СА
Size: a a a
2019 December 16
Привет, кто-нибудь возился с тем, чтобы сделать симлинк на сам проект, чтобы избежать длинных импортов?
Вам алиасы нужны, в next.config.js пропиcываете
L
Вам алиасы нужны, в next.config.js пропиcываете
Ток оно на бэке работать не будут
ВЛ
проверил - без изменений почему то
DS
Всем привет. Сталкивался ли кто-то с таким, что при первой загрузке страницы (всегда только одной, остальные норм) стили применяются частично до полной перезагрузки этой страницы? Т.е. при переходе на страницу ‘/prices’, у нее будто бы нету части стилей, но при этом в chrome devtools > sources эти стили есть. Большая странность в том, что стили я гружу в компоненте в порядке
import «all.sass»
import «someelse.sass»
import «prices.sass» <- именно эти стили не применяются
import «products.sass» <- эти применяются нормально
но если я сделаю импорт «prices.sass» внутри «all.sass», а не в самой компоненте страницы, то проблема исчезает
import «all.sass»
import «someelse.sass»
import «prices.sass» <- именно эти стили не применяются
import «products.sass» <- эти применяются нормально
но если я сделаю импорт «prices.sass» внутри «all.sass», а не в самой компоненте страницы, то проблема исчезает
S🛸
Всем привет. Сталкивался ли кто-то с таким, что при первой загрузке страницы (всегда только одной, остальные норм) стили применяются частично до полной перезагрузки этой страницы? Т.е. при переходе на страницу ‘/prices’, у нее будто бы нету части стилей, но при этом в chrome devtools > sources эти стили есть. Большая странность в том, что стили я гружу в компоненте в порядке
import «all.sass»
import «someelse.sass»
import «prices.sass» <- именно эти стили не применяются
import «products.sass» <- эти применяются нормально
но если я сделаю импорт «prices.sass» внутри «all.sass», а не в самой компоненте страницы, то проблема исчезает
import «all.sass»
import «someelse.sass»
import «prices.sass» <- именно эти стили не применяются
import «products.sass» <- эти применяются нормально
но если я сделаю импорт «prices.sass» внутри «all.sass», а не в самой компоненте страницы, то проблема исчезает
Сталкивался в таким при styled components, никак не решил
DS
Сталкивался в таким при styled components, никак не решил
А это было только на деве или в проде тоже?
I
Всем привет. Сталкивался ли кто-то с таким, что при первой загрузке страницы (всегда только одной, остальные норм) стили применяются частично до полной перезагрузки этой страницы? Т.е. при переходе на страницу ‘/prices’, у нее будто бы нету части стилей, но при этом в chrome devtools > sources эти стили есть. Большая странность в том, что стили я гружу в компоненте в порядке
import «all.sass»
import «someelse.sass»
import «prices.sass» <- именно эти стили не применяются
import «products.sass» <- эти применяются нормально
но если я сделаю импорт «prices.sass» внутри «all.sass», а не в самой компоненте страницы, то проблема исчезает
import «all.sass»
import «someelse.sass»
import «prices.sass» <- именно эти стили не применяются
import «products.sass» <- эти применяются нормально
но если я сделаю импорт «prices.sass» внутри «all.sass», а не в самой компоненте страницы, то проблема исчезает
Бывает такая фигня в деве, на проде не должно появляться
DS
Оки, спасибо, буду тестить на проде тогда
S🛸
А это было только на деве или в проде тоже?
В проде тоже, но только при первой загрузке при перезапуске сервера
DS
В проде тоже, но только при первой загрузке при перезапуске сервера
О как, спасибо за инфу
2019 December 17
О

