EM
Size: a a a
2019 December 09
оба, и вариант и прайс
О
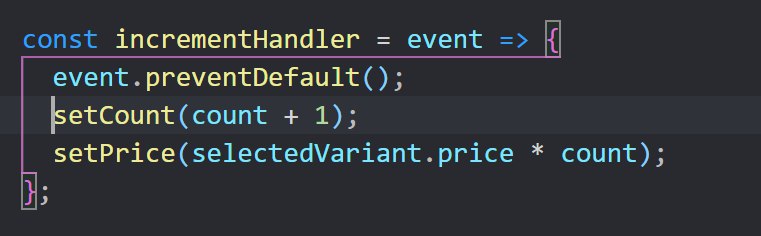
setCount(count=>{setPrice(… * (count+1)) return count+1; }
во, заработало
О
спасибо всем)
▲
во, заработало
еееее))
CC
Всем привет! Подскажите, может кто сталкивался.
Импортирую шрифты совместно со styled-components и font-face. Пробовал и с и без https://github.com/rohanray/next-fonts
Но при переходе по страницам каждый раз перезапрашиваются шрифты. Как побороть?
Импортирую шрифты совместно со styled-components и font-face. Пробовал и с и без https://github.com/rohanray/next-fonts
Но при переходе по страницам каждый раз перезапрашиваются шрифты. Как побороть?
CC
Может кто подскажет как вы интегрировали кастомные шрифты?
Б
В static
e

у кого есть идеи почему в setPrice передается старое значение count? Будто setCount долго отрабатывает
асинкавейт
▲R
Может кто подскажет как вы интегрировали кастомные шрифты?
Путем избегания вебфонтов как огня 🤣
О
В static
кстати забавно. мне в консольке пишет что Static dipricated при этом если перетащить в public ассеты то он их не видит)
G
zeit/next.js
Pre-release v9.1.5-canary.17
### Patches
- Add tests for optional chaining and nullish coalescing: #9665
- Update example/with-dynamic-import: #9667
### Credits
Huge thanks to @ijjk and @HaNdTriX for helping!
Pre-release v9.1.5-canary.17
### Patches
- Add tests for optional chaining and nullish coalescing: #9665
- Update example/with-dynamic-import: #9667
### Credits
Huge thanks to @ijjk and @HaNdTriX for helping!
G
zeit/next.js
v9.1.5
v9.1.5
О
Всем привет! Подскажите, может кто сталкивался.
Импортирую шрифты совместно со styled-components и font-face. Пробовал и с и без https://github.com/rohanray/next-fonts
Но при переходе по страницам каждый раз перезапрашиваются шрифты. Как побороть?
Импортирую шрифты совместно со styled-components и font-face. Пробовал и с и без https://github.com/rohanray/next-fonts
Но при переходе по страницам каждый раз перезапрашиваются шрифты. Как побороть?
Б
кстати забавно. мне в консольке пишет что Static dipricated при этом если перетащить в public ассеты то он их не видит)
Эм
Б
Я имел ввиду Статик в паблике разумеется
О
Я имел ввиду Статик в паблике разумеется
у меня static вне паблика :D
G
zeit/next.js
v9.1.5
### Minor Changes
- Support
- Feat: optional chaining and nullish coalescing: #9615
### Patches
- Remove re-exports of default when they don't exist: #9450
- Add test for forward nav after reload: #9452
- Adds missing dependency: #9453
- Exclude cache from being deleted in dev: #9448
- Add handling for rewriting to /_next with catchall: #9466
- Typo in with-next-offline example manifest.json: #9472
- Update purgecss search path: #9432
- Upgrade Babel Dependencies: #9478
- Error on Size Reduction: #9485
- Ensure CSS Is Preloaded First: #9486
- Fix typos: #9488
-
- Example Fix typo in with-rbx-bulma-pro: #9494
- Updated with-jest example to latest versions: #9490
- Add err.sh for invalid multi-match usage: #9498
- Drop Re-Exported iSSG Imports: #9512
- Update CI/test set up: #9499
- Purge Babel Cache: #9514
- Remove Legacy Code: #9515
- Remove Broken Example (
- Fix AMP HTML content emit: #9468
- Catch Telemetry Initialization Error: #9518
- Update progressive enhancement example: #9507
- CSS Support Customization: #9502
- Specify Invalid Dynamic Route Values: #9525
- Add custom timings for CircleCi: #9523
- Bump CircleCi concurrency: #9526
- Replace
- Add custom routes to build output: #9517
- Allow custom amp validation: #9191
- Wait till load for paint metrics: #9406
- modern preset-modules & fix custom babelrc: #9489
- Update Yarn Lockfile: 5030bda9c250f2878a9768e543f1bef4296c69b7
- Add file attribute to timings data: #9535
- Fix deduplicating dynamic (array) meta tags: #9315
- Update
- Simplify src-dir test suite: #9533
- Fix: resolve preset-modules: #9538
- Fixed next-offline example to serve service worker: #9531
- Update the graphql-react example.: #9550
