EP
Size: a a a
2019 December 21
Чтобы была одна либа для запросов на клиенте и бекенде
ага вот оно че спасибо
О
Привет
помогите кто пробовал SWR
пытаюсь сделать простенкую демку, но error пустой, кроме failed to fetch
из-за этого не посмотришь что не так
https://codesandbox.io/s/loving-chaplygin-rhfrb?fontsize=14&hidenavigation=1&theme=dark
помогите кто пробовал SWR
пытаюсь сделать простенкую демку, но error пустой, кроме failed to fetch
из-за этого не посмотришь что не так
https://codesandbox.io/s/loving-chaplygin-rhfrb?fontsize=14&hidenavigation=1&theme=dark
swr типа сам поймет какой response.status даже если fetch вернет просто данные?
ᐺ
swr типа сам поймет какой response.status даже если fetch вернет просто данные?
вроде как да
О
вроде как да
возможно баг, потому что фича пока экспериментальная
ᐺ
мб
error.message есть, а error.stack нет
error.message есть, а error.stack нет
О
мб
error.message есть, а error.stack нет
error.message есть, а error.stack нет
What I did is my fetcher check if the error is 4xx and throw an error. That way I got them as the key error returned by useSWR
О
мб
error.message есть, а error.stack нет
error.message есть, а error.stack нет
мб error кинуть надо
ᐺ
ок понял
я пока другим занят, позже чекну error
я пока другим занят, позже чекну error
О
тоже ведь закорючки и палочки
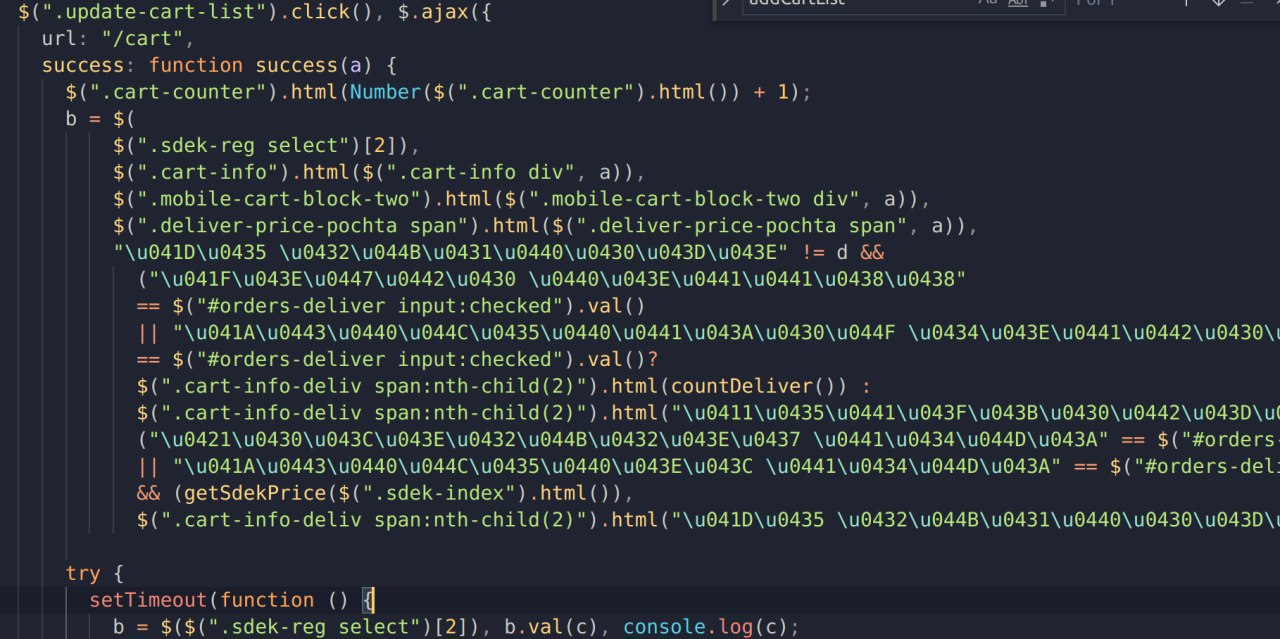
а вот когда jquery + тернарники + запятые вот это боль
О

недавно вот с таким работал)
SB
а вот когда jquery + тернарники + запятые вот это боль
на jq можно писать нормальный код
▲
Тут проблема в закодированном тексте, он очень мешает читать
▲
на jq можно писать нормальный код
Можно, но уже не нужно:)
О
Тут проблема в закодированном тексте, он очень мешает читать
Я так и не понял почему не обычным текстом
SB
Можно, но уже не нужно:)
Да, согласен.
2019 December 22
PM
Preved Medved
в now.json так прописал роут - вероятно неправильно. Не могу найти как правильно сделать post через express
"routes": [
{ "src": "/(.*)/", "dest": "/$1", "status": 301, "headers": { "Location": "/$1" } },
{ "src": "/posts/(?<id>[^/]+)$", "dest": "/posts?id=$id" },
{
"src": "/contact-email",
"dest": "/a",
"methods": ["GET", "POST", "OPTIONS"],
"headers": {
"Access-Control-Allow-Origin": "*"
}
}
],
Разобрался в чем проблема, вдруг кому пригодится. В now.json добавлять маршрут для /contact-email не нужно совсем. Нужно было сделать файл pages/api/contact-email/index.js в нем маршрут
export default (req, res) => {
if (req.method === 'POST') { ..... все что связано с методом пост нужно складывать в папку апи. подробно тут https://nextjs.org/docs#api-routes2019 December 24
G
zeit/next.js
Pre-release v9.1.7-canary.3
### Patches
- Fix source in electron build: #9802
- docs update custom-server-reasonml README to use create-next-app: #9792
- Fix relay URL: #9806
- Chore: fix typo of Unkown to Unknown: #9809
- New docs: #9301
- Turn on CSS support for config test: #9814
- with-react-intl Fix message extraction script on consecutive builds: #9788
- Add Specific Error for Function in PostCSS Config: #9815
- Add checking filesystem after each rewrite: #9568
### Credits
Huge thanks to @codemonkey800, @jplew, @millette, @twumm, @lfades, @lostfictions, and @ijjk for helping!
Pre-release v9.1.7-canary.3
### Patches
- Fix source in electron build: #9802
- docs update custom-server-reasonml README to use create-next-app: #9792
- Fix relay URL: #9806
- Chore: fix typo of Unkown to Unknown: #9809
- New docs: #9301
- Turn on CSS support for config test: #9814
- with-react-intl Fix message extraction script on consecutive builds: #9788
- Add Specific Error for Function in PostCSS Config: #9815
- Add checking filesystem after each rewrite: #9568
### Credits
Huge thanks to @codemonkey800, @jplew, @millette, @twumm, @lfades, @lostfictions, and @ijjk for helping!
А
Можно как то победить ворнинг
index.js:1 Warning: Extra attributes from the server: style ?
Появился вместе с подключением styled-components
index.js:1 Warning: Extra attributes from the server: style ?
Появился вместе с подключением styled-components
Ф
Доброе утро! Не подскажите, где бы найти пример, как можно заполнить initialState для redux'a на сервере с асинхронными вызовами? Т.е. загрузить что-то из базы и положить это в initialState при открытии страницы?
S🛸
Федор
Доброе утро! Не подскажите, где бы найти пример, как можно заполнить initialState для redux'a на сервере с асинхронными вызовами? Т.е. загрузить что-то из базы и положить это в initialState при открытии страницы?
Объявить метод async