АВ
Size: a a a
2019 December 27
Если бы не то что у меня есть случай когда мне надо в layout'е что-то хранить для пары разных страниц, клал бы его просто в render страниц. Всё зависит от того как для тебя должен работать тот или иной компонент.
АВ
у меня тут у самого вопрос - редкие любители использовать rxjs в реакте нашли наиболее адекватный путь использовать observable в getInitialProps? Кроме приведения их к промису пока ничего не работает.
АВ
и ещё, dynamic импорта работает на не-компонентах? например для импорта https://www.npmjs.com/package/device-uuid ? Как это импортировать без компиляции на сервере?
Ф
не подскажите, почему вообще может ломаться навигация при обновлении страницы?
Ф
в определённых условиях после f5
Router.push и <Link href= перестают работать. В консоли тишина, перехваченные exception'ы тоже ничего криминального не показывают... Вообще, возможно запустить next с debug версиями next'овских компонентов?ВН
Что юзать для того чтобы сделать плавный скрол по секциям из меню?
2019 December 28
ДК

Всем привет
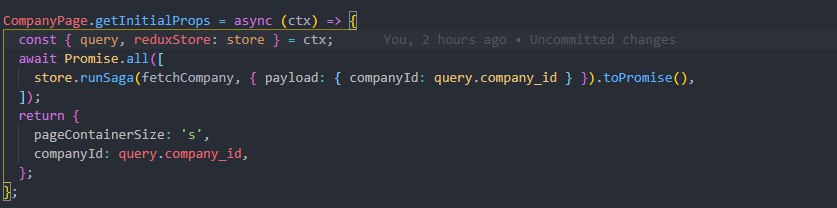
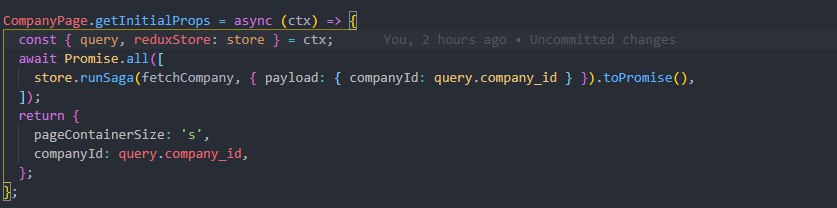
Почему в getInitialProps значение ключей у query может быть null?
Вот пример использования
Почему в getInitialProps значение ключей у query может быть null?
Вот пример использования
YZ

Всем привет
Почему в getInitialProps значение ключей у query может быть null?
Вот пример использования
Почему в getInitialProps значение ключей у query может быть null?
Вот пример использования
console.log(query) делал, перед return ?
ДК
Да
Он во втором скрине
Он во втором скрине
YZ
в чем тогда вопрос 😅
ДК
Почему он может быть null? На первом рендере там реальный id лежит. На последующих уже null
YZ
т.е. console.log(query) перед return у тебя первый раз выводит
{company_id: 12345}, а потом {company_id: null} , но ты ничего не делаешь между этим 😏ДК
Он просто несколько раз заходит в getInitialProps
2019 December 29
ps
Всем привет!
скачал пример с лейаутом:
https://github.com/zeit/next.js/tree/canary/examples/layout-component
в компонент с лейатуом добавил
React.useEffect(() => {
console.log("layount mounted" + new Date());
}, []);
получается что при переходе между компонентами лейаут каждый раз заново отстраивается. Вместо него хочу контейнер использовать который на сервер обращается. Как сделать чтобы лейаут только один раз подключался?
Моджо добавить лейаут с обращеним к серверу на уровне _app, но у меня несколько конейнеров и хотелось бы их организовать помодульно
скачал пример с лейаутом:
https://github.com/zeit/next.js/tree/canary/examples/layout-component
в компонент с лейатуом добавил
React.useEffect(() => {
console.log("layount mounted" + new Date());
}, []);
получается что при переходе между компонентами лейаут каждый раз заново отстраивается. Вместо него хочу контейнер использовать который на сервер обращается. Как сделать чтобы лейаут только один раз подключался?
Моджо добавить лейаут с обращеним к серверу на уровне _app, но у меня несколько конейнеров и хотелось бы их организовать помодульно
JG
p s
Всем привет!
скачал пример с лейаутом:
https://github.com/zeit/next.js/tree/canary/examples/layout-component
в компонент с лейатуом добавил
React.useEffect(() => {
console.log("layount mounted" + new Date());
}, []);
получается что при переходе между компонентами лейаут каждый раз заново отстраивается. Вместо него хочу контейнер использовать который на сервер обращается. Как сделать чтобы лейаут только один раз подключался?
Моджо добавить лейаут с обращеним к серверу на уровне _app, но у меня несколько конейнеров и хотелось бы их организовать помодульно
скачал пример с лейаутом:
https://github.com/zeit/next.js/tree/canary/examples/layout-component
в компонент с лейатуом добавил
React.useEffect(() => {
console.log("layount mounted" + new Date());
}, []);
получается что при переходе между компонентами лейаут каждый раз заново отстраивается. Вместо него хочу контейнер использовать который на сервер обращается. Как сделать чтобы лейаут только один раз подключался?
Моджо добавить лейаут с обращеним к серверу на уровне _app, но у меня несколько конейнеров и хотелось бы их организовать помодульно
Я немного удивлен, но реально есть такая проблема. Можешь создать issue, я поддержу:
https://github.com/zeit/next.js/issues
Пока что, как решение, можно сделать это разделение на уровне _app.tsx, по типу как здесь:
https://github.com/zeit/next.js/blob/canary/examples/with-dynamic-app-layout/pages/_app.js
https://github.com/zeit/next.js/issues
Пока что, как решение, можно сделать это разделение на уровне _app.tsx, по типу как здесь:
https://github.com/zeit/next.js/blob/canary/examples/with-dynamic-app-layout/pages/_app.js
K
Парни, добрый вечер, я ток начал изучать next.js, подскажите какие нибудь источники помимо документации, буду очень благодарен.
SB
Парни, добрый вечер, я ток начал изучать next.js, подскажите какие нибудь источники помимо документации, буду очень благодарен.
github
О
Парни, добрый вечер, я ток начал изучать next.js, подскажите какие нибудь источники помимо документации, буду очень благодарен.
Скажу как было у меня. Прочитал доку. Начал делать проект. В итоге все равно пришлось сталкиваться с ситуациями, которые касались то webpack, то самого принципа работы ssr. Короче если не знаком с SSR то гуглить в процессе работы над проеком все равно придется. Ну и пиши сюда. Помогу чем смогу