- WIP Add err.sh for prerender error: #9548
- Increase CI Parallelism: #9552
- Update to latest fork-ts-checker version: #9555
- Add Next.js Version as Metadata: #9551
- Add the deploy button to compatible examples: #9547
- Update next package script: #9543
- Native url: #9561
- Lint in parallel: #9560
- Stabilize TypeScript HMR Test: #9562
- Tweak concurrency for CircleCi: #9558
- Run Lint Separate: #9563
- Upgrade
- S/getStaticParams/getStaticPaths/: #9565
- Make sure to parse query values for SSG page after hydration: #9545
- Fix missing getStaticProps error in serverless mode: #9532
- Fix docs typo: “your sites SEO”: #9579
- Move cross-env from devDependencies to dependencies: #9580
- Add SSG Tests with Catch All Routing: #9594
- Simplify getRouteRegex Callsites: #9597
- Fix extra prerender error for invalid getStaticProps usage: #9593
- Add Support for Event Flushing: #9606
- Upgrade Webpack and Terser: #9608
- Use NextComponentType in NextPage: #9575
- Update yarn.lock: fcea1cd86e58cccf88a0face3ef0f4eef804228e
- Aggressively Replace Constants: #9610
- Enhancement: Upgrade devalue version to 2.0.1: #9611
- With-material-ui example linked to mui-org/material-ui (#9616): #9605
- Enhancement: Upgrade css-loader version to 1.0.0: #9629
- Enhancement: Remove caret range for node-sass: #9630
- Add babel-plugin-graphql-tag to the with-apollo example: #9635
- Only Load JS Files for Polyfills: #9628
- Update with-socket.io example: #9583
- Fix react@next tests missing chromedriver env: #9632
- Remove Extraneous Imports in Pages: #9627
- Fix instructions for with-netlify-cms example: #9637
- Correct URI Encoding Order: #9638
- Adding duration for custom performance marks: #9592
- Separate SSG Transform from Config: #9639
- Rewrite SSG Transform: #9640
- Add SSG Support for VariableDeclarations: #9641
- Remove Scope Bindings for SSG: #9642
- Add Additional SSG Transform Test: 05ba91d3ba50d097a5c3ec59c971778e6b8d0fc0
- Fix Import Shaking for Namespaces: #9650
v9.1.5
### Minor Changes
- Support
repeating Dynamic Route Params: #9599- Feat: optional chaining and nullish coalescing: #9615
### Patches
- Remove re-exports of default when they don't exist: #9450
- Add test for forward nav after reload: #9452
- Adds missing dependency: #9453
- Exclude cache from being deleted in dev: #9448
- Add handling for rewriting to /_next with catchall: #9466
- Typo in with-next-offline example manifest.json: #9472
- Update purgecss search path: #9432
- Upgrade Babel Dependencies: #9478
- Error on Size Reduction: #9485
- Ensure CSS Is Preloaded First: #9486
- Fix typos: #9488
-
next export should skip iSSG fallback page: #9491- Example Fix typo in with-rbx-bulma-pro: #9494
- Updated with-jest example to latest versions: #9490
- Add err.sh for invalid multi-match usage: #9498
- Drop Re-Exported iSSG Imports: #9512
- Update CI/test set up: #9499
- Purge Babel Cache: #9514
- Remove Legacy Code: #9515
- Remove Broken Example (
with-apollo-auth): #9516- Fix AMP HTML content emit: #9468
- Catch Telemetry Initialization Error: #9518
- Update progressive enhancement example: #9507
- CSS Support Customization: #9502
- Specify Invalid Dynamic Route Values: #9525
- Add custom timings for CircleCi: #9523
- Bump CircleCi concurrency: #9526
- Replace
url polyfill with self.URL: #9200- Add custom routes to build output: #9517
- Allow custom amp validation: #9191
- Wait till load for paint metrics: #9406
- modern preset-modules & fix custom babelrc: #9489
- Update Yarn Lockfile: 5030bda9c250f2878a9768e543f1bef4296c69b7
- Add file attribute to timings data: #9535
- Fix deduplicating dynamic (array) meta tags: #9315
- Update
native-url package for IE compat: #9539- Simplify src-dir test suite: #9533
- Fix: resolve preset-modules: #9538
- Fixed next-offline example to serve service worker: #9531
- Update the graphql-react example.: #9550
- WIP Add err.sh for prerender error: #9548
- Increase CI Parallelism: #9552
