
Б
Стало
Компонентов даже больше стало но при этом перфоманс улучшился по размеру
ВЛ
ну у них вроде же механизм сборки немного стал другой ведь - ну и оптимизация стала 100-200кб
JG
"перфоманс улучшился по размеру" 🤦♂️
y
привет всем, при деплое с вот таким
server.js файлом https://dpaste.org/8eNm когда делается запрос на /lalalal рендерится страница фронтовая а не отдается строка?Ф
у меня было похожее, когда на самом деле адрес был на
/lalalal/, а не на /lalalal🦜
Как правильно nextjs настраивать на разные бандлы для desktop, mobile?
Просто env
2020 January 08
G
zeit/next.js
Pre-release v9.1.8-canary.5
### Patches
- Docs: Fix imports in router API reference: #9977
- Typo fix: #9979
- Removed <br> from docs: #9972
- Fix Browserslist Integration for CSS: #9985
### Credits
Huge thanks to @MoritzKn, @jvink, and @lfades for helping!
Pre-release v9.1.8-canary.5
### Patches
- Docs: Fix imports in router API reference: #9977
- Typo fix: #9979
- Removed <br> from docs: #9972
- Fix Browserslist Integration for CSS: #9985
### Credits
Huge thanks to @MoritzKn, @jvink, and @lfades for helping!
G
zeit/next.js
v9.1.8-canary.5
v9.1.8-canary.5
SB
Просто env
Чёт не понял. Это в доке есть? Я рылся, только мультизоны нашёл (
K
Всем привет, подскажите как подключить css из node_modules при включенном cssModules? Пробовал обычным импортом и jsx global - не завелось. При отключении cssModules импорт работает
G
zeit/next.js
Pre-release v9.1.8-canary.6
### Patches
- Simplify
- Updated docs for pathname: #9964
- Test That Custom Properties Are Not Compiled: #9984
### Credits
Huge thanks to @lfades for helping!
Pre-release v9.1.8-canary.6
### Patches
- Simplify
<Link> Prefetch Deduping: #9987- Updated docs for pathname: #9964
- Test That Custom Properties Are Not Compiled: #9984
### Credits
Huge thanks to @lfades for helping!
G
zeit/next.js
Pre-release v9.1.8-canary.7
### Patches
- Use optional chaining syntax: #9975
- Don't prepend a slash on empty path: #9973
### Credits
Huge thanks to @afzalsayed96 and @Janpot for helping!
Pre-release v9.1.8-canary.7
### Patches
- Use optional chaining syntax: #9975
- Don't prepend a slash on empty path: #9973
### Credits
Huge thanks to @afzalsayed96 and @Janpot for helping!
2020 January 09
S
Привет, а как делаются респонсивные приложения для статического пререндера ?
Использую media-query в JSX’e и приложение моргает
Использую media-query в JSX’e и приложение моргает
EM
Привет, а как делаются респонсивные приложения для статического пререндера ?
Использую media-query в JSX’e и приложение моргает
Использую media-query в JSX’e и приложение моргает
завязывайся на юзер агент для начального определения размера
EM
а кейс когда был десктоп, но он грузился в мальньком окне будет моргать, но это уже не критичная проблема
EM
на основных кейсах убдет все ок
EM
мобилка будет мобилкой, десктоп десктопом