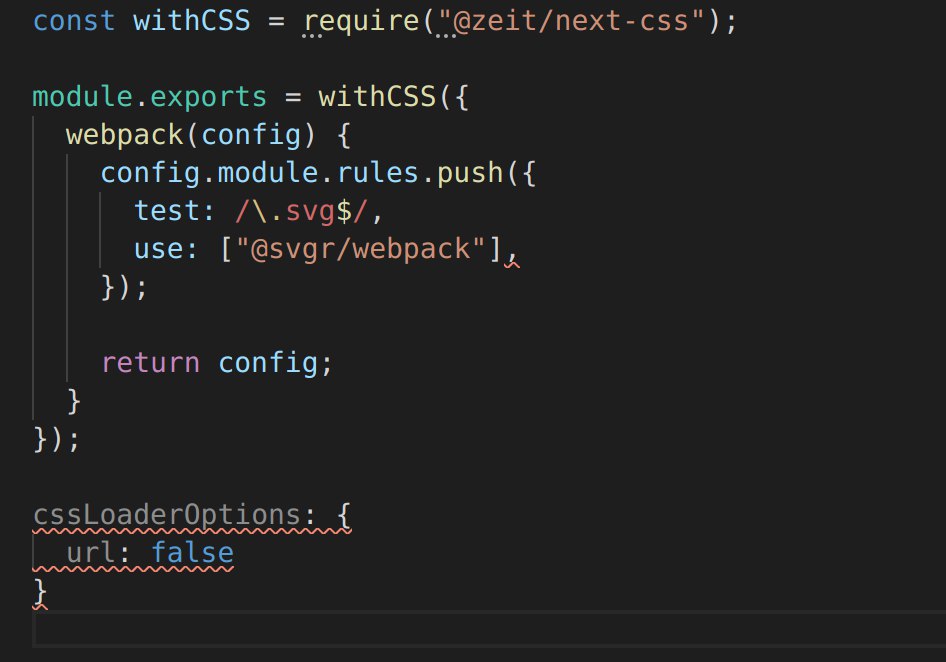
Кто знает как вот это свойство cssLoaderOptions вставить в withCss. и так и сяк пробую.
О

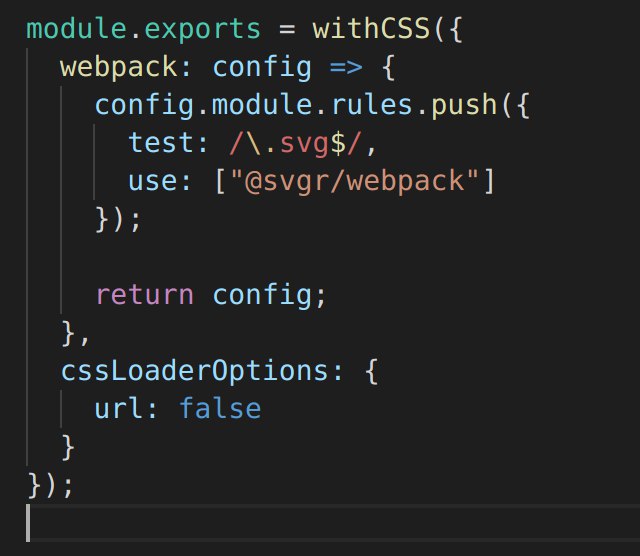
сделал так. но чет не особо помогло :/
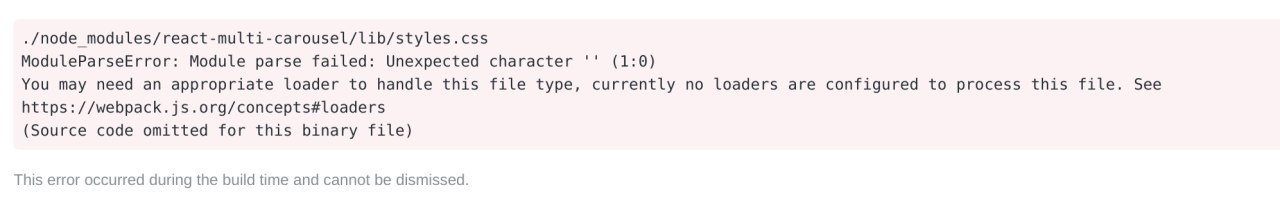
О

судя по тредам, эта ошибка у многих)
ВЛ
привет, сейчас скину грязный хак)
YZ
спасибо что предупредил, закрою глаза
ВЛ
о погоди, ты ещё не дошёл до минимайза))) ты в конфиг должен options прокинуть вроде же
ВЛ
первое что глянь этот ишью
ВЛ
ВЛ
в нём есть этот грязный хак про минимайз который я говорил)
ВЛ
второе - тебе нужно обновить withCss до нужной версии