- Update to latest fork-ts-checker version: #9555
- Add Next.js Version as Metadata: #9551
- Add the deploy button to compatible examples: #9547
- Update next package script: #9543
- Native url: #9561
- Lint in parallel: #9560
- Stabilize TypeScript HMR Test: #9562
- Tweak concurrency for CircleCi: #9558
- Run Lint Separate: #9563
- Upgrade
path-to-regexp: #9553- S/getStaticParams/getStaticPaths/: #9565
- Make sure to parse query values for SSG page after hydration: #9545
- Fix missing getStaticProps error in serverless mode: #9532
- Fix docs typo: “your sites SEO”: #9579
- Move cross-env from devDependencies to dependencies: #9580
- Add SSG Tests with Catch All Routing: #9594
- Simplify getRouteRegex Callsites: #9597
- Fix extra prerender error for invalid getStaticProps usage: #9593
- Add Support for Event Flushing: #9606
- Upgrade Webpack and Terser: #9608
- Use NextComponentType in NextPage: #9575
- Update yarn.lock: fcea1cd86e58cccf88a0face3ef0f4eef804228e
- Aggressively Replace Constants: #9610
- Enhancement: Upgrade devalue version to 2.0.1: #9611
- With-material-ui example linked to mui-org/material-ui (#9616): #9605
- Enhancement: Upgrade css-loader version to 1.0.0: #9629
- Enhancement: Remove caret range for node-sass: #9630
- Add babel-plugin-graphql-tag to the with-apollo example: #9635
- Only Load JS Files for Polyfills: #9628
- Update with-socket.io example: #9583
- Fix react@next tests missing chromedriver env: #9632
- Remove Extraneous Imports in Pages: #9627
- Fix instructions for with-netlify-cms example: #9637
- Correct URI Encoding Order: #9638
- Adding duration for custom performance marks: #9592
- Separate SSG Transform from Config: #9639
- Rewrite SSG Transform: #9640
- Add SSG Support for VariableDeclarations: #9641
- Remove Scope Bindings for SSG: #9642
- Add Additional SSG Transform Test: 05ba91d3ba50d097a5c3ec59c971778e6b8d0fc0
- Fix Import Shaking for Namespaces: #9650
G
- Fix SSG Named Export Transform: #9649
- Rewrite SSG Transform for Recursive Cleanup: #9652
- Only Remove Server-Side Imports: #9653
- Fix Linting Pre-Commit Hook: #9654
- Bump Babel Cache Key: #9655
- Use Real Identifier for SSG Transform: #9656
- Disable SSG Transform on Non-SSG Pages: #9657
- Update example analyze bundles: #9645
- Simplify config in with-jest-typescript example: #9664
- Add tests for optional chaining and nullish coalescing: #9665
- Update example/with-dynamic-import: #9667
### Credits
Huge thanks to @bartlangelaan, @ijjk, @arcanis, @timneutkens, @SZharkov, @gihrig, @sebastianbenz, @lfades, @aganglada, @maapteh, @janicklas-ralph, @yosuke-furukawa, @prateekbh, @developit, @sheerun, @merceyz, @jaydenseric, @Timer, @lachlanjc, @chentsulin, @nataliemarleny, @montmirail, @dbrudner, @supaspoida, @sayuti-daniel, @qrg, @s-h-a-d-o-w, and @HaNdTriX for helping!
- Rewrite SSG Transform for Recursive Cleanup: #9652
- Only Remove Server-Side Imports: #9653
- Fix Linting Pre-Commit Hook: #9654
- Bump Babel Cache Key: #9655
- Use Real Identifier for SSG Transform: #9656
- Disable SSG Transform on Non-SSG Pages: #9657
- Update example analyze bundles: #9645
- Simplify config in with-jest-typescript example: #9664
- Add tests for optional chaining and nullish coalescing: #9665
- Update example/with-dynamic-import: #9667
### Credits
Huge thanks to @bartlangelaan, @ijjk, @arcanis, @timneutkens, @SZharkov, @gihrig, @sebastianbenz, @lfades, @aganglada, @maapteh, @janicklas-ralph, @yosuke-furukawa, @prateekbh, @developit, @sheerun, @merceyz, @jaydenseric, @Timer, @lachlanjc, @chentsulin, @nataliemarleny, @montmirail, @dbrudner, @supaspoida, @sayuti-daniel, @qrg, @s-h-a-d-o-w, and @HaNdTriX for helping!
2019 December 10
n⚡
всем привет, в nextjs process.env переменные подмениваются на значения в build time, есть ли варик как-то избежать "инлайнинга"? или единственный вариант это впихнуть в serverRuntimeConfig?
n⚡
function getEnv(variable) { return process.env[variable]; } вроде как помогло





